Get started
UpdatedNew here? Try out our JavaScript Source!
This page is for our JavaScript snippet, which is older and doesn’t support some newer features in our JavaScript source library. If you’re just getting started with Customer.io, you should use the newer JavaScript Source library instead!
How it works
Our web SDK is a JavaScript snippet that helps you identify, send events for, and send in-app messages to people who visit your website(s) or use your web app(s). Simply drop the snippet into your site and it exposes functions you can call to take advantage of Customer.io.
Install the snippet
Go to Data & Integrations > Integrations > Customer.io API to find and copy our JavaScript snippet with all the values specific to your region and workspace. Include this snippet on every page in your app, immediately before the closing </body> tag.
That’s it! Now you’re ready to use the Journeys Web SDK. Below is an example snippet for the US region.
<script type="text/javascript">
var _cio = _cio || [];
(function() {
var a,b,c;a=function(f){return function(){_cio.push([f].
concat(Array.prototype.slice.call(arguments,0)))}};b=["load","identify",
"sidentify","track","page","on","off"];for(c=0;c<b.length;c++){_cio[b[c]]=a(b[c])};
var t = document.createElement('script'),
s = document.getElementsByTagName('script')[0];
t.async = true;
t.id = 'cio-tracker';
t.setAttribute('data-site-id', 'YOUR_SITE_ID');
t.setAttribute('data-use-array-params', 'true');
//Enables in-app messaging
t.setAttribute('data-use-in-app', 'true');
t.src = 'https://assets.customer.io/assets/track.js';
//If your account is in the EU, use:
//t.src = 'https://assets.customer.io/assets/track-eu.js'
s.parentNode.insertBefore(t, s);
})();
</script>
If you want to use Google Tag Manager to install the snippet, follow the instructions below
Configure the SDK
For the most part, copying the JavaScript snippet from any page in your workspace includes all the necessary parameters to use our web SDK. But there are a few parameters you can add or set to change the SDK’s behaviors:
| Parameter | Default | Description |
|---|---|---|
data-use-array-params | true | When true, arrays in identify and track calls keep their shape as passed to Customer.io. Set to false to pass arrays as objects containing keys representing the index/order of items in the request. See handling arrays in track calls for more information. |
data-auto-track-page | true | When true, the SDK automatically sends page view events when it loads. |
data-use-in-app | false | If you want to send in-app messages to your website, you must set this to true. See In-App Messages to ensure in-app is enabled in your workspace. |
data-cross-site-support | false | If true, the SDK can set cookies from iframes within third-party domains. (Note: Safari blocks cross-site tracking by default.) |
data-enable-in-memory-storage | false | If true, the SDK will track and store information in memory as a fallback when cookies aren’t available. See In-memory storage fallback for more information. |
Cross Site Cookie Support
The data-cross-site-support parameter is designed to help you use the snippet in situations where cookies might not be available.
When set to true, the SDK can set cookies when you use certain third party platforms like Shopify. Shopify uses iframes to embed your website, and this setting enables the SDK to set first-party cookies from your embedded site.
Cross-site tracking may not work for all users. Safari blocks cross-site tracking by default (via the Prevent cross-site tracking setting).
In-memory storage fallback
The data-enable-in-memory-storage can help you use the web SDK in some situations where cookies aren’t available.
When set to true, the web SDK will store information in memory as a fallback. This setting allows for tracking when cookies aren’t available due to privacy settings, running on third party platforms, etc.
If a user’s cookies are unavailable and they haven’t been identified, you won’t be able to track their anonymous activity; anonymous tracking is unavailable when reading from memory. But if a user’s cookies are available, anonymous tracking will work as it normally does.
Function reference
The web SDK exposes the following functions.
| Function | automatic | anonymous | description |
|---|---|---|---|
_cio.identify | Identifies a person and updates their attributes. Future calls reference this person. | ||
_cio.page | Sends a page event, representing a “pageview”. | ||
_cio.track | Sends a custom event, representing a person’s activity on your website. | ||
_cio.reset | Stop identifying a person. You might send this call when someone logs out or refuses tracking consent. | ||
_cio.on | Listen for an in-app message event. | ||
_cio.off | Stop listening for an in-app message event. |
Use the JavaScript SDK via Google Tag Manager (GTM)
You can inject our JavaScript snippet and use in-app messaging features through Google Tag Manager.
Install the snippet
- Log into Google Tag Manager and go to the container for your website.
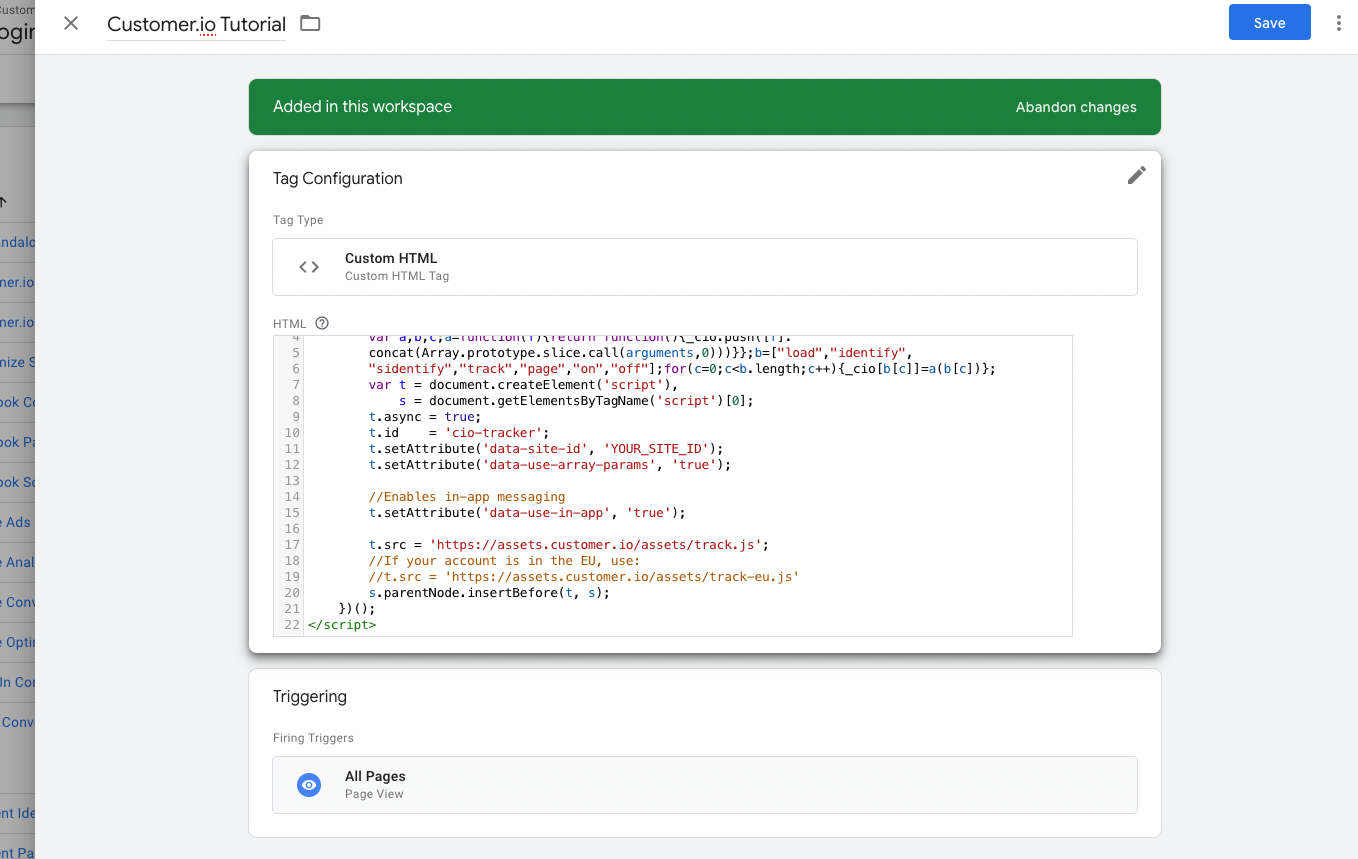
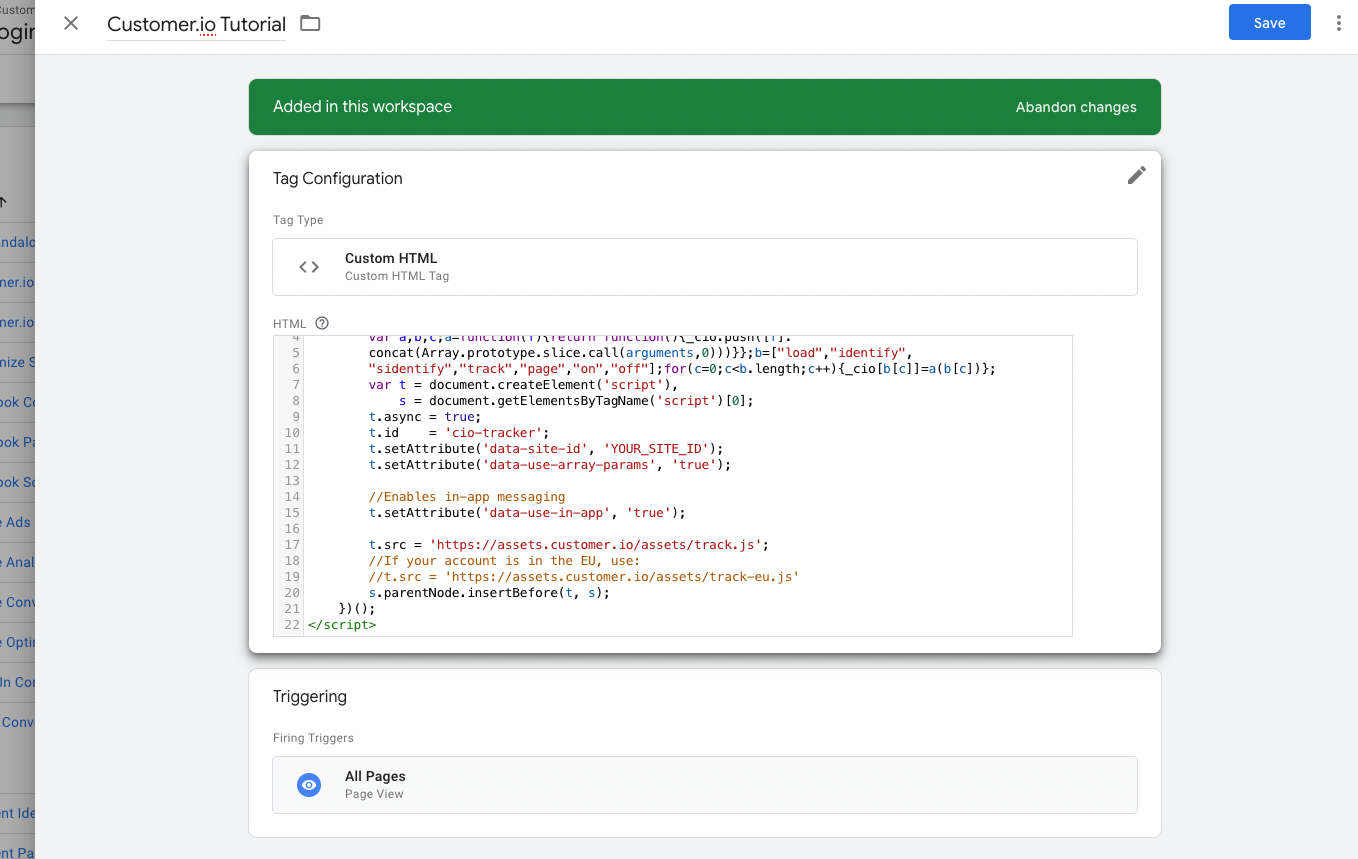
- Create a new tag and select Custom HTML as your tag type.
- Paste the the Customer.io JavaScript snippet in the HTML text area. Make sure to replace
YOUR_SITE_IDwith your workspace site id. - Go down to the Triggering section and add the All Pages trigger. Or, create a custom trigger that covers the individual pages or sections of your website or app that you want to track events from, collect page views from, and show in-app messages on.
- Save the new tag with your preferred tag name.


Identify people
Create a new tag and select Custom HTML as your tag type.
Add the javascript code that identifies the people you want to message. This example assumes that you have access to a
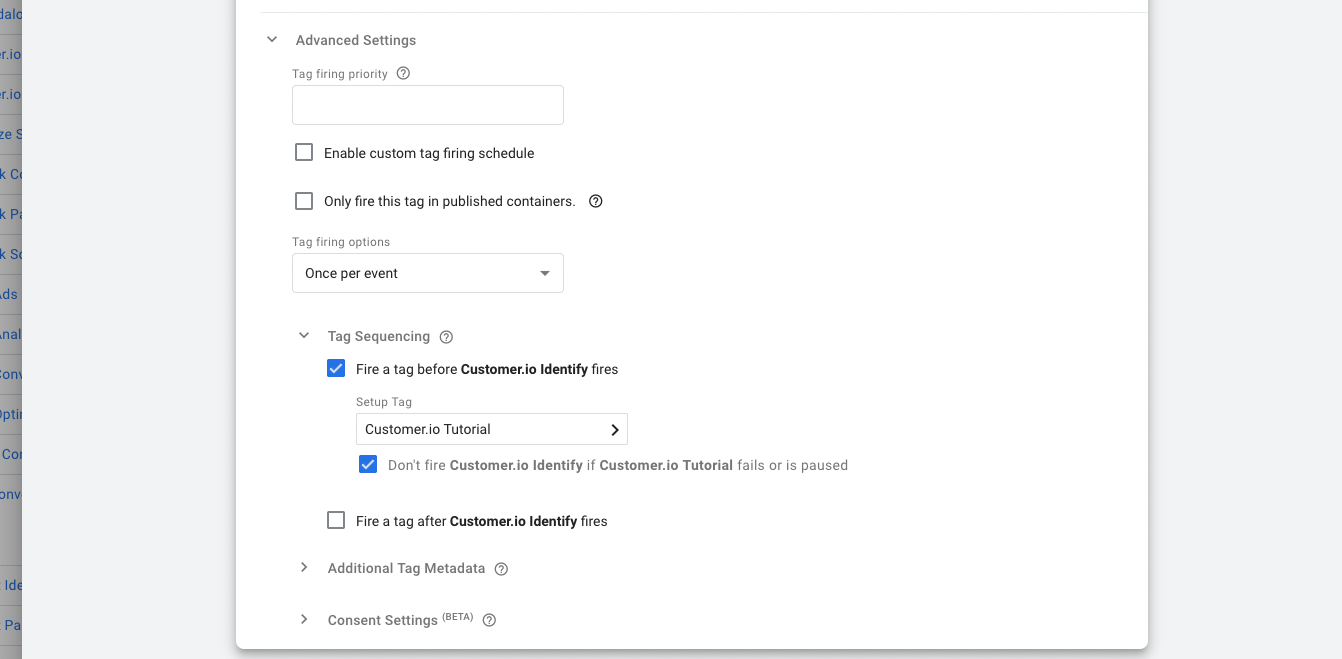
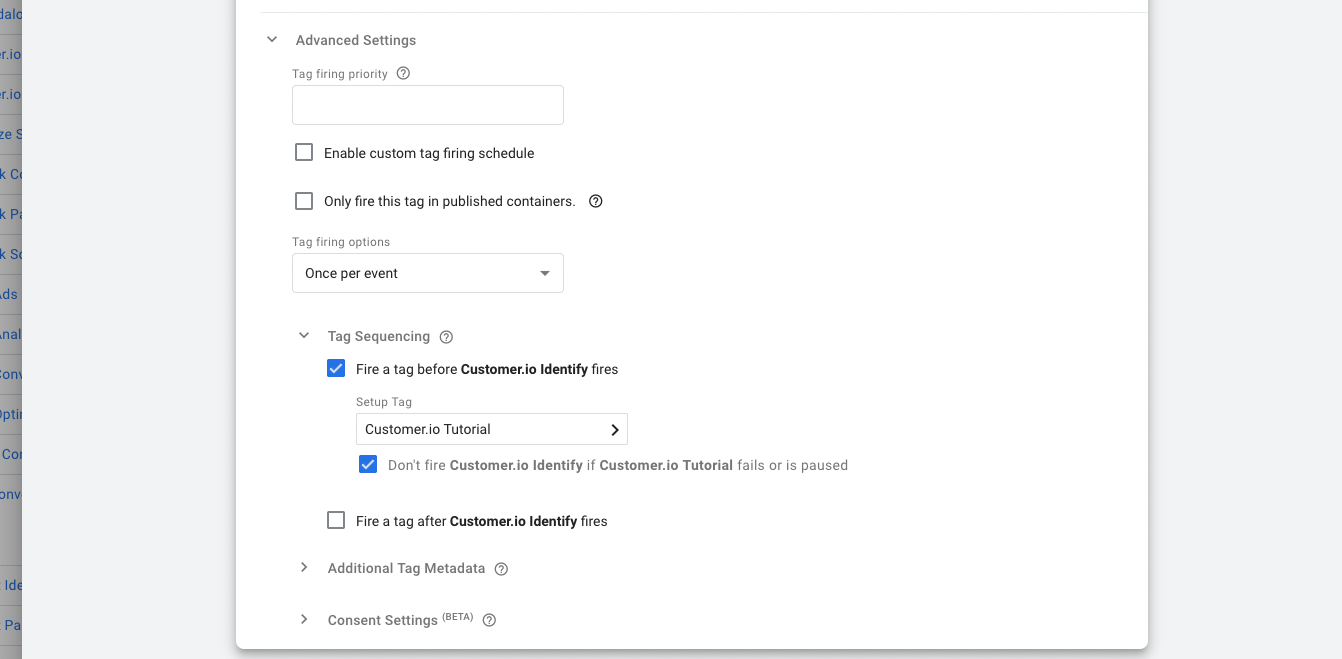
User IDvariable in your GTM workspace. Your actual implementation will differ based on how your GTM container is configured.<script type="text/javascript"> var profile_id = {{User ID}}; if (profile_id && profile_id != 'undefined'){ _cio.identify({ id: profile_id }); } </script>Below the HTML text area are Advanced Settings. Expand the section and look for Tag Sequencing. Select the first checkbox Fire a tag before… and select the tag that you created in the previous section.


Go down to the Triggering section and add the All Pages trigger. Or, create a custom trigger covering just the pages or sections of your website or app that you want to track events, collect page views, and show in-app messages.
Save the new tag with your preferred tag name.
Preview and test
- Click GTM Preview and go to a page or screen where you would expect to see user activity.
- Log into Customer.io go to the Activity Log. Here you should see pageviews generated by the Javascript tracking snippet and identified to your test profile from step 1.


Submit and publish
When you’ve verified the integration, submit the changes in GTM and publish the new version.

