Troubleshooting
UpdatedIf you’re having trouble with the SDK, here are some basic steps to troubleshoot your problems, and solutions to some known issues.
Basic troubleshooting steps
- Make sure your app meets our prerequisites: Attempting to use our SDK in an environment that doesn’t match our supported versions may result in build errors.
- Update to the latest version: When troubleshooting problems with our SDKs, we generally recommend that you try updating to the latest version. That helps us weed out issues that might have been seen in previous versions of the SDK.
- Try running CIO SDK Tools: Our SDK Tools include a
doctorcommand that can help diagnose problems with your SDK implementation. - Enable
debuglogging: Reproducing your issue withloglevelset todebugcan help you (or us) pinpoint problems.Don’t use debug mode in your production app
Debug mode is great for helping you find problems as you integrate with Customer.io, but we strongly recommend that you set
logleveltoerrorin your publicly available, production app. - Try our test image: Using an image that we know works in push and in-app notifications can help you narrow down problems relating to images in your messages.
If you need to contact support
We’re here to help! If you contact us for help with an SDK-related issue, we’ll generally ask for the following information. Having it ready for us can help us solve your problem faster.
- Share information about your device and environment: Let us know where you had an issue—the SDK and version of the SDK that you’re using, the specific device, operating system, message, use case, and so on. The more information you share with us, the easier it is for us to weed out externalities and find a solution.
- Share your push or in-app payload: Knowing what images you used, the shape of your payload, and so on helps us reproduce the issue and figure out exactly what went wrong.
- Grant access to your workspace: It may help us to see exactly what triggers a campaign, what data is associated with devices you’re troubleshooting, etc. You can grant access for a limited time, and revoke access at any time.
Try running CIO SDK Tools
Our CIO SDK Tools library can help diagnose problems with your SDK implementation.
This is a node package that you can run from inside or outside your app’s project folder. After you install it, you can run the doctor command to check your SDK configuration and get tips to fix problems.
npx cio-sdk-tools@latest doctor /path/to/project
Capture logs
Logs help us pinpoint the problem and find a solution.
Enable debug logging in your app.
You should not use debug mode in your production app. Remember to disable debug logging before you release your app to the App Store.
import { CustomerIO, CustomerioConfig, CustomerIOEnv, Region } from 'customerio-reactnative'; const data = new CustomerioConfig() data.logLevel = CioLogLevel.debug CustomerIO.initialize(env, data) ;Build and run your app on a physical device or emulator.
In the console, run:
react-native log-ios react-native log-androidExport your log to a text file and send it to our Support team at win@customer.io. In your message, describe your problem and provide relevant information about:
- The version of the SDK you’re using.
- The type of problem you’ve encountered.
- An existing GitHub issue URL or existing support email so we know what these log files are in reference to.
Push notification issues
Problems with rich push notifications (images, delivered metrics, etc)
If you have trouble with rich push features, like images not showing up in your push notifications, delivery metrics not being reported when a push notification is visible on the device, and so on, it’s possible that you either need to re-create your NSE target to support rich notifications your you may not have embeded the NotificationServiceExtension (NSE) at all.
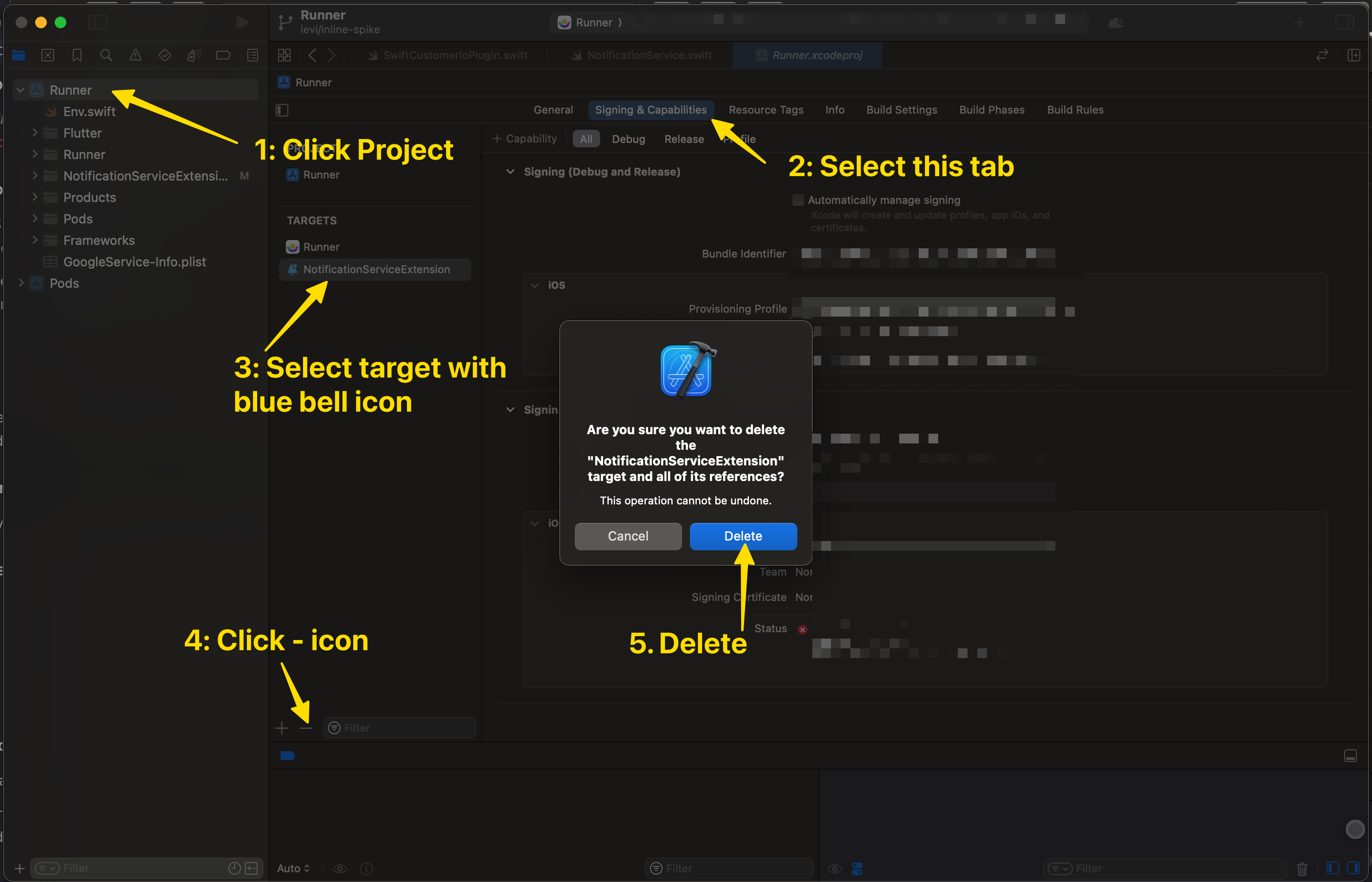
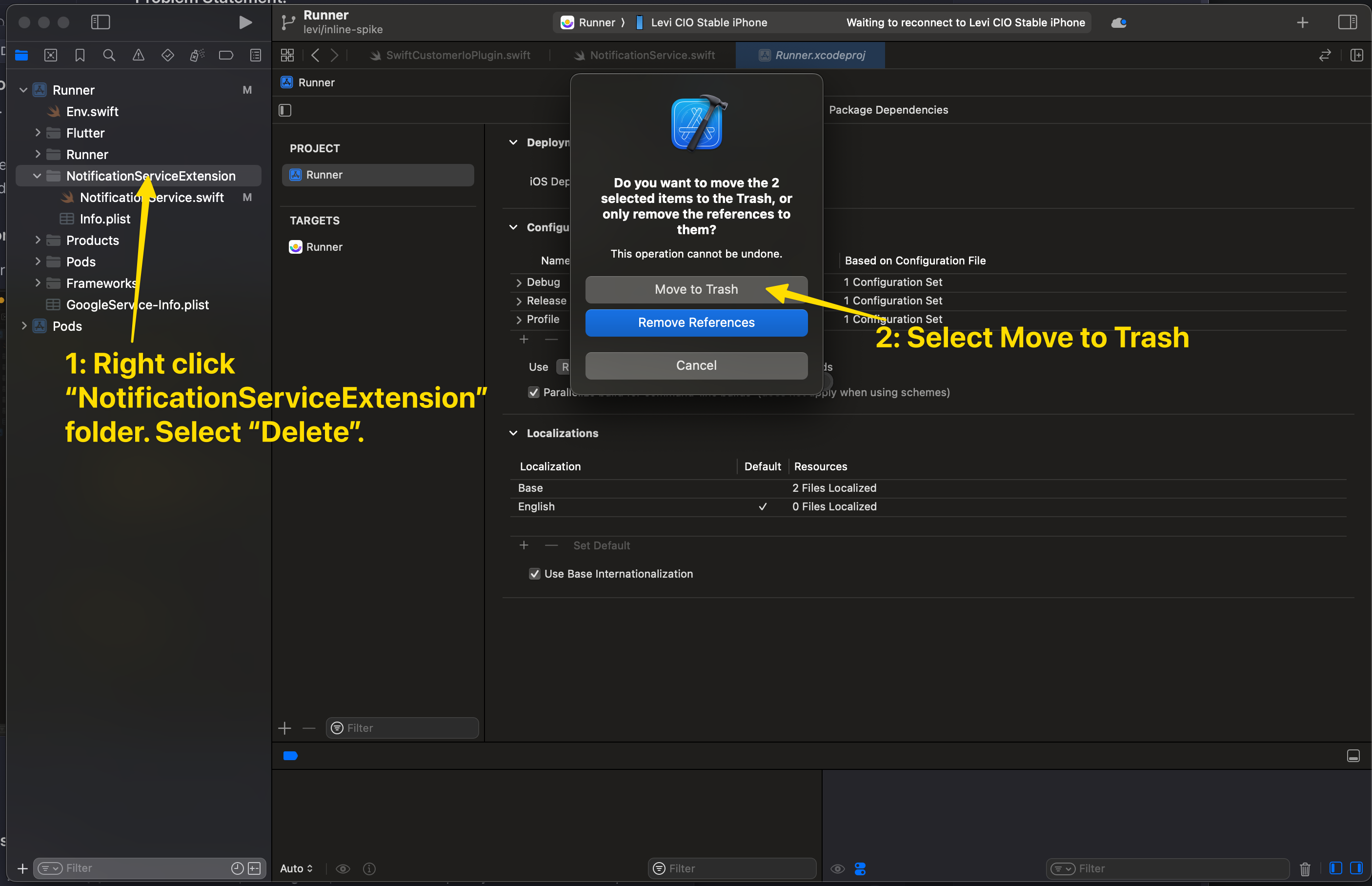
Remove your current NSE extension.
Remove existing NSE files.
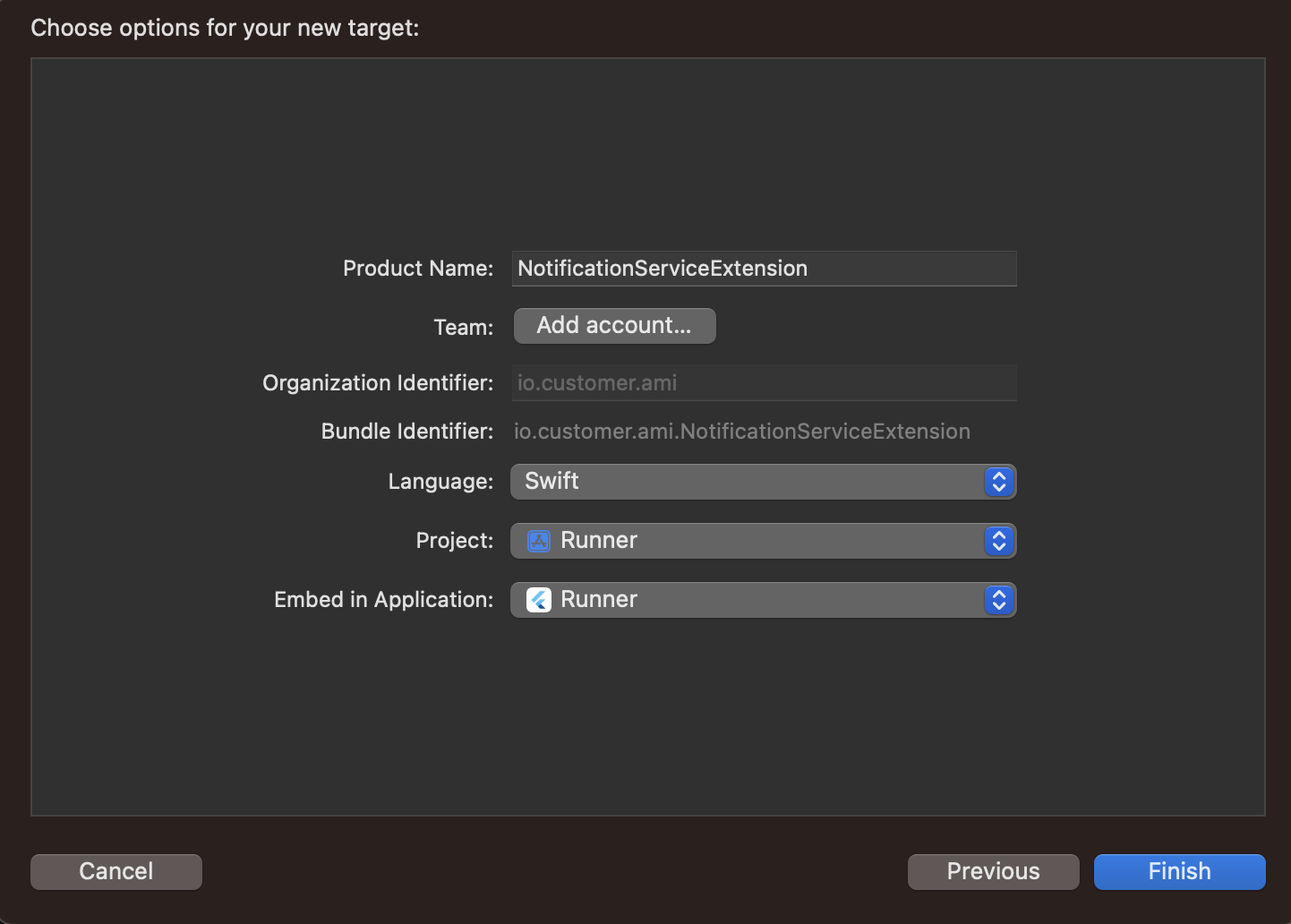
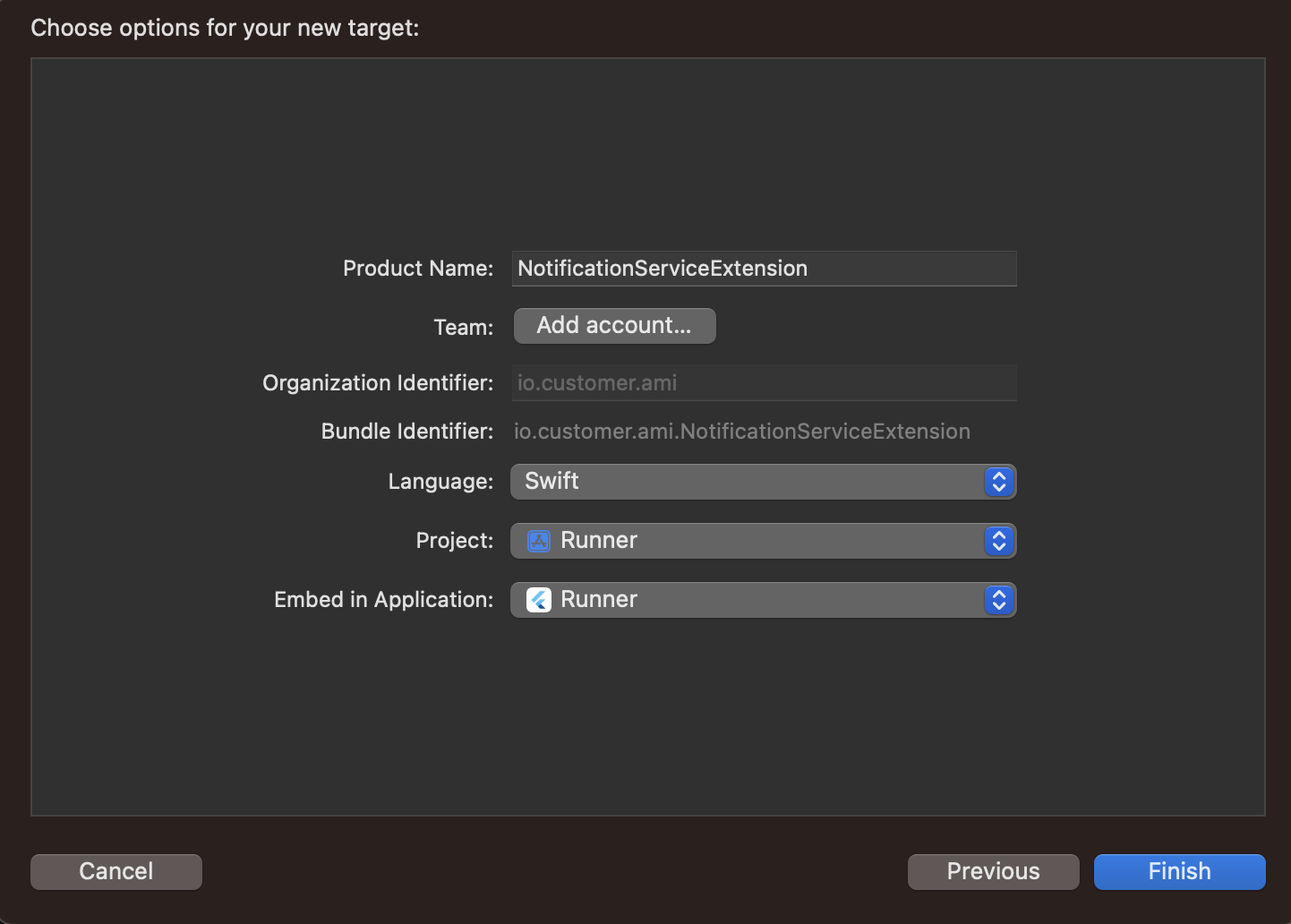
Recreate the notification service extension, following instructions for your framework. When You create your target NSE file, make sure you select your app’s name from the Embed in Application dropdown.


Then add the required files:
- React Native
- Flutter
- Expo (does this automatically)
- iOS
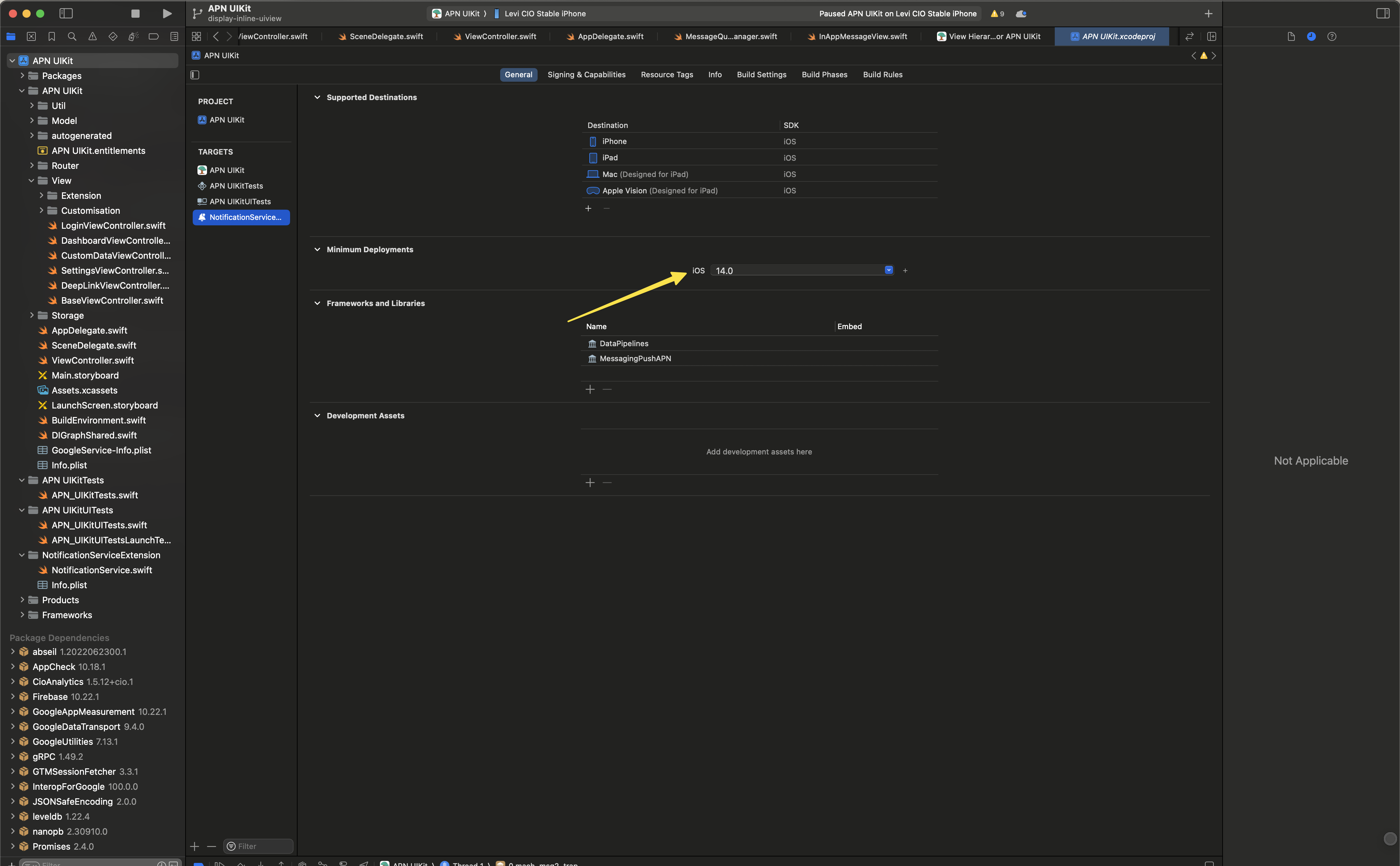
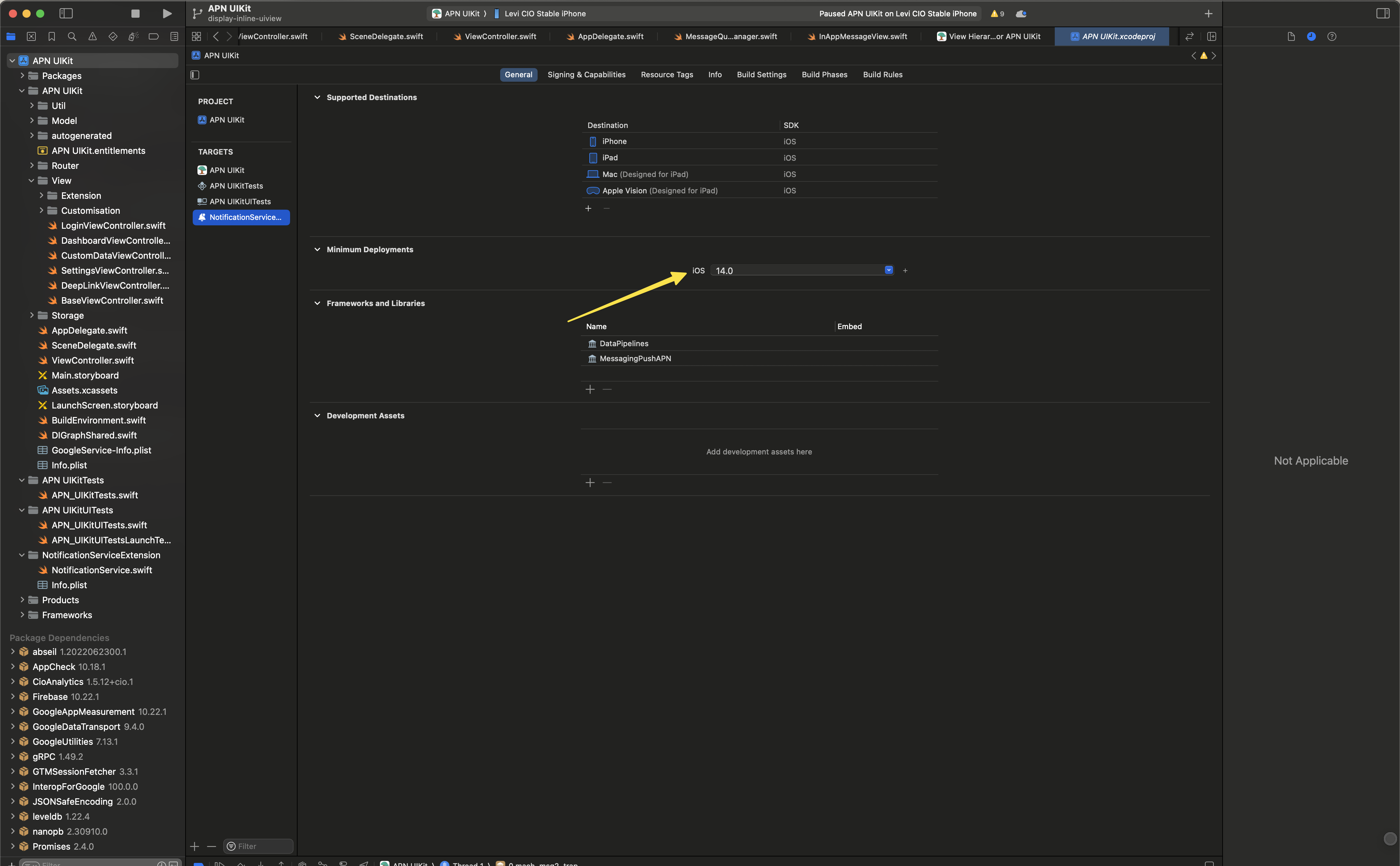
After all files are added, go to the NSE target and, under the General tab, check Deployment Target and set it to a value that is identical to your host app’s iOS version.


When you create a new target, by default, XCode sets the highest version of deployment target version available. While testing if your device’s iOS version is lower than this deployment target, then the NSE won’t be connected to the main target and you won’t receive rich push notifications.
Then you can build and run your app to test if you can receive a rich push notification.
Why aren’t devices added to people in Production builds?
If you see devices register successfully on your Staging builds, but not in Production or TestFlight builds, there might be an issue with your project setup. Check that the Push capability is enabled for both Release and Debug modes in your project. You might also need to enable the Background Modes (Remote Notifications) capability, depending on your project setup and messaging needs.
Image display issues
If you’re having trouble, try using our test image in a message! If it works, then there’s likely a problem with your original image.


Android and iOS devices support different image sizes and formats. In general, you should stick to the smallest size (under 1 MB—the limit for Android devices) and common formats (PNG, JPEG).
| iOS | Android | In-App (all platforms) | |
|---|---|---|---|
| Format | JPEG, PNG, BMP, GIF | JPEG, PNG, BMP | JPEG, PNG, GIF |
| Maximum size | 10 MB* | 1 MB | |
| Maximum resolution | 2048 x 1024 px | 1038 x 1038 px |
Try updating iOS package dependencies
This SDK uses our iOS push package. In some cases, we may make fixes in our iOS packages that fix downstream issues in, or expose new features to this SDK. You can update the version in your podfile and then run the following command to get the latest iOS packages.
Our instructions above list out the full version of the iOS push package. If you want to automatically increment packages, you can remove the patch and minor build numbers (the second and third parts of the version number), and pod update will automatically fetch the latest package versions. However, please understand that fetching the latest versions can cause build issues if the latest iOS package doesn’t agree with code in your app!
pod update --repo-update --project-directory=ios
Why didn’t everybody in my segment get a push notification?
If your segmentA group of people who match a series of conditions. People enter and exit the segment automatically when they match or stop matching conditions. doesn’t specify people who have an existing device, it’s likely that people entered your segment without using your app. If you send a push notification to such a segment, the “Sent” count will probably show fewer sends than there were people in your segment.
Why are messages sent but not delivered or opened?
The sent status means that we sent a message to your delivery provider—APNS or FCM. It’ll be marked delivered or opened when the delivery provider forwards the message to the device and the SDK reports the metric back to Customer.io. If a person turned their device off or put it in airplane mode, they won’t receive your push notification until they’re back on a network.
Make sure you’ve configured your app to track metrics
If your app isn’t set up to capture push metrics, your app will never report delivered or opened metrics!
Why don’t my messages play sounds?
When you send a push notification to iOS devices that uses our SDK, you can opt to send the Default system sound or no sound at all. If your audience’s phone is set to vibrate, or they’ve disabled sound permissions for your app, the Default setting will cause the device to vibrate rather than playing a sound.
In most cases, you should use the Default sound setting to make sure your audience hears (or feels) your message. But, before you send sound, you should understand:
- Your app needs permission from your users to play sounds. This is done by your app, not our SDKs. Here’s an example from our iOS sample app showing how to request sound permissions.
- iOS users can go into System Settings and disable sound permissions for your app. Enabling the Default setting doesn’t guarantee that your audience hears a sound when your message is delivered!
We don’t support custom sounds yet
If you want to send a custom sound, you’ll need to handle it on your own, outside the SDK and use a custom payload when you set up your push notifications.
FCM SENDER_ID_MISMATCH error
This error occurs when the FCM Sender ID in your app does not match the Sender ID in your Firebase project. To resolve this issue, you’ll need to ensure that the Sender ID in your app matches the Sender ID in your Firebase project.
- Check that you uploaded the correct JSON certificate to Customer.io. If your JSON certificate represents the wrong Firebase project, you may see this error.
- Verify that the Sender ID in your app matches the Sender ID in your Firebase project.
- If you imported devices (device tokens) from a previous project, make sure that you imported tokens from the correct Firebase project. If the tokens represent a different app than the one you send push notifications to, you’ll see this error.
Error: Initializer element is not a compile-time constant
If you get this error while initializing the object in AppDelegate, go to your project’s ios directory, open AppDelegate.m and update the object of your amiappPushNotificationsHandler—or however you named your push handler—with the following code.
@implementation AppDelegate
PushNotificationsHandler* pnHandlerObj = nil;
+ (void)initialize {
pnHandlerObj = [[amiappPushNotificationsHandler alloc] init];
}
Deep linking to iOS when your app is killed
There’s a known issue preventing deep links from working when your app is killed on iOS devices. When the app is in the killed state, the native click event is fired before the react app’s lifecycle starts. We recommend a workaround:
Update
didFinishLaunchingWithOptionsin yourAppDelegate.mfile with the code below. We use the variablemodifiedLaunchOptionsto create a bridge object in the last line of this code, which grabs the link and sends users to the specified screen.NSMutableDictionary *modifiedLaunchOptions = [NSMutableDictionary dictionaryWithDictionary:launchOptions]; if (launchOptions[UIApplicationLaunchOptionsRemoteNotificationKey]) { NSDictionary *pushContent = launchOptions[UIApplicationLaunchOptionsRemoteNotificationKey]; if (pushContent[@"CIO"] && pushContent[@"CIO"][@"push"] && pushContent[@"CIO"][@"push"][@"link"]) { NSString *initialURL = pushContent[@"CIO"][@"push"][@"link"]; if (!launchOptions[UIApplicationLaunchOptionsURLKey]) { modifiedLaunchOptions[UIApplicationLaunchOptionsURLKey] = [NSURL URLWithString:initialURL]; } } } // Replace launchOptions with modifiedLaunchOptions RCTBridge *bridge = [[RCTBridge alloc] initWithDelegate:self launchOptions:modifiedLaunchOptions]; ... // Use the bridge object in RCTAppSetupDefaultRootView UIView *rootView = RCTAppSetupDefaultRootView(bridge, @"SampleApp", initProps, true);
Compiler error: ‘X’ is unavailable in application extensions for iOS
This error occasionally occurs when users add a notification extension to handle rich push messages. If you see this error, try the following steps:
Add this code to the end of your
Podfile:post_install do |installer| installer.pods_project.targets.each do |target| if target.name.start_with?('CustomerIO') puts "Modifying target #{target.name} with workaround" target.build_configurations.each do |config| puts "Setting build config settings for #{target.name}" config.build_settings['APPLICATION_EXTENSION_API_ONLY'] ||= 'NO' end end end endIn the root directory of your app, run
pod install --project-directory=ios. This command will apply the above workaround to your project.Try to compile your app again.
If you still see the error message, it’s likely that the error you see is related to a different SDK that you use in your app and not the Customer.io SDK. We suggest that you contact the developers of the SDK that you see in the error message for help.
If you don’t see an error message, send our technical support team a message with:
- The error message that you see when compiling your app.
- The contents of your
ios/Podfileandios/Podfile.lockfiles. - The version of the React Native SDK that you are using.
Deep links on iOS only open in a browser
It sounds like you want to use universal links—links that go to your app if a person has your app installed and to your website if they don’t. Universal links are a bit different than your average deep link and require a little bit of additional setup.
In-App message issues
My in-app messages are sent but not delivered
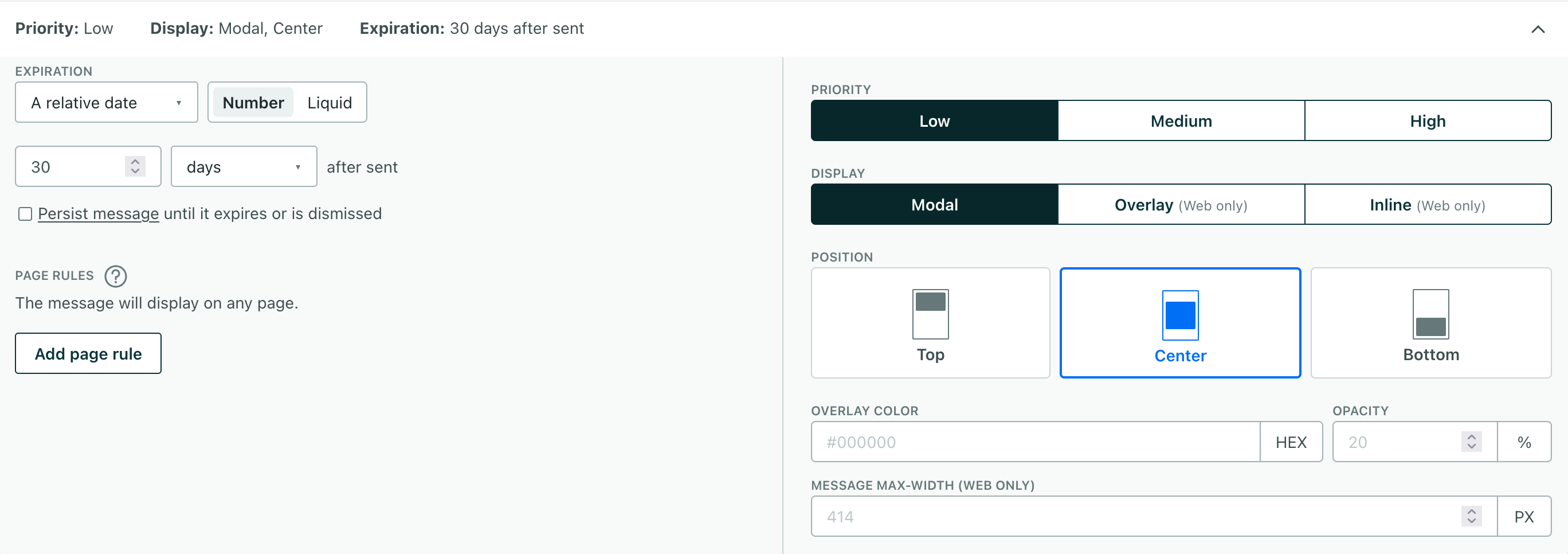
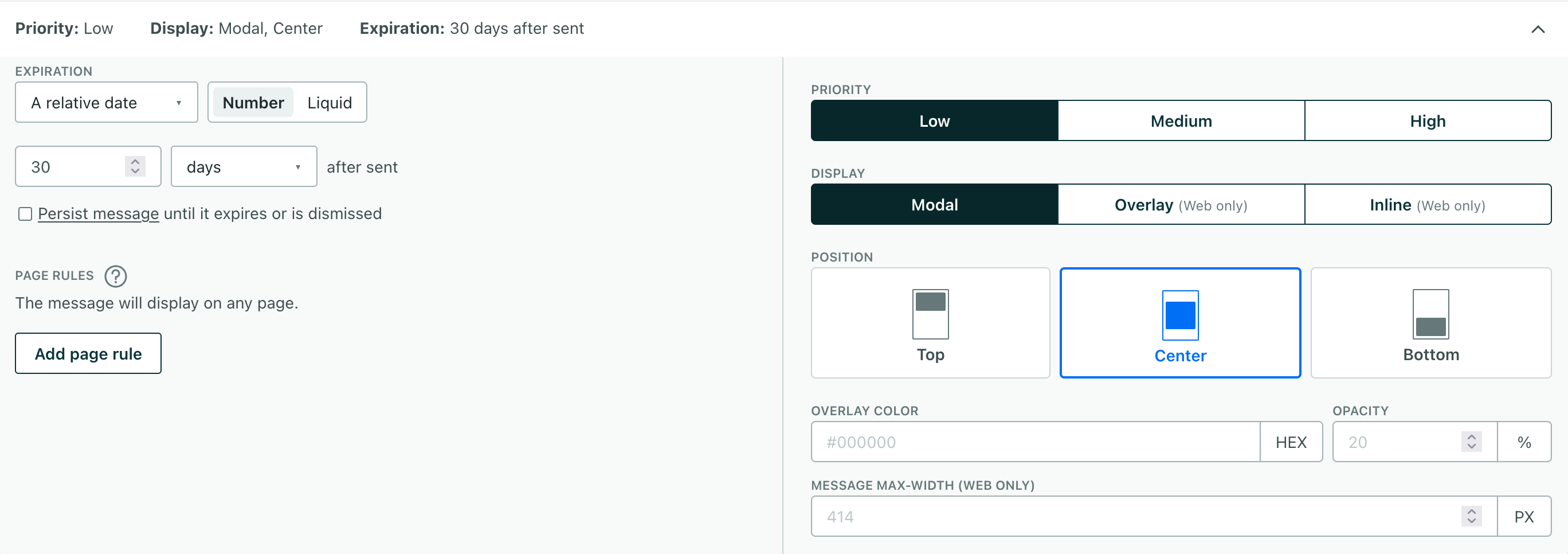
People won’t get your message until they open your app. If you use page rules, they won’t see your message until they visit the right screen(s), so delivery times for in-app messages can vary significantly from other types of messages.
If someone’s opened your app to the right screen and hasn’t seen your message, you should make sure that that your app and message use the same identifier. If your app identifies people by email but your message expects an ID, your message won’t be delivered!