Deep Links
UpdatedHow it works
Deep links are the links that directs users to a specific location within a mobile app. When you set up your notification, you can set a “deep link.” When your audience taps the notification, the SDK will route users to the right place.
Deep links help make your message meaningful, with a call to action that makes it easier, and more likely, for your audience to follow. For example, if you send a push notification about a sale, you can send a deep link that takes your audience directly to the sale page in your app.


However, to make deep links work, you’ll have to handle them in your app. We’ve provided instructions below to handle deep links in both Android and iOS versions of your app.
Android: set up deep links
Deep links provide a way to link to a screen in your app. You’ll set up deep links by adding intent filters to the
AndroidManifest.xmlfile.<intent-filter android:label="deep_linking_filter"> <action android:name="android.intent.action.VIEW" /> <category android:name="android.intent.category.DEFAULT" /> <category android:name="android.intent.category.BROWSABLE" /> <!-- Accepts URIs that begin with "amiapp://home" --> <data android:host="home" android:scheme="amiapp" /> </intent-filter>Now you’re ready to handle deep links. In your
App.jsfile or anywhere you handle navigation, you’ll add code that looks like this.import { NavigationContainer } from '@react-navigation/native'; const config = { screens: { Home: { path: 'home/:id?', parse: { id: (id: String) => `${id}`, }, }, } }; const linking = { prefixes: ['amiapp://'], config }; return ( <NavigationContainer linking={linking} > ... </NavigationController> )
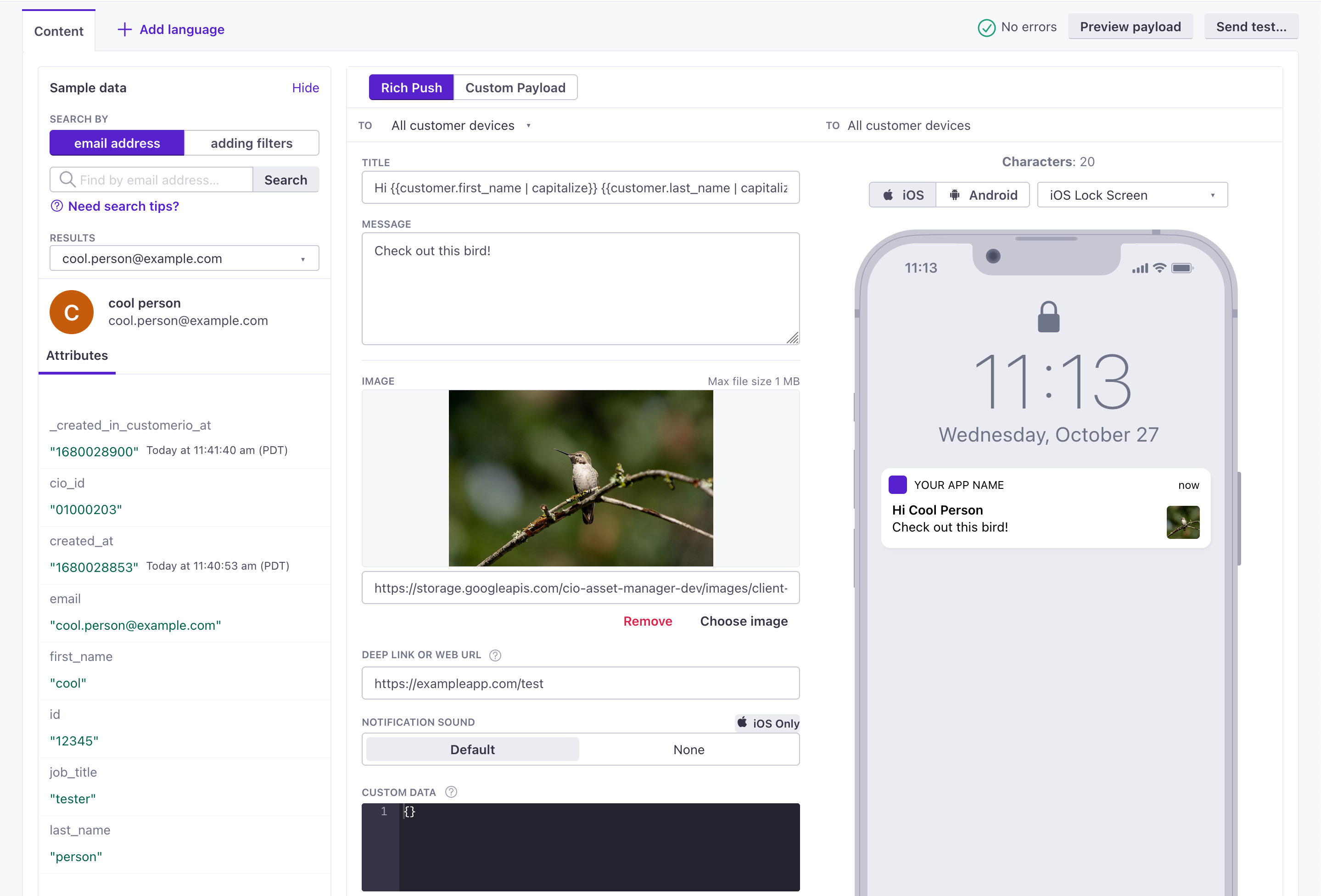
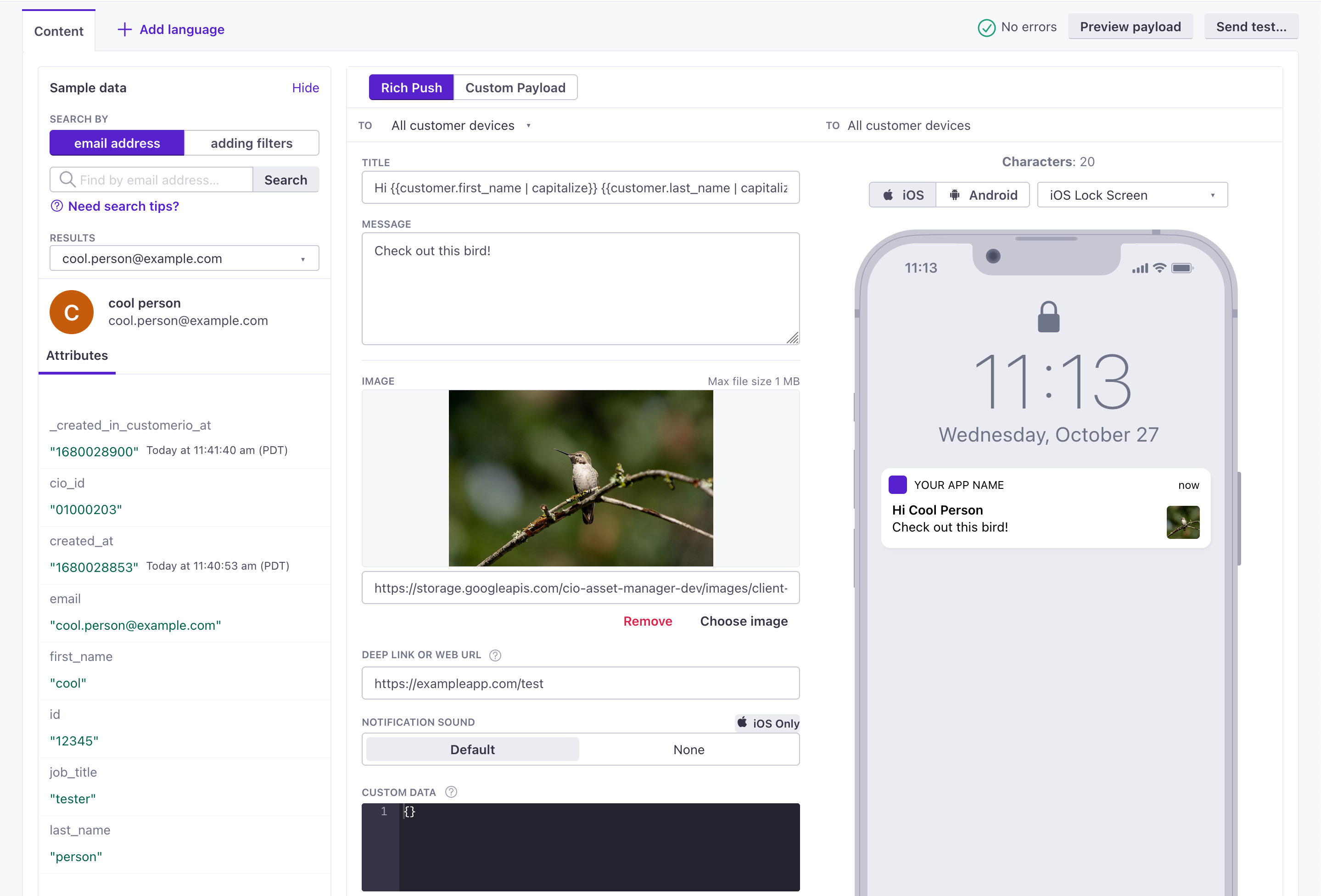
After you set up intent filters, you can test your implementation with the Rich Push editor or the payloads included for Testing push notifications.
Push Click Behavior
The pushClickBehaviorAndroid config controls how your app behaves when your audience taps push notifications on Android devices. The SDK automatically tracks Opened metrics for all options.
const env = new CustomerIOEnv();
// setup env
const config = new CustomerioConfig();
// setup other config options
config.pushClickBehaviorAndroid = PushClickBehaviorAndroid.ACTIVITY_PREVENT_RESTART;
CustomerIO.initialize(env, config);
The available options are:
ACTIVITY_PREVENT_RESTART(Default): If your app is already in the foreground, the SDK will not re-create your app when your audience clicks a push notification. Instead, the SDK will reuse the existing activity. If your app is not in the foreground, we’ll launch a new instance of your deep-linked activity. We recommend that you use this setting if your app has screens that your audience shouldn’t navigate away from—like a shopping cart screen.ACTIVITY_NO_FLAGS: If your app is in the foreground, the SDK will re-create your app when your audience clicks a notification. The activity is added on top of the app’s existing navigation stack, so if your audience tries to go back, they will go back to where they previously were.RESET_TASK_STACK: No matter what state your app is in (foreground, background, killed), the SDK will re-create your app when your audience clicks a push notification. Whether your app is in the foreground or background, the state of your app will be killed so your audience cannot to go back to the previous screen if they press the back button.
iOS: Set up deep links
Deep links let you open a specific page in your app instead of opening the device’s web browser. Want to open a screen in your app or perform an action when a push notification or in-app button is clicked? Deep links work great for this!
Setup deep linking in your app. There are two ways to do this; you can do both if you want.
- Universal Links: universal links let you open your mobile app instead of a web browser when someone interacts with a URL on your website. For example:
https://your-social-media-app.com/profile?username=dana—notice how this URL is the same format as a webpage. - App scheme: app scheme deep links are quick and easy to setup. Example of an app scheme deep link:
your-social-media-app://profile?username=dana. Notice how this URL is not a URL that could show a webpage if your mobile app is not installed.
Universal Links provide a fallback for links if your audience doesn’t have your app installed, but they take longer to set up than App Scheme deep links. App Scheme links are easier to set up but won’t work if your audience doesn’t have your app installed.
Setup App Scheme deep links
After you set up push notifications you can enable deep links in rich push notifications. There are a number of ways to enable deep links. Our example below uses @react-navigation with a config and prefix to automatically set paths. The paths are the values you’d use in your push payload to send a link.
However, before you can do this, you need to set up your app link scheme for iOS. Learn more about URL schemes for iOS apps.
There’s an issue deep linking into iOS when the app is closed
In iOS, deep link click events won’t fire when your app is closed. See our troubleshooting section for a workaround to this issue.
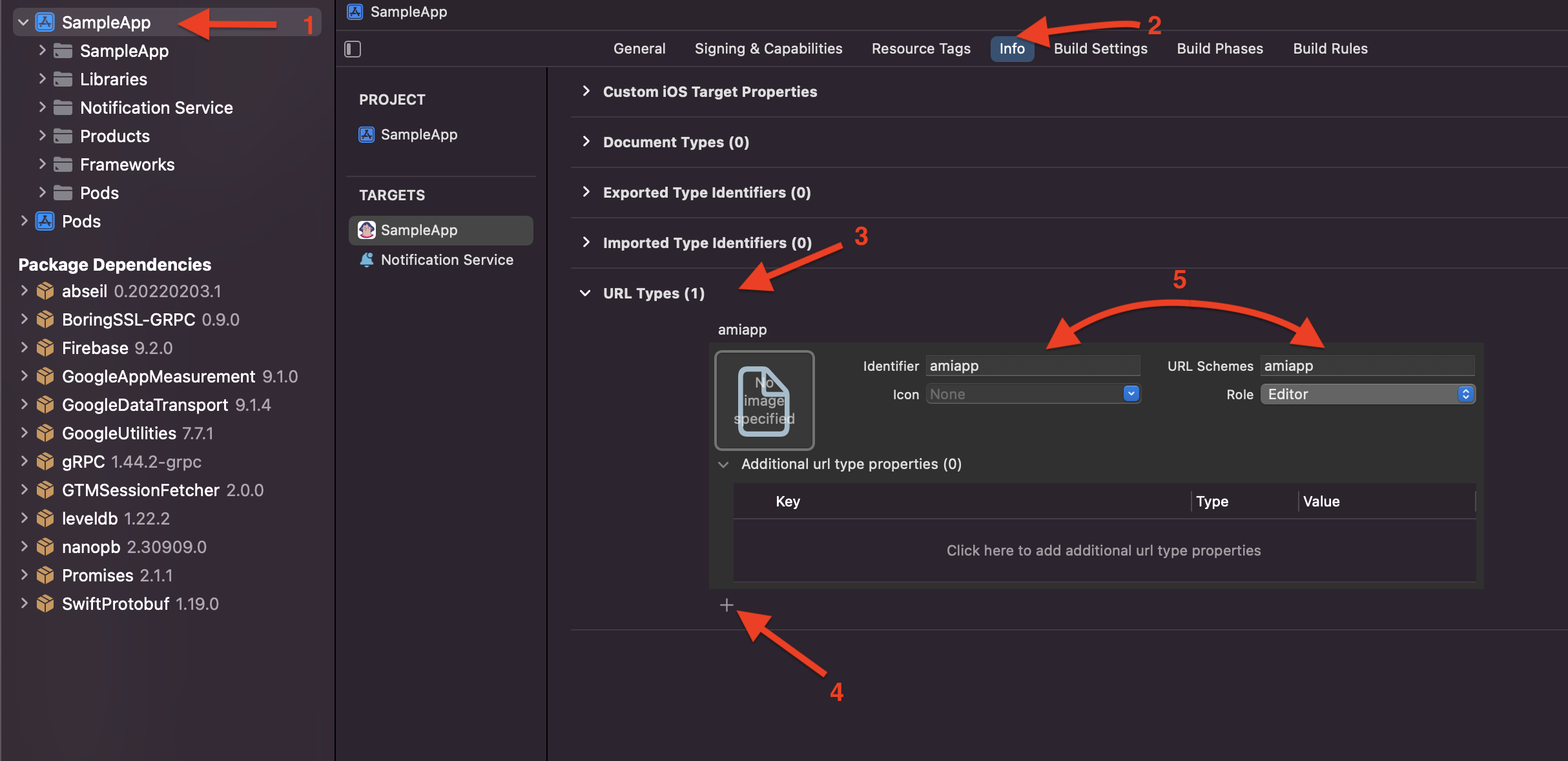
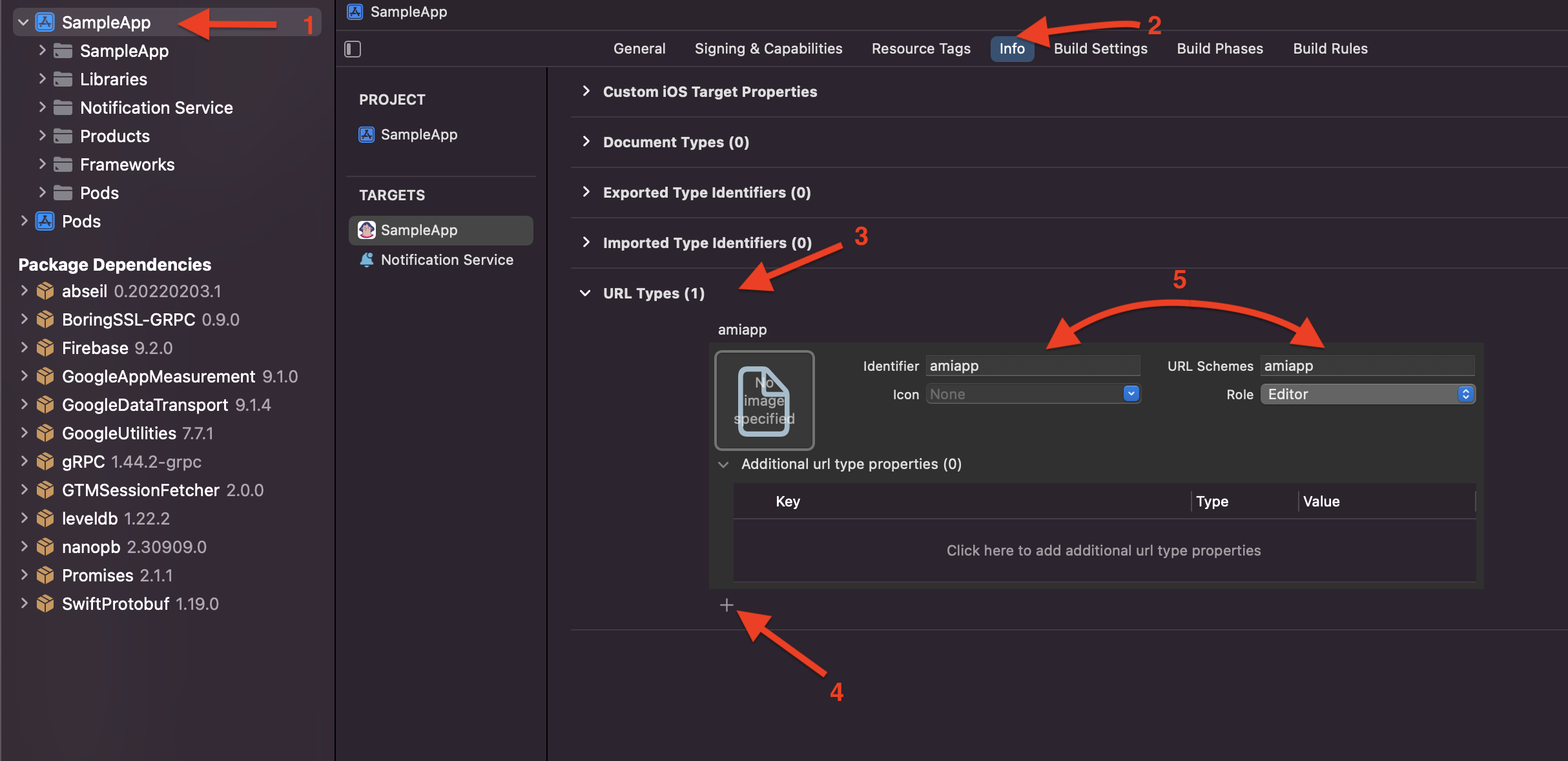
Open your project in Xcode and select your root project in the Project Navigator.
Go to the Info tab.
Scroll down to the options in the Info tab and expand URL Types.
Click to add a new, untitled schema.
Under Identifier and URL Schemes, add the name of your schema.


Open your
AppDelegate.mfile and add this code.// Add this import statement at the top of the file #import <React/RCTLinkingManager.h> // Add this inside in AppDelegate implementation - (BOOL)application:(UIApplication *)application openURL:(NSURL *)url options:(NSDictionary<UIApplicationOpenURLOptionsKey,id> *)options { return [RCTLinkingManager application:application openURL:url options:options]; }Now you’re ready to handle deep links. In your
App.jsfile or anywhere you handle navigation, you’ll add code that looks like this.import { NavigationContainer } from '@react-navigation/native'; const config = { screens: { Home: { path: 'home/:id?', parse: { id: (id: String) => `${id}`, }, }, } }; const linking = { prefixes: ['amiapp://'], config }; return ( <NavigationContainer linking={linking} > ... </NavigationController> )
Set up Universal Links
Follow React Native’s documentation to implement Universal Links in your app.

