Quick Start Guide
UpdatedThis guide contains the minimum steps you’ll need to follow to install and start using the Customer.io SDK in your iOS app.
Updating from a previous version?
See our migration guide for information about changes in the latest release and help updating your app.
Prerequisites
Before you start, you’ll need two keys. See Authentication you don’t have them, or don’t know where to find them.
- Your sourceA source is a website or server that you want to capture data from—it’s a source of data! API Key (sometimes referenced as a
CDP_API_KEY). - Your Site IDEquivalent to the user name you’ll use to interface with the Journeys Track API; also used with our JavaScript snippets. You can find your Site ID under Settings > Workspace Settings > API Credentials to initialize the
CioMessagingInApppackage.
1. Add dependencies in XCode
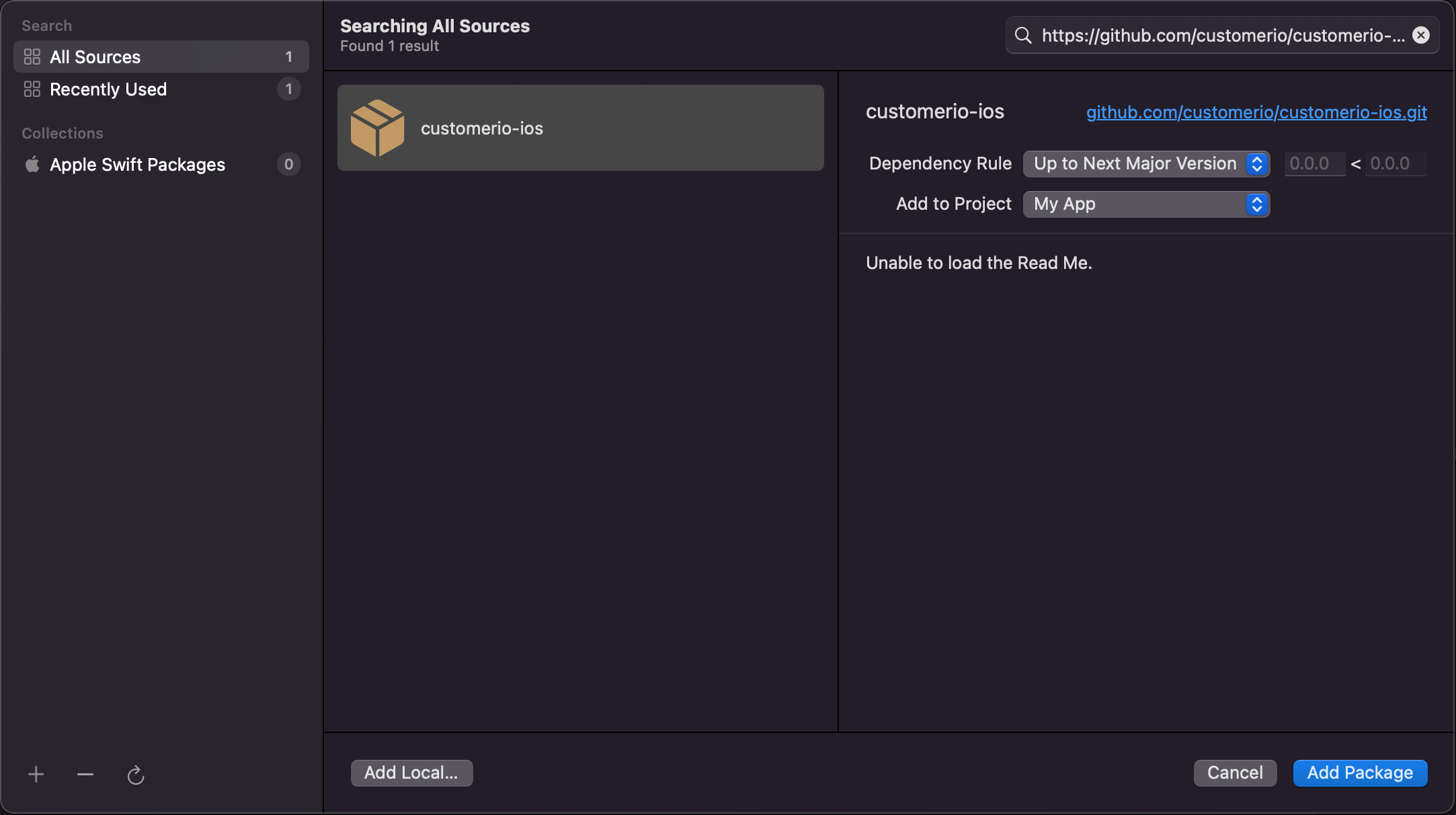
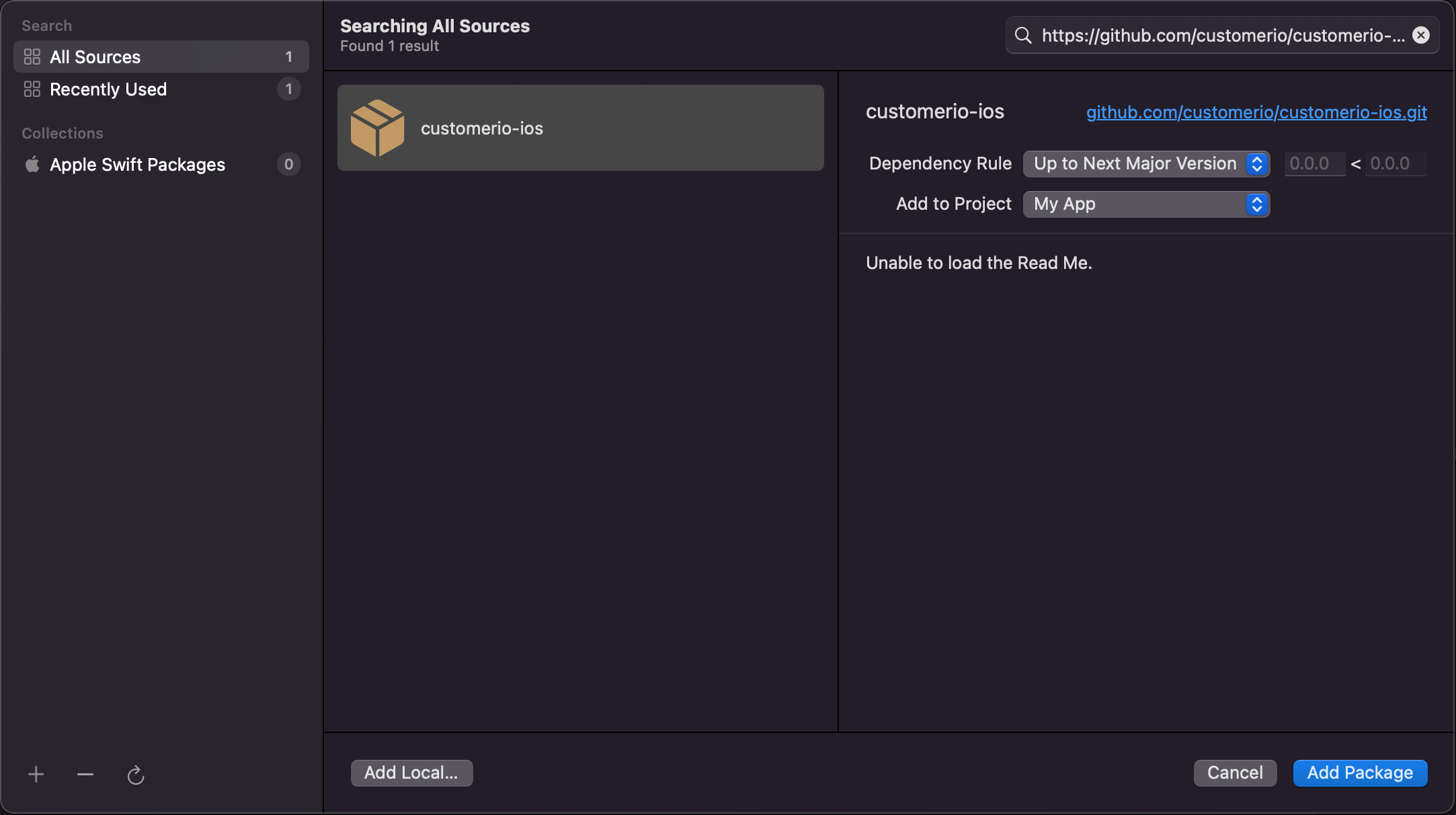
Follow Apple’s instructions to add
https://github.com/customerio/customerio-ios.gitas a dependency to your project in Xcode and select all the packages.Do you use CocoaPods?
We typically recommend that you install the SDK using Swift Package Manager (SPM). But if your app uses CocoaPods, you can find and install our pods by replacing
CiowithCustomerIO/in our package names—e.g.CustomerIO/DataPipelines.Set the Dependency Rule to Up to Next Major Version. While we encourage you to keep your app up to date with the latest SDK, major versions can include breaking changes or new features that require your attention.


2. Set up your app
Check out our sample apps
The steps below can help you get started, but we also have sample apps in the SDK’s Apps directory that show you how to use the SDK with practical examples—including samples for different push services and visionOS.
The process changes slightly depending on whether you use Apple’s Push Notification service (APNs) or Google’s Firebase Cloud Messaging (FCM) service.
Click the steps below to highlight relevant code samples.
- Import the appropriate packages. We’re importing all our packages, but you can modify this list if you don’t intend to use all Customer.io features. You’ll find a list of our packages and what they do here.
import CioDataPipelines import CioMessagingInApp import CioMessagingPushAPN import UIKit Initialize the SDK. You’ll usually do this in the
AppDelegate application(_ application: didFinishLaunchingWithOptions)function. You’ll need the API Key that you obtained when you set up your iOS source.You’ll notice a
migrationSiteIdin the code as well. If you’re upgrading from a previous version, you should include this parameter to ensure that your app sends remaining calls to Customer.io when users update your app.- Initialize the in-app messaging package. You’ll need your Site ID. This tells the SDK which workspace your in-app messages come from.
- Initialize the
MessagingPushAPNpackage.
class AppDelegate: UIResponder, UIApplicationDelegate { var deepLinkHandler = DIGraphShared.shared.deepLinksHandlerUtil func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey: Any]?) -> Bool { // Override point for customization after application launch. // Step 2: initialize the SDK var cdpApiKey = YOUR_CDP_API_KEY var siteId = YOUR_SITE_ID let config = SDKConfigBuilder(cdpApiKey: cdpApiKey) // If your account is in the EU region, uncomment the next line // .region(.EU) .migrationSiteId(siteId) // only required for migration CustomerIO.initialize(withConfig: config.build()) let autoScreenTrack = true if autoScreenTrack { CustomerIO.shared.add(plugin: AutoTrackingScreenViews(filterAutoScreenViewEvents: nil, autoScreenViewBody: nil)) } // Step 3: Initialize the in-app package // Change region to .EU if you're in our European Union data center! MessagingInApp .initialize(withConfig: MessagingInAppConfigBuilder(siteId: siteId, region: .US).build()) .setEventListener(self) // Step 4: Initialize the push package MessagingPushAPN.initialize( withConfig: MessagingPushConfigBuilder() .autoFetchDeviceToken(true) .build() ) /** Registers the `AppDelegate` class to handle when a push notification gets clicked. You only need this line if you have custom code that needs to run when someone taps a push notification. Push notifications sent by Customer.io are handled by the Customer.io SDK automatically, unless you disable that feature. Only required when autoFetchDeviceToken is set to false */ UNUserNotificationCenter.current().delegate = self return true } }Add a way to
identifyyour users as shown inLoginViewController.swift. Most of the features you’ll use with Customer.io require your audience to be identified.Note that the SDK uses a singleton. When you use any of the SDK’s features, you’ll call the
sharedinstance of a class.import CioDataPipelines import UIKit class LoginViewController1: UIViewController { override func viewDidLoad() { super.viewDidLoad() } func onLoginButtonTapped() { let email = "USER_IDENTIFIER" let body = ["foo" : "bar"] CustomerIO.shared.identify(userId: emailId, traits: body) } }- Import the appropriate packages. We’re importing all our packages, but you can modify this list if you don’t intend to use all Customer.io features. You’ll find a list of our packages and what they do here.
import CioDataPipelines import CioMessagingInApp import CioMessagingPushFCM import FirebaseCore import FirebaseMessaging Initialize the SDK. You’ll usually do this in the
AppDelegate application(_ application: didFinishLaunchingWithOptions)function. You’ll need the CDP API Key that you obtained when you set up your iOS source.You’ll notice a
migrationSiteIdin the code as well. If you’re upgrading from a previous version, you should include this parameter to ensure that your app sends remaining calls to Customer.io when users update your app.- Initialize the in-app messaging package. You’ll need your Site ID. This tells the SDK which workspace your in-app messages come from.
- Initialize the
MessagingPushAPNpackage.
class AppDelegate: NSObject, UIApplicationDelegate { func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey: Any]? = nil) -> Bool { // To set up FCM push: https://firebase.google.com/docs/cloud-messaging/ios/client // FCM provides a device token to the app that // you send to the Customer.io SDK. // Initialize the Firebase SDK. FirebaseApp.configure() let appSetSettings = CioSettingsManager().appSetSettings // Step 2: initialize the SDK let siteId = YOUR_JOURNEYS_SITE_ID let cdpApiKey = YOUR_CDP_API_KEY let config = SDKConfigBuilder(cdpApiKey: cdpApiKey) // If your account is in the EU region, uncomment the next line // .region(.EU) .autoTrackDeviceAttributes(true) CustomerIO.initialize(withConfig: config.build()) // Set auto tracking of screen views let autoScreenTrack = appSetSettings?.trackScreens ?? true if autoScreenTrack { CustomerIO.shared.add(plugin: AutoTrackingScreenViews(filterAutoScreenViewEvents: nil, autoScreenViewBody: nil)) } // Step 3: Initialize in-app features // Change region to .EU if you're in our European Union data center! MessagingInApp .initialize(withConfig: MessagingInAppConfigBuilder(siteId: siteId, region: .US).build()) .setEventListener(self) // Step 4: Initialize push features MessagingPushFCM.initialize( withConfig: MessagingPushConfigBuilder() .autoFetchDeviceToken(true) .build() ) // Manually get FCM device token. Then, we will forward to the Customer.io SDK. Messaging.messaging().delegate = self /** Registers the `AppDelegate` class to handle when a user clicks a push notification. This line of code is only required if you have custom code that needs to run when a user clicks a push notification. Push notifications sent by Customer.io are handled by the Customer.io SDK automatically, unless you disable that feature. We register a click handler in this app for testing purposes only. We test that the Customer.io SDK is compatible with other SDKs that want to process push notifications not sent by Customer.io. */ UNUserNotificationCenter.current().delegate = self return true } }Add a way to
identifyyour users as shown inLoginViewController.swift. Most of the features you’ll use with Customer.io require your audience to be identified.Note that the SDK uses a singleton. When you use any of the SDK’s features, you’ll call the
sharedinstance of a class.private func attemptToLogin() { // you cannot identify a profile with an empty string. guard !emailText.isEmpty else { errorMessage = "Email address is required." return } CustomerIO.shared.identify(identifier: emailText, body: [ "email": emailText, "first_name": firstNameText ]) userManager.userLoggedIn(email: emailText) }
Copied to clipboard!

