In-app messages
UpdatedYou don’t need to do anything besides install the web SDK and identify people to send in-app messages to your website visitors. However, you may want to understand how some in-app features work to better target and display messages.
How it works
In-app messages for your website work differently than push notifications would: they require JavaScript, and they don’t go through a push notification service (like APNs or FCM).
This means that as long as you identify your web visitors, and those visitors don’t disable JavaScript, you can send in-app messages to people.
until user opens app a->>b: User opens app b->>c: Identify User c->>b: Send in-app message b->>a: User sees
in-app message
Send an in-app message
In general, you don’t need to do anything special with the web SDK to send an in-app message. You simply need to identify a person before you can send a message; you can’t send in-app messages anonymously.
That said, to send an in-app message, you’ll need to do the following things. Because most of these things happen outside the SDK, we’ve linked to relevant documentation.
- Enable in-app messaging
- Set up message templates
- Set up in-app messages in your campaigns or broadcasts
- Identify visitors to your website. You cannot send in-app messages anonymously.
Page rules and in-app messages
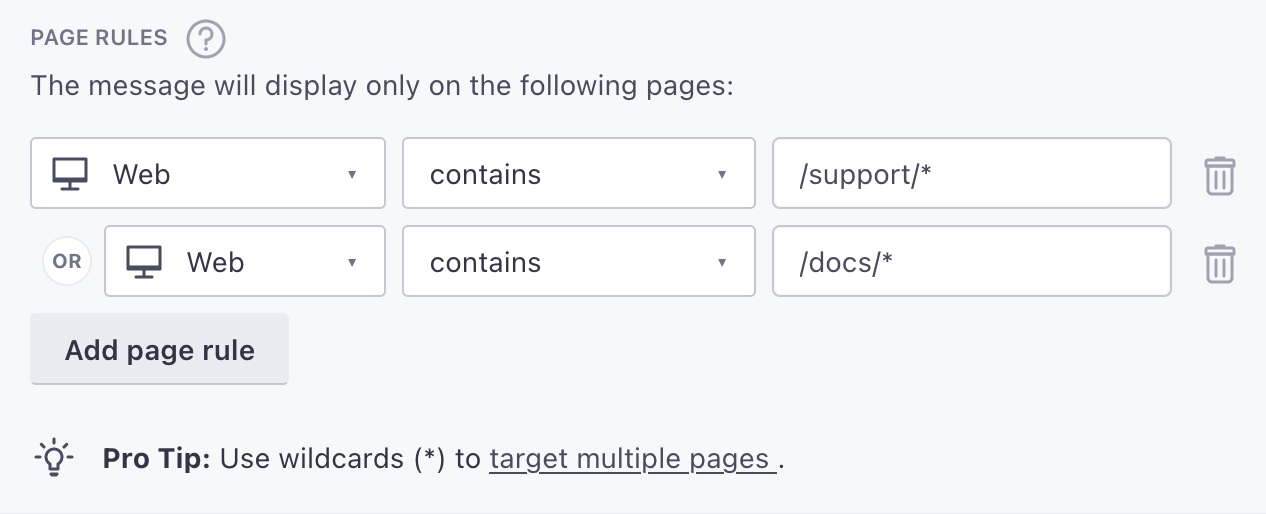
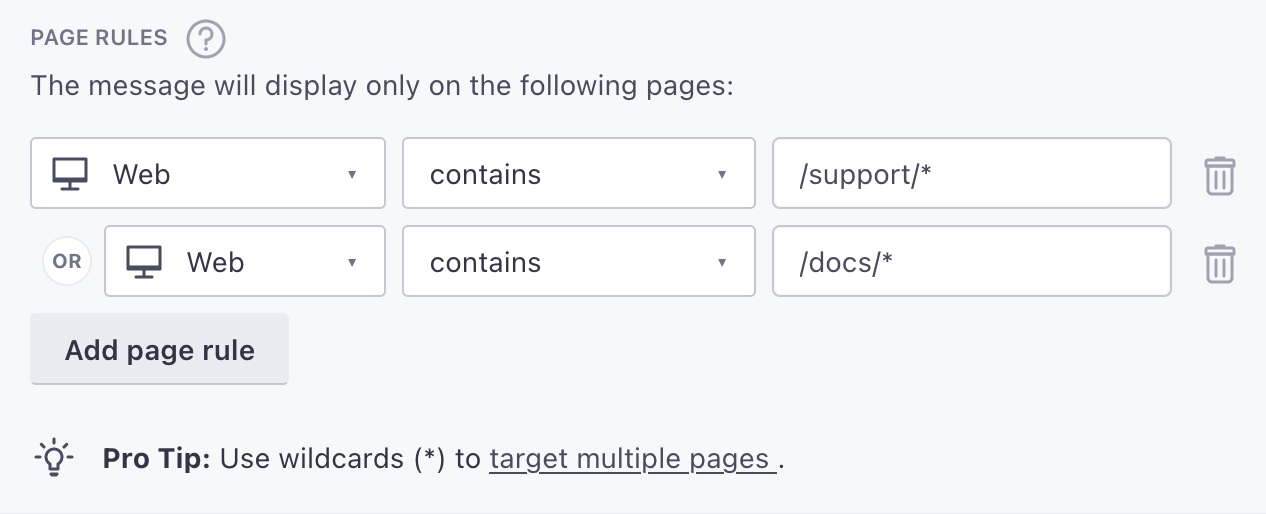
You want to make sure that your messages are relevant to the pages that your audience visits. Maybe you want to alert people to new features on a particular page or run a tutorial for people in certain parts of your app. That’s what Page Rules are for: they determine the page(s) where a people can encounter your message.
Page rules also help avoid conflicting messages. If you send two messages of the same priority without page rules, they’ll appear one after the other; if you set a page rule for at least one message, it’ll distribute the messages across your app, and only show when your audience is on a page matching the rule.


When you set a page rule for the Web platform, you’ll use the complete page URL (window.location.href) unless you pass page calls with a different name parameter. For example, https://example.com/*/billing would cover paths on your website like your in-app billing page https://example.com/ui/billing or documents about billing under https://example.com/docs/billing.
Use * to represent all pages
When you select a channel, you have to enter a page rule. But, if you want to show a message on every page on your website or app, you can simply enter *.
Page rules for single-page applications
If your website is a single-page app (SPA), you must send page calls to tell the SDK what “page” a person is on.
Listen to in-app message events
The JavaScript snippet exposes several in-app message events that you can listen to via the _cio.on and _cio.off API. All events have a payload object with a type property that indicates the type of event and detail property that contains data corresponding to the event type.
Make sure you add "on" and "off" to the list of functions you call on _cio in the snippet.
<script type="text/javascript">
var _cio = _cio || [];
(function() {
var a,b,c;a=function(f){return function(){_cio.push([f].
concat(Array.prototype.slice.call(arguments,0)))}};b=["load","identify",
"sidentify","track","page","on","off"];for(c=0;c<b.length;c++){_cio[b[c]]=a(b[c])};
var t = document.createElement('script'),
s = document.getElementsByTagName('script')[0];
t.async = true;
t.id = 'cio-tracker';
t.setAttribute('data-site-id', 'YOUR_SITE_ID');
t.setAttribute('data-use-array-params', 'true');
t.setAttribute('data-use-in-app', 'true');
t.src = 'https://assets.customer.io/assets/track.js';
//If your account is in the EU, use:
//t.src = 'https://assets.customer.io/assets/track-eu.js'
s.parentNode.insertBefore(t, s);
})();
</script>Message opened event
This event is triggered when an in-app message is shown to the user. The detail property always contains the messageId property whereas the deliveryId is not present if it’s a test message.
const onMessageOpened = function (event) {
console.log('Type: ', event.type);
console.log('Message Id: ', event.detail.messageId);
console.log('Delivery Id: ', event.detail.deliveryId); // not present in test messages
};
// run the listener everytime message is shown
_cio.on('in-app:message-opened', onMessageOpened);
// run the listener only once
_cio.on('in-app:message-opened', onMessageOpened, { once: true })
// turn off the listener
_cio.off('in-app:message-opened', onMessageOpened)
-
- deliveryId stringDelivery Id for the corresponding in-app message (not present in test message).
- messageId stringIdentifier string of the in-app message.
- type stringDefines the event type.
Accepted values:
in-app:message-opened
Message dismissed event
This event is triggered when an in-app message is dismissed by the user.
_cio.on('in-app:message-dismissed', function (event) {
// handle dismissed message
});
-
- deliveryId stringDelivery Id for the corresponding in-app message (not present in test message).
- messageId stringIdentifier string of the in-app message.
- type stringDefines the event type.
Accepted values:
in-app:message-dismissed
Message action event
This event is triggered when the user performs an action on an in-app message.
_cio.on('in-app:message-action', function (event) {
// handle action
// optional call to dismiss the message after handling the action
event.detail.message.dismiss();
});
-
- actionName stringThe name of the action specified when building the in-app message.
- actionValue stringThe type of action that triggered the event.
- deliveryId stringDelivery Id for the corresponding in-app message (not present in test message).
- messageId stringIdentifier string of the in-app message.
- type stringDefines the event type.
Accepted values:
in-app:message-action
Message error event
This event is triggered when an in-app message produces an error.
_cio.on('in-app:message-error', function (event) {
// handle error
});
-
- deliveryId stringDelivery Id for the corresponding in-app message (not present in test message).
- messageId stringIdentifier string of the in-app message.
- type stringDefines the event type.
Accepted values:
in-app:message-error

