Track and page events
UpdatedHow it works
You can send events representing the things people do, and the pages people visit, on your website. The events that you capture with our web SDK can trigger campaigns and supplament user information.
You can send events before you identify a person. We call these “anonymous” events. When you identify your web visitor, we’ll automatically associate anonymous events with the person you identify.
visits page]-.->b[anonymous
page event]
c-.->d[anonymous track event]
a-->c[person addsitem to cart] c-->e[person logs in]-->|
_cio.identify|f[identified person]
b-.->|associate page with profile|f
d-.->|associate event with profile|fWhat’s the difference between track and page events?
There are two different functions that send events to Customer.io: track and page. The page function is specifically for “pageview” events, and the track function is for all other kinds of events.
Under the hood, page events have the same structure as events you send with track, except for a couple of minor differences:
pagecalls are automatic: if you don’t disabledata-auto-track-page, the web SDK sendspagecalls automatically on load.- In segmentsA group of people who match a series of conditions. People enter and exit the segment automatically when they match or stop matching conditions., you can use
pageto segment people based on the URLs they visit andtrackevents to segment people based on the names of the events they perform.
Send custom events with track
You may want to track custom events like "watchedIntroVideo" or "addToCart". Like most requests, track takes two parameters:
- (Required) the event name
- (Optional) an object containing additional data about the event.
_cio.track("event_name", {string_data: "value", number_val: 1})
_cio.track("added_to_cart", { price: "23.45", item_type: "shoes", sku: 12345 })
Handling arrays in events
By default, we maintain the integrity of arrays in event calls. But, if you want to convert arrays to objects, you can comment out the t.setAttribute('data-use-array-params', 'true'); line in the JavaScript snippet or set it to false.
If this setting is commented out or set to false, the javascript snippet reshapes arrays as objects with integer keys. For example, the following event with an array results in a payload formatted as an object.
| Track call | Reshaped payload |
|---|---|
| |
You can also override the data-use-array-params setting from the JavaScript snippet on any individual track call using the useArrayParams boolean.
_cio.track('my_event', { my-array ["item1", "item2"]}, { useArrayParams: true });
Page view events
By default the web SDK automatically captures pageview events whenever it loads. For most websites, this means that you’ll capture page view events every time a person goes to a new page. These automatically-captured events use window.location.href as the event name, and they gather other basic user information like the user agent and window dimensions.
This appear in your activity log or on a specific person’s activity as a page event. You can use these events to trigger campaigns, add people to segments, etc.
If you don’t want to automatically track the pages your audience visits, or you want to send your own page events, you can disable automatic page tracking.
Send your own page events
You can pass your own page events, independently of automatically-tracked events. You might need to do this if you install our snippet in a single page application. Page events take two optional parameters—the page name and an object containing data about the event.
If you leave the page name empty, we use the current URL (window.location.href).
_cio.page("pageName", {"extraDataObject": "moreData"});
Disable automatic page tracking
You can turn off automatic page vie tracking by setting t.setAttribute('data-auto-track-page', 'false'); in the JavaScript snippet. See configuration options for more information.
Anonymous events
You can send track and page events before you identify the people who visit your website. This lets you attribute activity to people before they log in, sign up, or otherwise identify themselves. If you haven’t disabled anonymous event merging, the JavaScript snippet automatically associates events (that occurred in the past 30 days) with people when you identify them. See anonymous events for more information.
Anonymous event merging is on by default
If you created your workspace before July 2021, you must enable Anonymous event merging. Otherwise, anonymous events are not associated with people you identify.
URL parameters in pageview events
The JavaScript snippet captures URL parameters as event data, helping you capture additional information about page views—a user’s search terms, products that a person has filtered for, dates that a user is interested in, etc.
So, for example, a url in the format https://example.com/products?property1=stuff&property2=things. We capture property1 and property2 as event data. The resulting page view event looks like this:
{
"type": "page",
"name": "https://example.com/products/",
"data": {
"property1": "stuff",
"property2": "things"
}
}
Create segments based on page views
Go to Segments.
Click Create Segment and create a Data-driven segment.
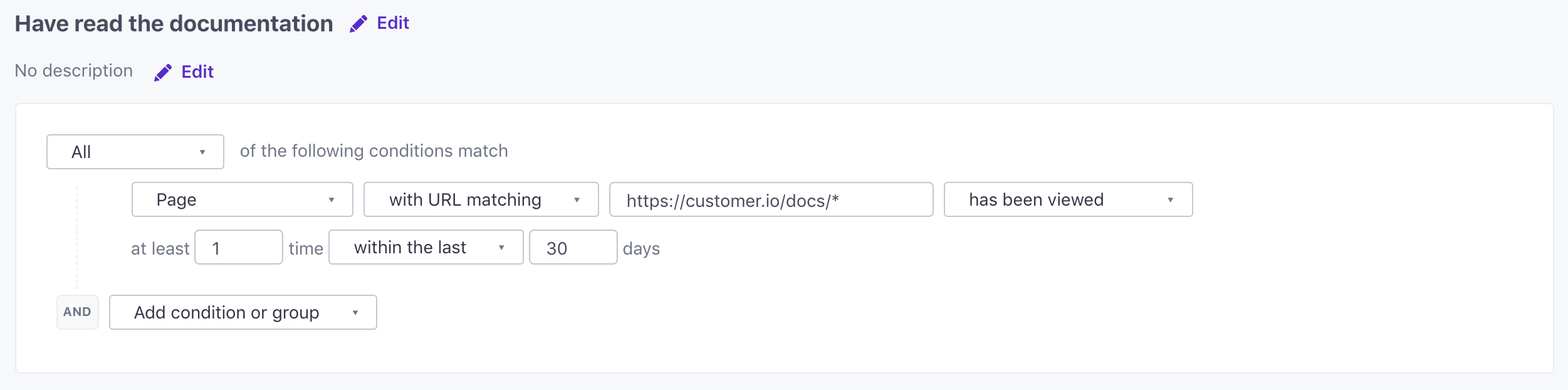
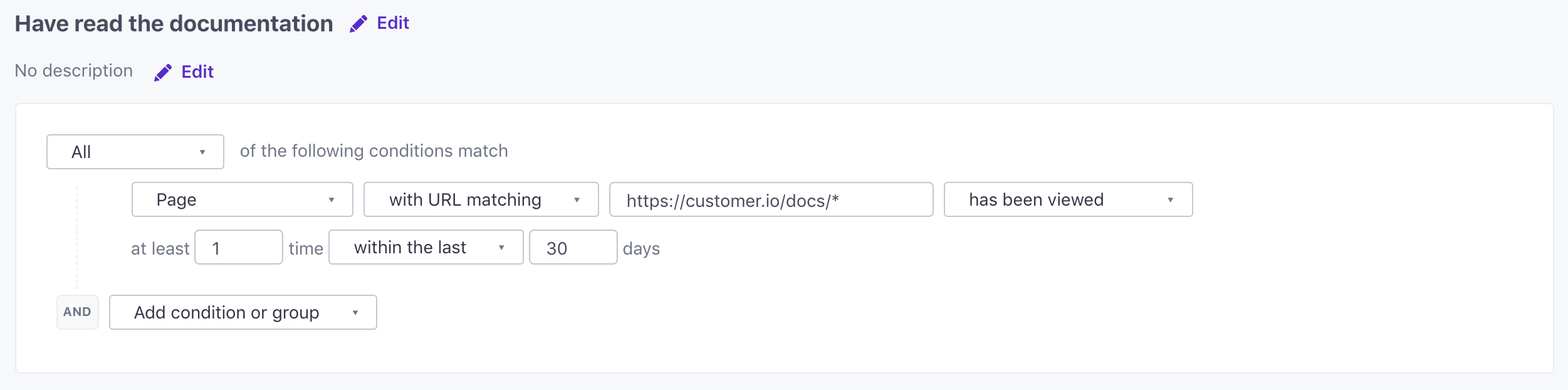
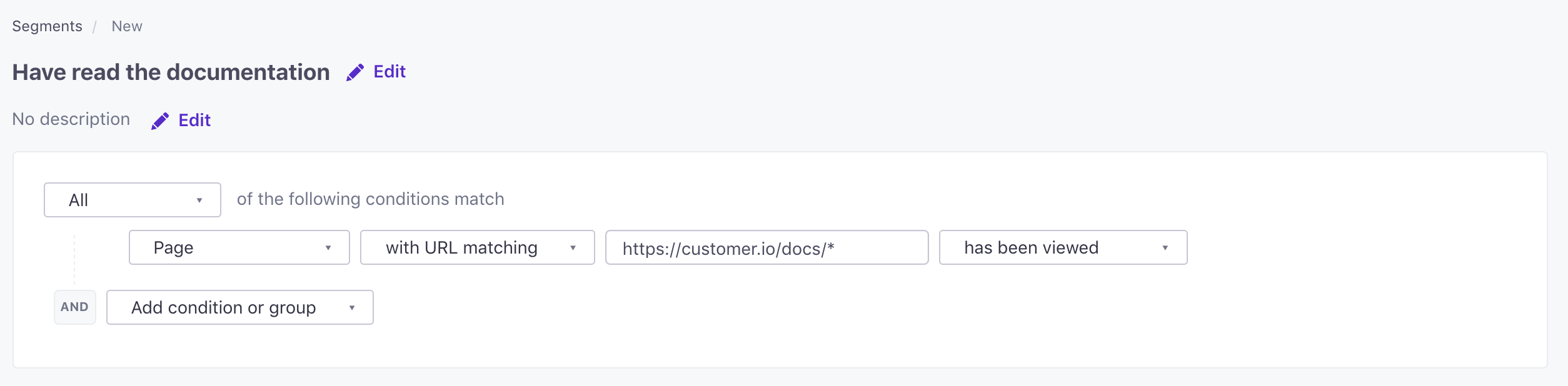
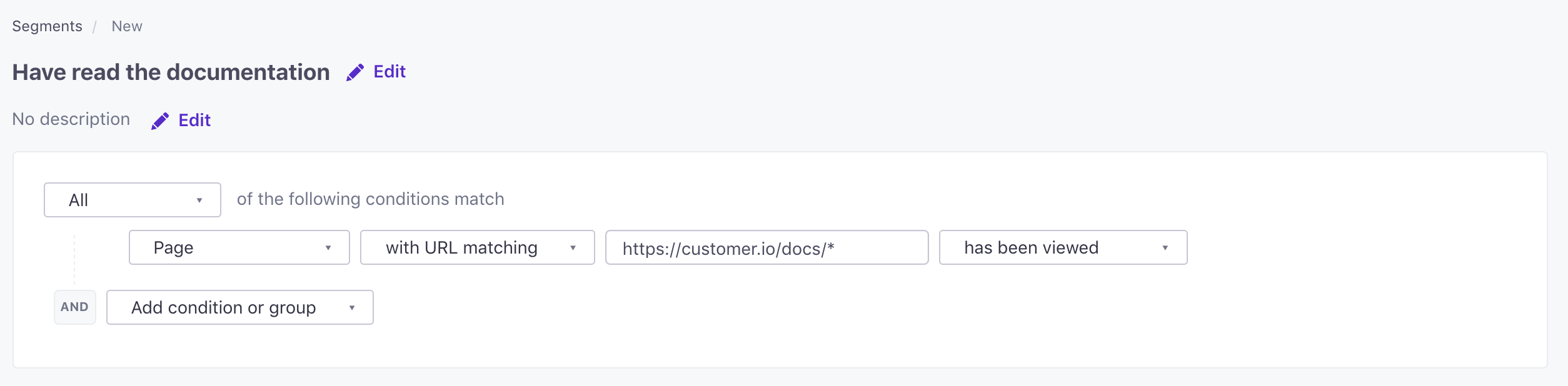
Set a Page condition with URL matching and then set the URL you want to segment on. You can create segments based on pages users have or have not viewed.


You can also click Refine, to segment page views based on a time frame or the number of times a person viewed a page e.g., “has not viewed in 30 days”, or “has viewed at least once”. You can also segment based on URL parameters that you captured by your event. The JavaScript snippet automatically captures URL parameters; if you send events using the Events API you must specify URL parameters in the
dataobject.