Page rules
UpdatedSending people in-app messages often depends on the screens they visit in your app.
You can set page rules when you create in-app messages. These rules determine the pages that your audience must visit in your app to see each message. Before you can take advantage of page rules, you need to:
- Track screens in your app. You can add
$0.autoTrackScreenViews = trueto yourCustomerIO.configto automatically track screens or you can track screens manually. - Provide page names to whomever sets up in-app messages in fly.customer.io. If we don’t recognize the page that you set for a page rule, your audience will never see your message.
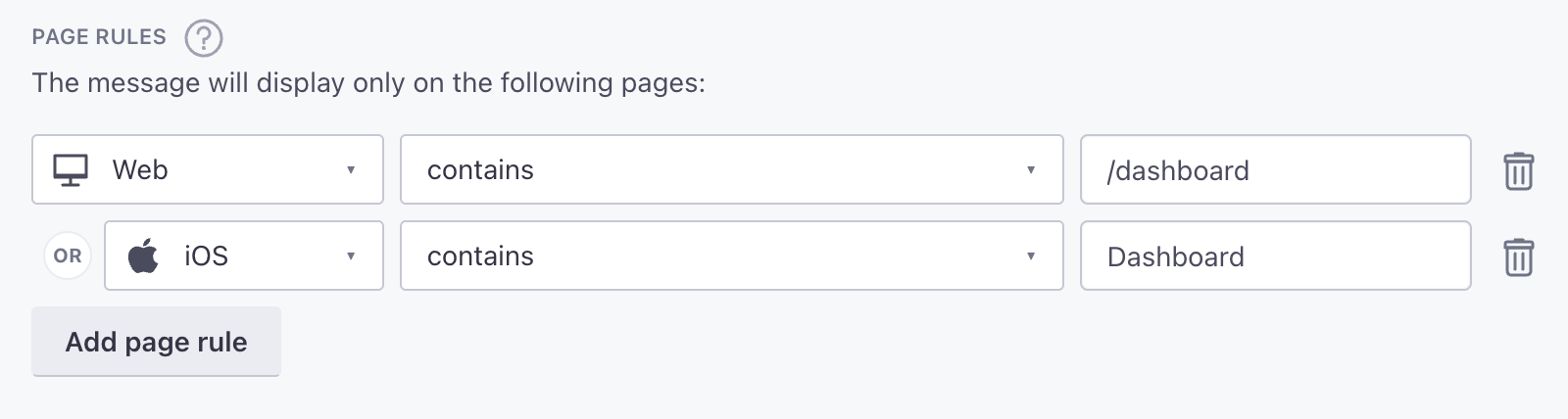
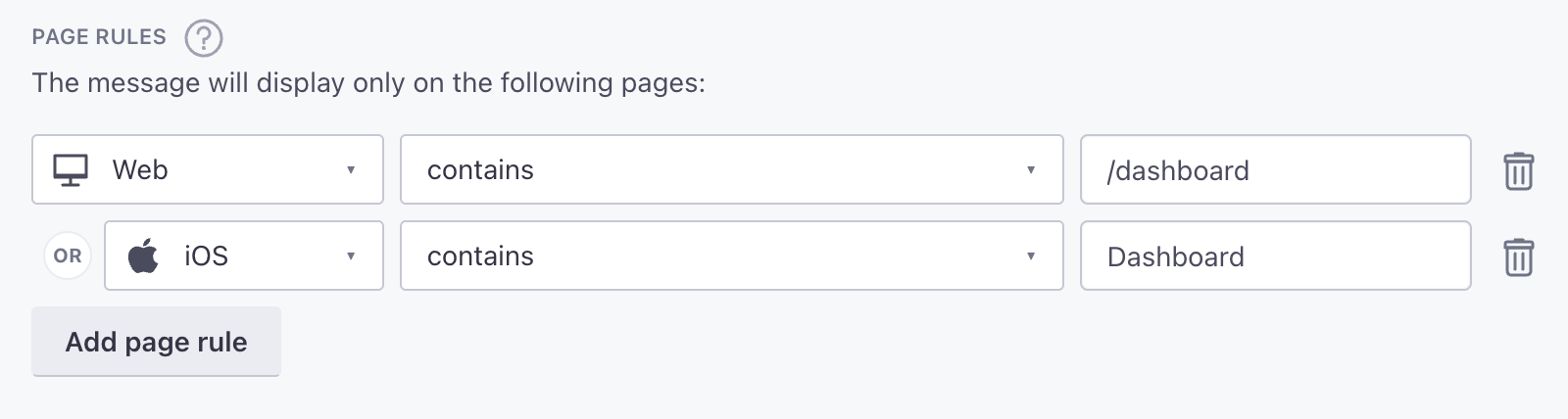
The SDK automatically uses the class name of UIViewController, minus ViewController, as the name of each page. For example, if you wanted to display an in-app message on a class called EditProfileViewController, you would enter EditProfile as your page rule.
Make sure your screens use the same names across your apps
If you have a screen called DashboardActivity in Android, and DashboardViewController in iOS, we’ll recognize Dashboard as the screen for both platforms, making it easier for you to set page rules and track events for users across platforms.


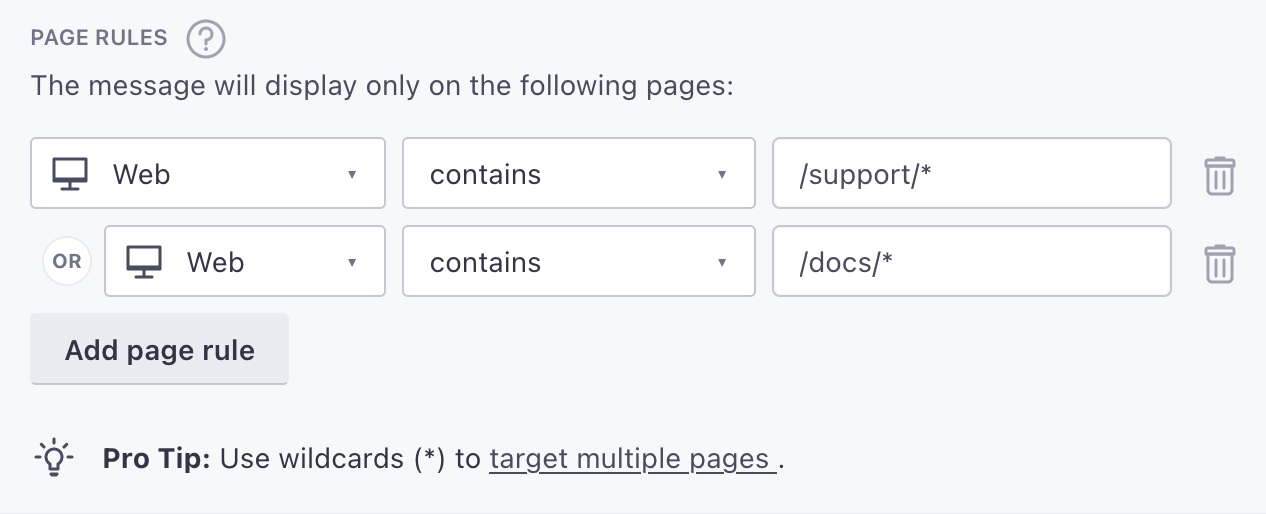
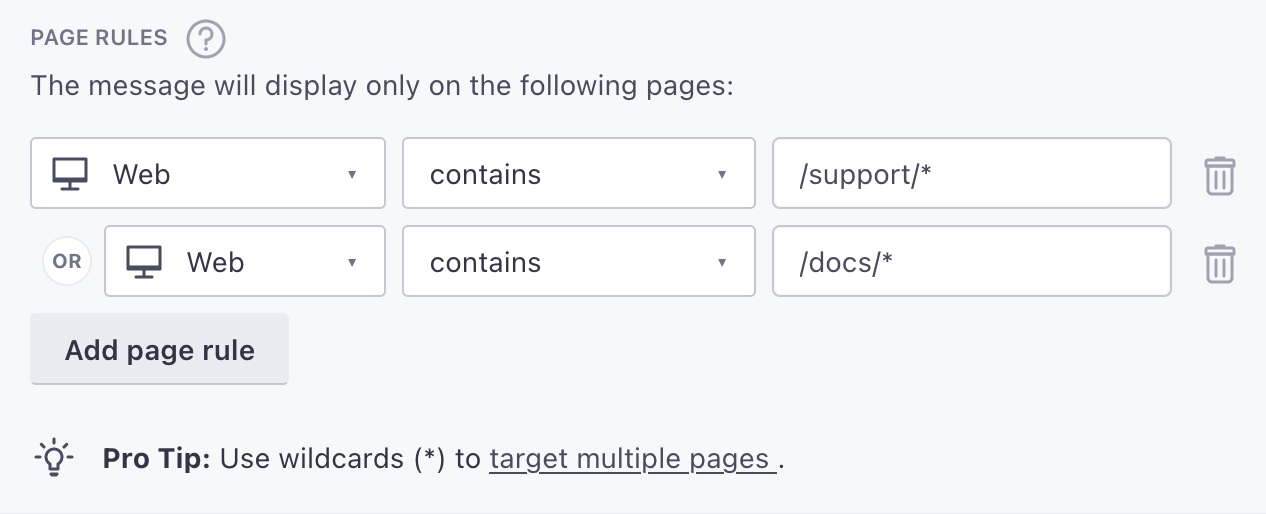
Keep in mind: page rules are case sensitive. If you’re targeting your mobile app, make sure your page rules match the casing of the name in your screen events. If you’re targeting your website, your page rules should always be lowercase.