Deep Links
UpdatedDeep links let you open a specific page in your app instead of opening the device’s web browser. Want to open a screen in your app or perform an action when a push notification or in-app button is clicked? Deep links work great for this!
Setup deep linking in your app. There are two ways to do this; you can do both if you want.
- Universal Links: universal links let you open your mobile app instead of a web browser when someone interacts with a URL on your website. For example:
https://your-social-media-app.com/profile?username=dana—notice how this URL is the same format as a webpage. - App scheme: app scheme deep links are quick and easy to setup. Example of an app scheme deep link:
your-social-media-app://profile?username=dana. Notice how this URL is not a URL that could show a webpage if your mobile app is not installed.
Universal Links provide a fallback for links if your audience doesn’t have your app installed, but they take longer to set up than App Scheme deep links. App Scheme links are easier to set up but won’t work if your audience doesn’t have your app installed.
Set up Universal Links
To enable Universal Links in your iOS app, follow the instructions on the Apple documentation website. Be sure to complete all of the steps required including making modifications to your website to host a new file and making modifications to your mobile app’s code to handle the deep link.
Depending on how you set up your mobile app (SwiftUI, UIKit, watchOS, etc), you may need to handle deep links in multiple functions in your code. One of the functions you are required to have in your app is:
class AppDelegate: UIResponder, UIApplicationDelegate {
func application(_ application: UIApplication, continue userActivity: NSUserActivity, restorationHandler: @escaping ([UIUserActivityRestoring]?) -> Void) -> Bool {
guard let universalLinkUrl = userActivity.webpageURL else {
return false
}
// Parse `universalLinkUrl` object to perform the action you want in your app.
// return true from this function if your app handled the deep link.
// return false from this function if your app did not handle the deep link and you want sdk to open the URL in a browser.
}
}
Check universal links using your Notes app
Try creating a note with a universal link and tapping the link to double-check that the link opens in your app and not in a browser window. This is an easy way to make sure that you’ve set up universal links correctly.
If your links are opening Safari instead of your app, check this Apple document to troubleshoot.
Setup App Scheme Deep Links
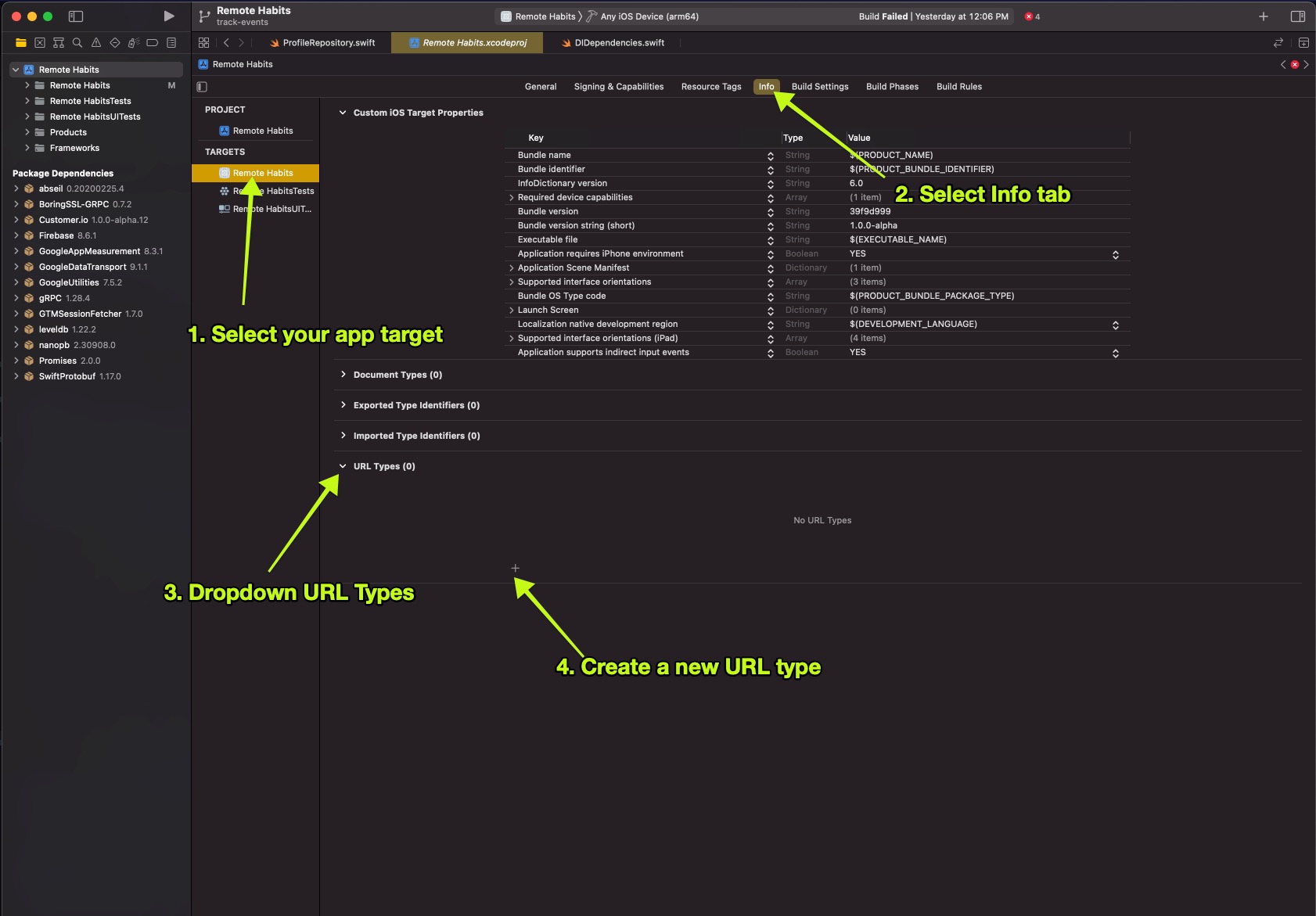
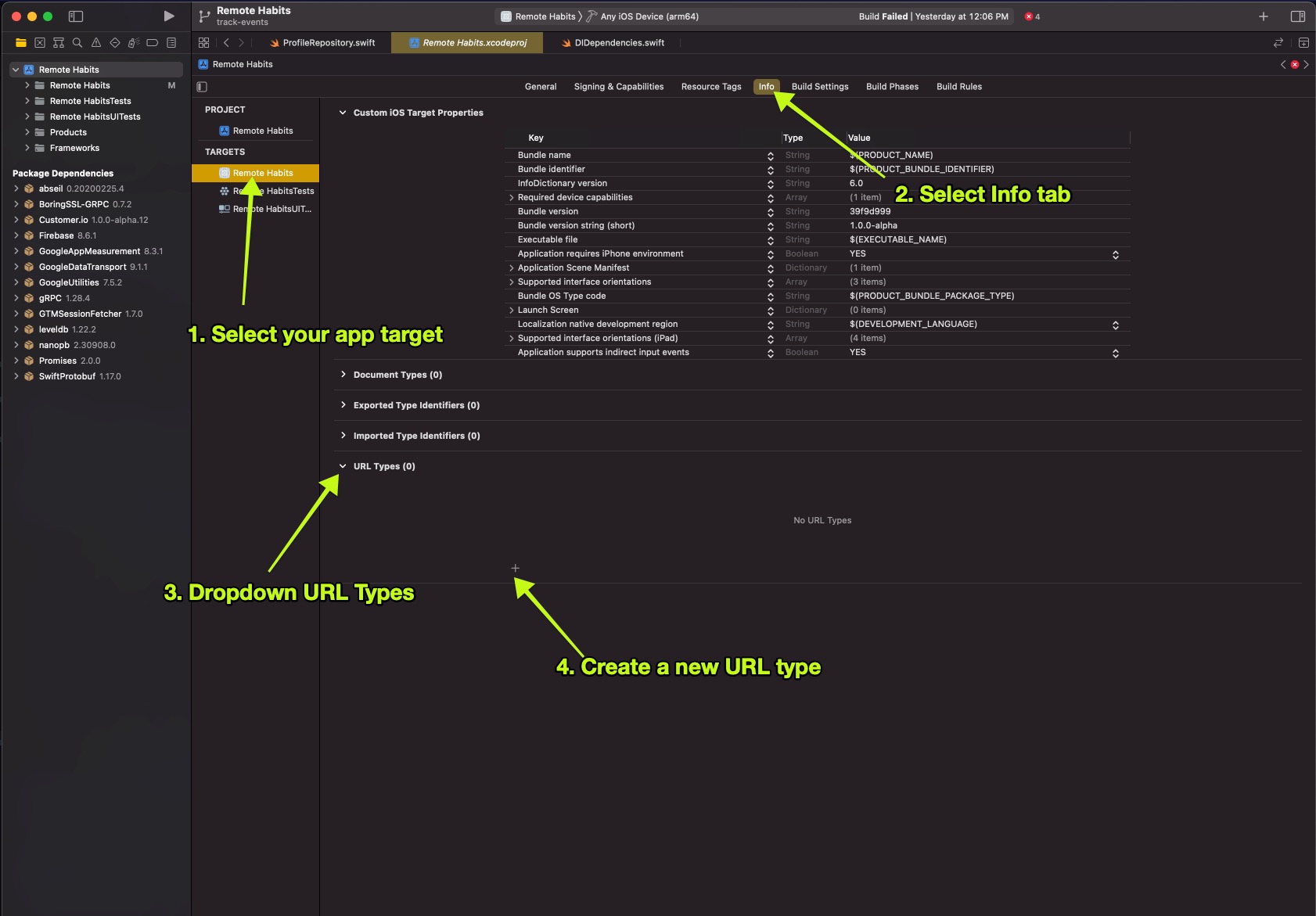
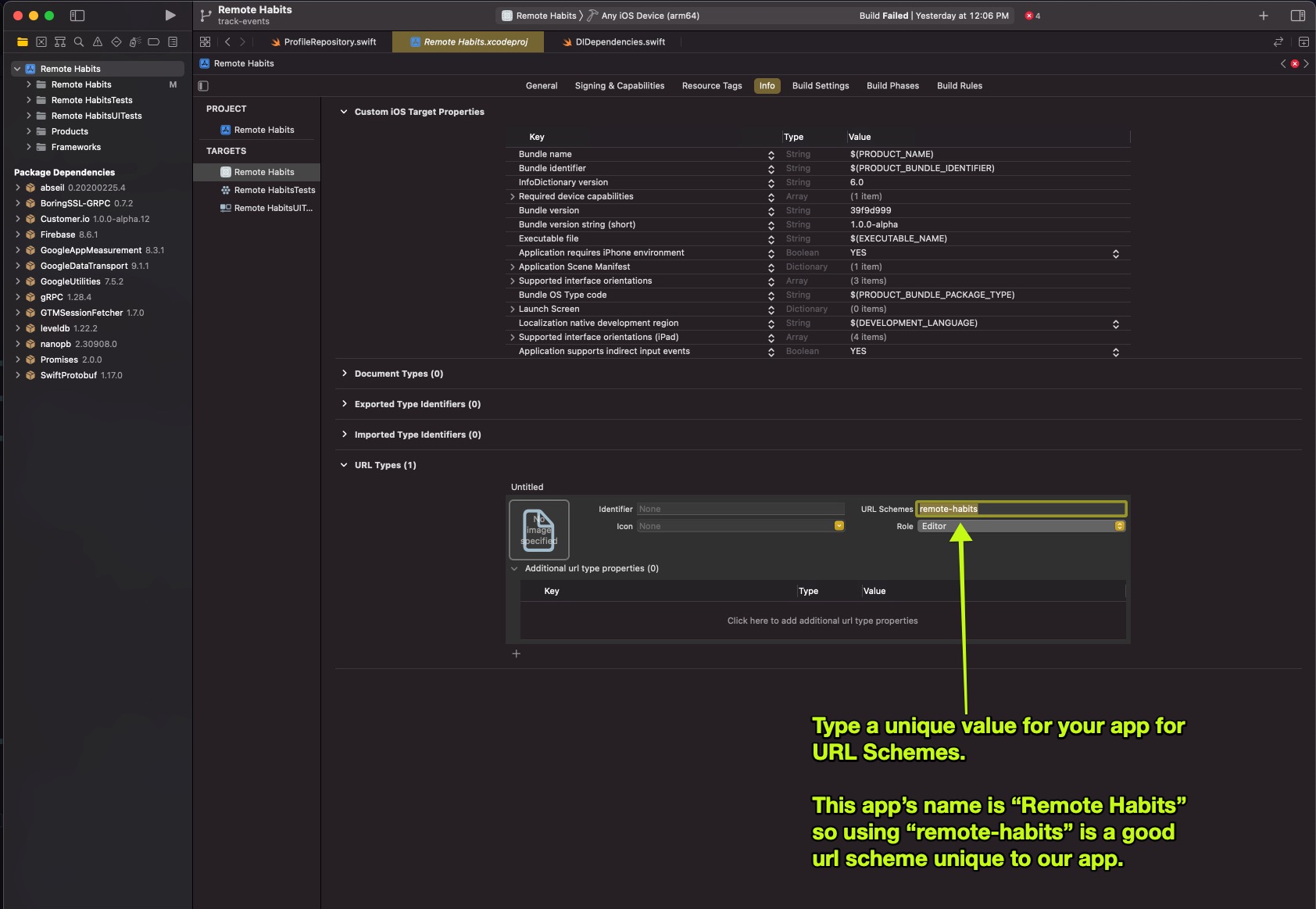
Open your Xcode project and go to your project’s settings. Select your app Target, click the Info tab, and then click URL Types > to create a new URL Type.