In-app messages
UpdatedThere's a new version available!
These pages cover version 1 of our SDK, but a newer version is available. In general, we suggest that you update to the latest version to take advantage of new features and fixes.
- Are you new to our SDKs? Check out the latest docs.
- Otherwise, learn about updating to the latest version
Incorporate in-app messages to send dynamic, personalized content to people using your app. With in-app messages, you can speak directly to your app’s users when they use your app.
This page is part of a setup flow for the SDK. Before you continue, make sure you've implemented previous features—i.e. you can't receive in-app notifications before you identify people!
Device Token) register-token -.-> push(Receive push) register-token -.-> rich-push(Receive Rich Push) track-events --> test-support(Write tests) push --> test-support rich-push --> test-support identify -.-> in-app(Receive in-app) in-app --> test-support click getting-started href "/docs/sdk/ios/getting-started/#install" click B href "/docs/sdk/ios/getting-started/#initialize-the-sdk" click identify href "/docs/sdk/ios/identify" click track-events href "/docs/sdk/ios/track-events/" click register-token href "/docs/sdk/ios/push" click push href "/docs/sdk/ios/push" click rich-push href "/docs/sdk/ios/rich-push" click in-app href "/docs/sdk/ios/in-app" click test-support href "/docs/sdk/ios/test-support" style in-app fill:#B5FFEF,stroke:#007069
How it works
An in-app message is a message that people see within the app. To set up in app messaging, install and initialize the Tracking and MessagingInApp packages.
People won’t see your in-app messages until they open your app. If you set an expiry period for your message, and that time elapses before someone opens your app, they won’t see your message.
You can also set page rules to display your in-app messages when people visit specific pages in your app. However, to take advantage of page rules, you need to use screen tracking features. Screen tracking tells us the names of your pages and which page a person is on, so we can display in-app messages on the correct pages in your app.
in-app message]-->d{is the app open?} d-->|yes|f[user gets message] d-->|no|e[hold message
until app opens] e-->g{did the message
expire?} g-->|no, wait for user
to open the app|d g-->|yes|h[user doesn't
get the message]
Set up in-app messaging
Use Swift Package Manager to install the
MessagingInApppackage. See Getting Started for installation instructions.Add the
MessagingInAppmodule to your app and initialize it with your in-apporganizationId. You’ll find yourorganizationIdin Customer.io under Settings > Workspace Settings > In-App Settings.
import CioMessagingInApp
import CioTracking
// Step 1: Initialise CustomerIO SDK
CustomerIO.initialize(siteId: workspaceId, apiKey: apiKey, region: Region.US)
// Optionally configure the CustomerIO SDK:
CustomerIO.config {
$0.logLevel = .debug
$0.autoTrackScreenViews = true
}
// Setup In-app messaging
MessagingInApp.shared.initialize(organizationId: organizationId)Now your app can receive in-app messages. Create a campaign and send your first in-app message to test your implementation!
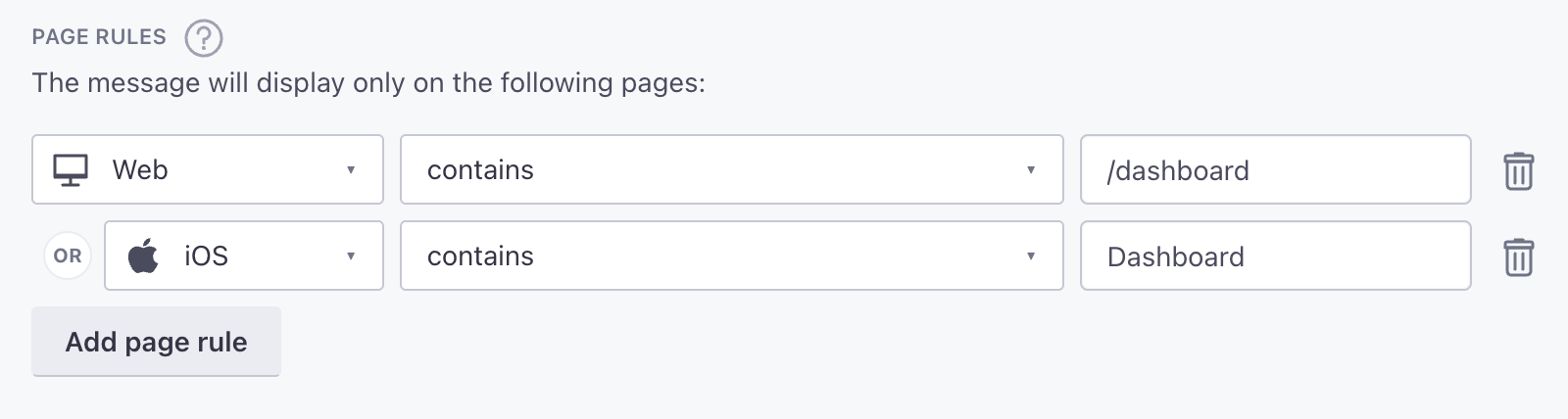
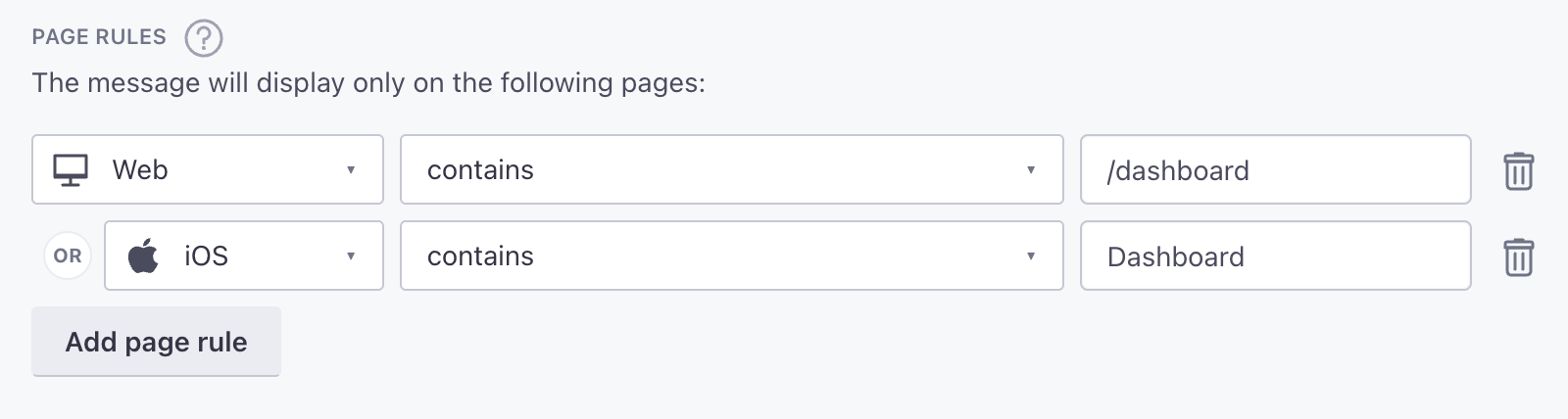
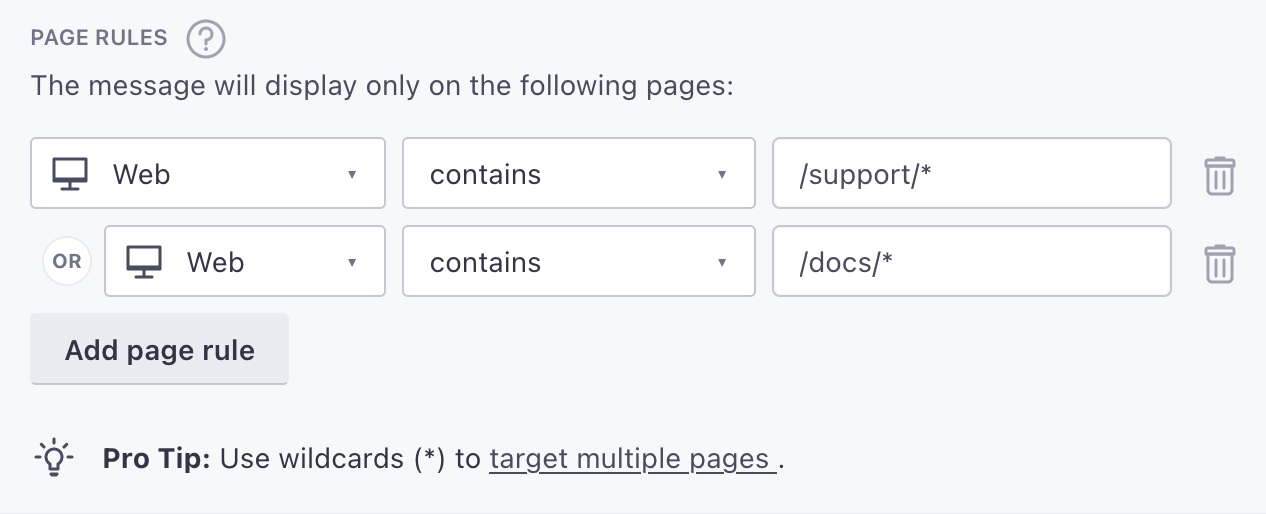
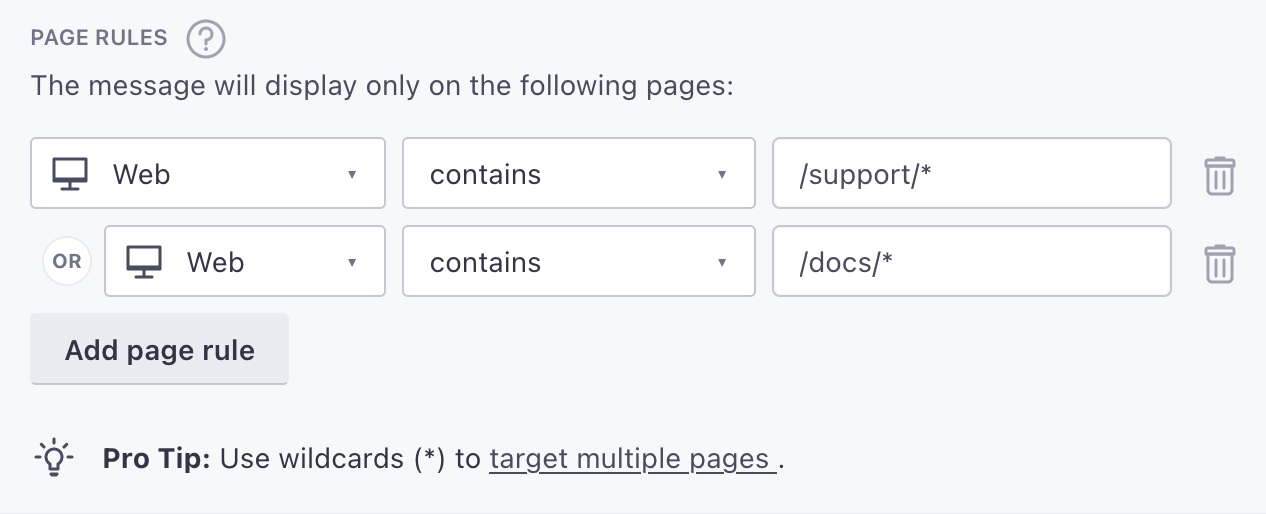
Page rules
You can set page rules when you create an in-app message. A page rule determines the page that your audience must visit in your app to see your message. However, before you can take advantage of page rules, you need to:
- Track screens in your app. You can add
$0.autoTrackScreenViews = trueto yourCustomerIO.configto automatically track screens or you can track screens manually. - Provide page names to whomever sets up in-app messages in fly.customer.io. If we don’t recognize the page that you set for a page rule, your audience will never see your message.
The SDK automatically uses the class name of UIViewController, minus ViewController, as the name of each page. For example, if you wanted to display an in-app message on a class called EditProfileViewController, you would enter EditProfile as your page rule.
Make sure your screens use the same names across your apps
If you have a screen called DashboardActivity in Android, and DashboardViewController in iOS, we’ll recognize Dashboard as the screen for both platforms, making it easier for you to set page rules and track events for users across platforms.


Keep in mind: page rules are case sensitive. If you’re targeting your mobile app, make sure your page rules match the casing of the name in your screen events. If you’re targeting your website, your page rules should always be lowercase.