Get Started
UpdatedBefore you can take advantage of our SDK, you need to install and initialize the SDK. This page also explains how the SDK prioritizes operations.
This page is part of an introductory series to help you get started with the essential features of our SDK. The highlighted step(s) below are covered on this page. Before you continue, make sure you've implemented previous features—i.e. you can't identify people before you initialize the SDK!
How it works
Our SDKs provide a ready-made integration to identify people who use mobile devices and send them notifications. Before you start using the SDK, you should understand a bit about how the SDK works with Customer.io.
user not identified A->>B: Logs in (identify method) rect rgb(229, 254, 249) Note over A,C: Now you can Send events and receive messages B-->>C: Person added/updated in CIO A->>B: User activity (track event) B->>C: Event triggers campaign C->>B: Campaign triggered push B->>A: Display push A->>B: Logs out (clearIdentify method) end A--xB: No longer sending events or receiving messages
You must identify a person before you can take advantage of most SDK features. We don’t currently support messages or events for anonymous devices/users, which means that we can’t track or respond to anything your audience does in your app until you identify them.
In Customer.io, you identify people by id or email, which typically means that you need someone to log in to your app or service before you can identify them.
While someone is “identified”, you can send events representing their activity in your app to Customer.io. You can also send the identified person messages from Customer.io.
You send messages to a person through the Customer.io campaign builder, broadcasts, etc. These messages are not stored on the device side. If you want to send an event-triggered campaign to a mobile device, the mobile device user must be identified and have a connection such that it can send an event back to Customer.io and receive a message payload.
Prerequisites
Because our Flutter package relies on our native iOS and Android modules, you’ll need to make sure that you’re set up to support both iOS and Android in your environment.
To support the Customer.io SDK, you must:
Use Android Gradle plugin version 7.4 or later.
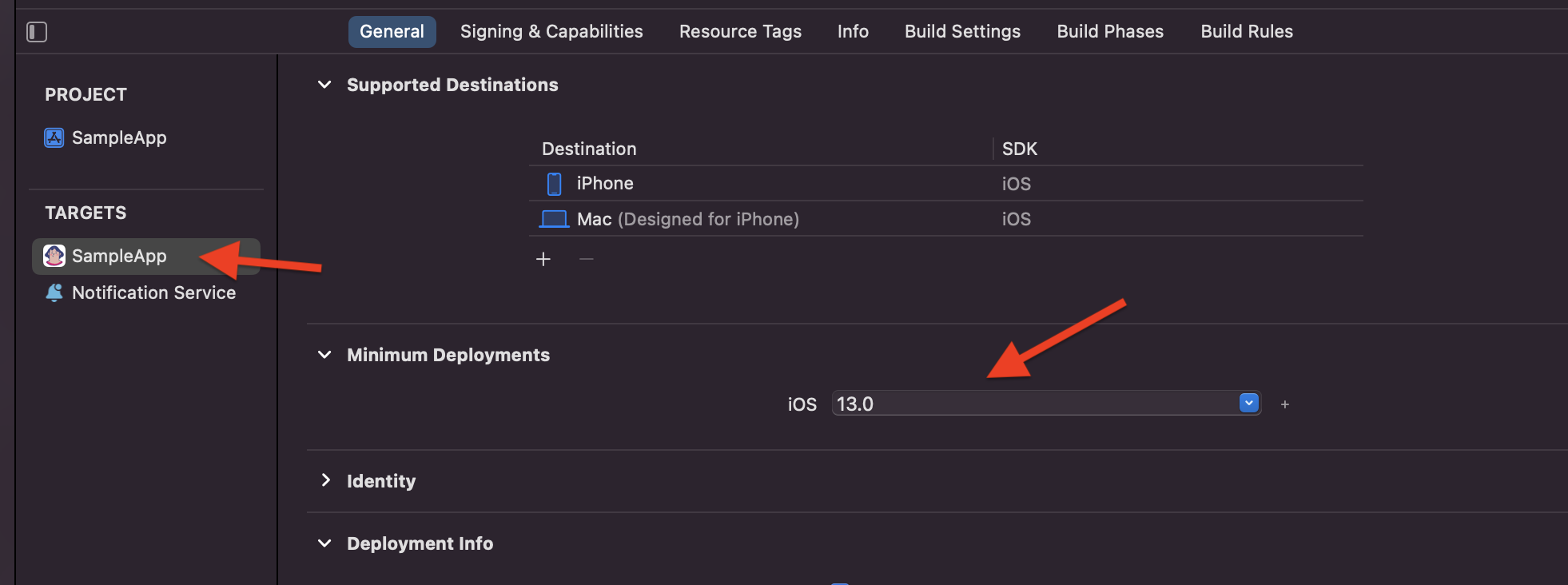
Set iOS 13 or later as your minimum deployment target in XCode
Have an Android device or emulator with Google Play Services enabled and a minimum OS version between Android 5.0 (API level 21) and Android 13.0 (API level 33).
Have an iOS 13+ device to test your implementation. You cannot test push notifications in a simulator.
Before you begin: set up your development environment
Before you get started, you’ll need to do the following things to support iOS and Android respectively:
iOS
- Setup XCode (using deployment target to 13.0 or later).
- Make sure that you have XCode command line tools installed
xcode-select --install. - Get your Apple Push Certificate and enable push notifications for iOS in your Customer.io account.
- Have an iOS 13 to test with. You cannot test push notifications in an emulator.
Android
- Download and install Android Studio
- Add your Google Firebase Cloud Messaging (FCM) key to Customer.io and enable push notifications for Android
- Make sure you use an appropriate version of the Android Gradle plugin.
- Have an Android device or emulator with Google Play Services enabled and a minimum OS version.
Install the Flutter SDK
This process involves setup for both iOS and Android. For Android, the directions below will guide you through the setup process for both Firebase Cloud Messaging (FCM) and our in-app messaging module; both are required to use the Flutter SDK.
Want to update to the latest version of the Customer.io Flutter SDK?
Open your terminal and go to your project folder:
cd <Root/path/to/your/app>Add our Flutter SDK package from the command line.
flutter pub add customer_ioThis adds a line to your package’s
pubspec.yamldependencies: customer_io: ^1.5.2In your terminal, run
pod install --repo-update --project-directory=ios. This adds the required iOS dependencies to your project. When the process is complete, you’ll see a message like this:Pod installation complete! There are X dependencies from the Podfile and Y total pods installed.Make sure that your minimum deployment target is set to
13.0. You’ll have to do this in two places:Go to the Android subfolder and include google-services-plugin by adding the following lines to the project-level
android/build.gradlefile:buildscript { repositories { // Add this line if it isn't already in your build file: google() // Google's Maven repository } dependencies { // Add this line: classpath 'com.google.gms:google-services:<version-here>' // Google Services plugin } } allprojects { repositories { // Add this line if it isn't already in your build file: google() // Google's Maven repository } }Add the following line to
android/app/build.gradle:apply plugin: 'com.google.gms.google-services' // Google Services pluginDownload
google-services.jsonfrom your Firebase project and copy the file toandroid/app/google-services.json.
Now you’re ready to initialize the SDK and use it in your app.
Initialize and configure the SDK
After you install the SDK, you’ll need to initialize it in your app. In your main.dart file—or wherever you want to initialize the customer_io plugin—add this code. You’ll need Track API credentials to initialize the SDK—your Site IDEquivalent to the user name you’ll use to interface with the Journeys Track API; also used with our JavaScript snippets. You can find your Site ID under Settings > Workspace Settings > API Credentials and API KeyEquivalent to the password you’ll use with a Site ID to interface with the Journeys Track API. You can generate new keys under Settings > Workspace Settings > API Credentials, which you can find in Customer.io under Settings > Workspace Settings > API Credentials.
import 'package:customer_io/customer_io.dart';
import 'package:customer_io/customer_io_config.dart';
import 'package:customer_io/customer_io_enums.dart';
await CustomerIO.initialize(
config: CustomerIOConfig(
siteId: "YOUR_SITE_ID",
apiKey: "YOUR_API_KEY",
region: Region.us
// Region is optional, defaults to Region.US.
// Use Region.EU for EU-based workspaces.
),
);
This makes the SDK available to use in your app. Note that you’ll still need to identify your app’s users before you can send them messages.
Configure the SDK
You can determine global behaviors for the SDK in the CustomerIOConfig object. You must provide configuration options before you initialize the SDK; you cannot declare configuration changes after you initialize the SDK.
Import CustomerioConfig and then set configuration options to configure things like your logging level and whether or not you want to automatically track device attributes, etc.
| |
When you initialize the SDK, you can pass configuration options. In most cases, you'll want to stick with the defaults, but you might do things like change the logLevel when testing updates to your app.
| Option | Type | Default | Description |
|---|---|---|---|
autoTrackDeviceAttributes | boolean | true | Automatically gathers information about devices, like operating system, device locale, model, app version, etc |
autoTrackPushEvents | boolean | true | The SDK automatically generates delivered and opened metrics for push notifications sent from Customer.io |
autoScreenViewBody | strings | When autoTrackScreenViews is true, use this to override the the body of automatic screen view events. See automatic screen tracking for more information. | |
backgroundQueueMinNumberOfTasks | integer | 10 | See the processing queue for more information. This sets the number of tasks that enter the processing queue before sending requests to Customer.io. In general, we recommend that you don't change this setting, because it can impact your audience's battery life. |
backgroundQueueSecondsDelay | integer | 30 | See the processing queue for more information. The number of seconds after a task is added to the processing queue before the queue executes. In general, we recommend that you don't change this setting, because it can impact your audience's battery life. |
enableInApp | boolean | false | Enables in-app messaging. See in-app messaging for more details. |
logLevel | string | error | Sets the level of logs you can view from the SDK. Set to debug to see more logging output. |
Securing your credentials
To simplify things, code samples in our documentation sometimes show API keys directly in your code. But you don’t have to hard-code your keys in your app. You can use environment variables, management tools that handle secrets, or other methods to keep your keys secure if you’re concerned about security.
To be clear, the keys that you’ll use to initialize the SDK don’t provide read access to data in Customer.io; they only write data to Customer.io. A bad actor who found your credentials can’t use your keys to read data from our servers.
The Processing Queue
The SDK automatically adds all calls to a queue system, and waits to perform these calls until certain criteria is met. This queue makes things easier, both for you and your users: it handles errors and retries for you (even when users lose connectivity), and it can save users’ battery life by batching requests.
The queue holds requests until any one of the following criteria is met:
- There are 20 or more tasks in the queue.
- 30 seconds have passed since the SDK performed its last task.
- The app is closed and re-opened.
For example, when you identify a new person in your app using the SDK, you won’t see the created/updated person immediately. You’ll have to wait for the SDK to meet any of the criteria above before the SDK sends a request to the Customer.io API. Then, if the request is successful, you’ll see your created/updated person in your workspace.
How the queue organizes tasks
The SDK typically runs tasks in the order that they were called—unless one of the tasks in the queue fails.
Tasks in the queue are grouped by “type” because some tasks need to run sequentially. For example, you can’t invoke a track call if an identify call hasn’t succeeded first. So, if a task fails, the SDK chooses the next task in the queue depending on whether or not the failed task is the first task in a group.
- If the failed task is the first in a group: the SDK skips the remaining tasks in the group, and moves to the next task outside the group.
- If the failed task is 1+n task in a group: the SDK skips the failed task and moves on to the next task in the group.**
The following chart shows how the SDK would process a queue where tasks A, B, and C belong to the same group.
[A, B, C], D"]-->b{Is task A
successful} b-.->|Yes|c[Continue to task B] b-.->|No|d[Skip to task D] c-.->|Whether task B
succeeds or fails|E[Continue to task C]
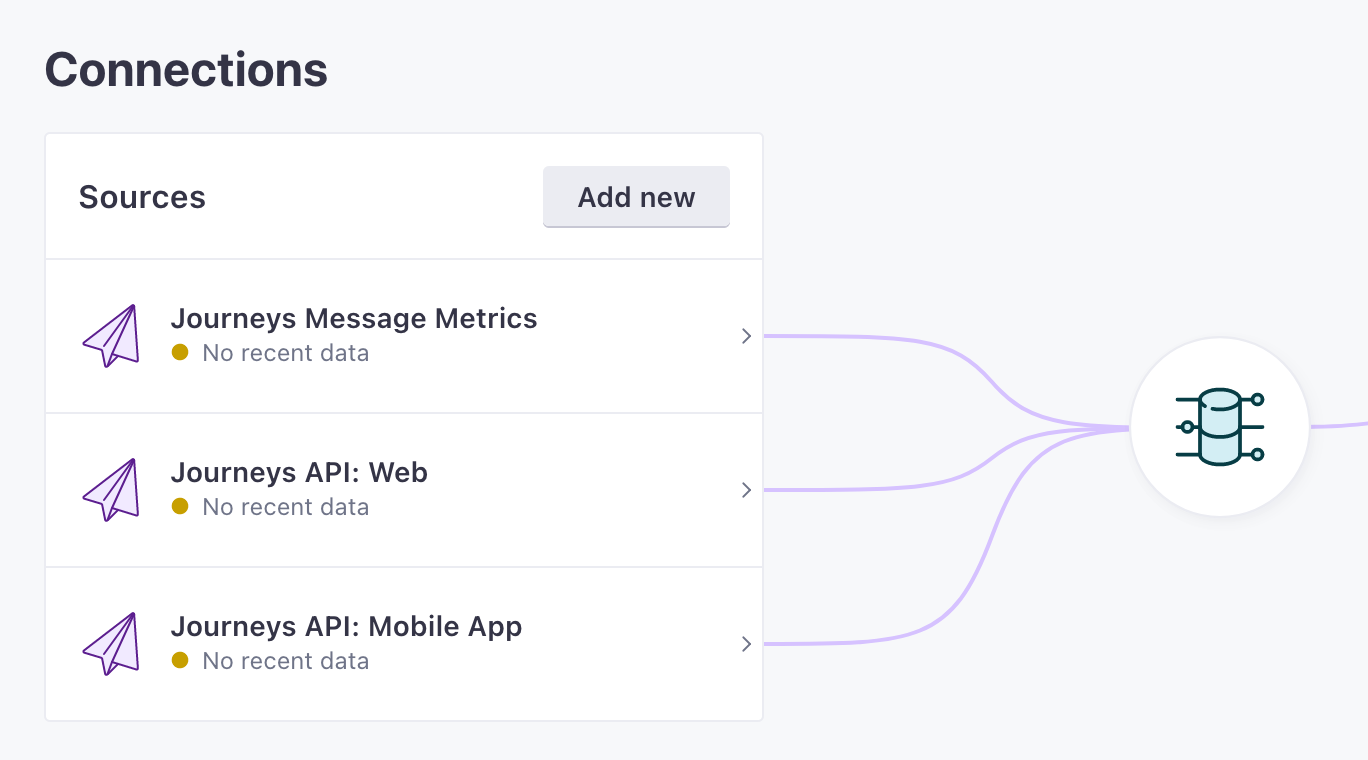
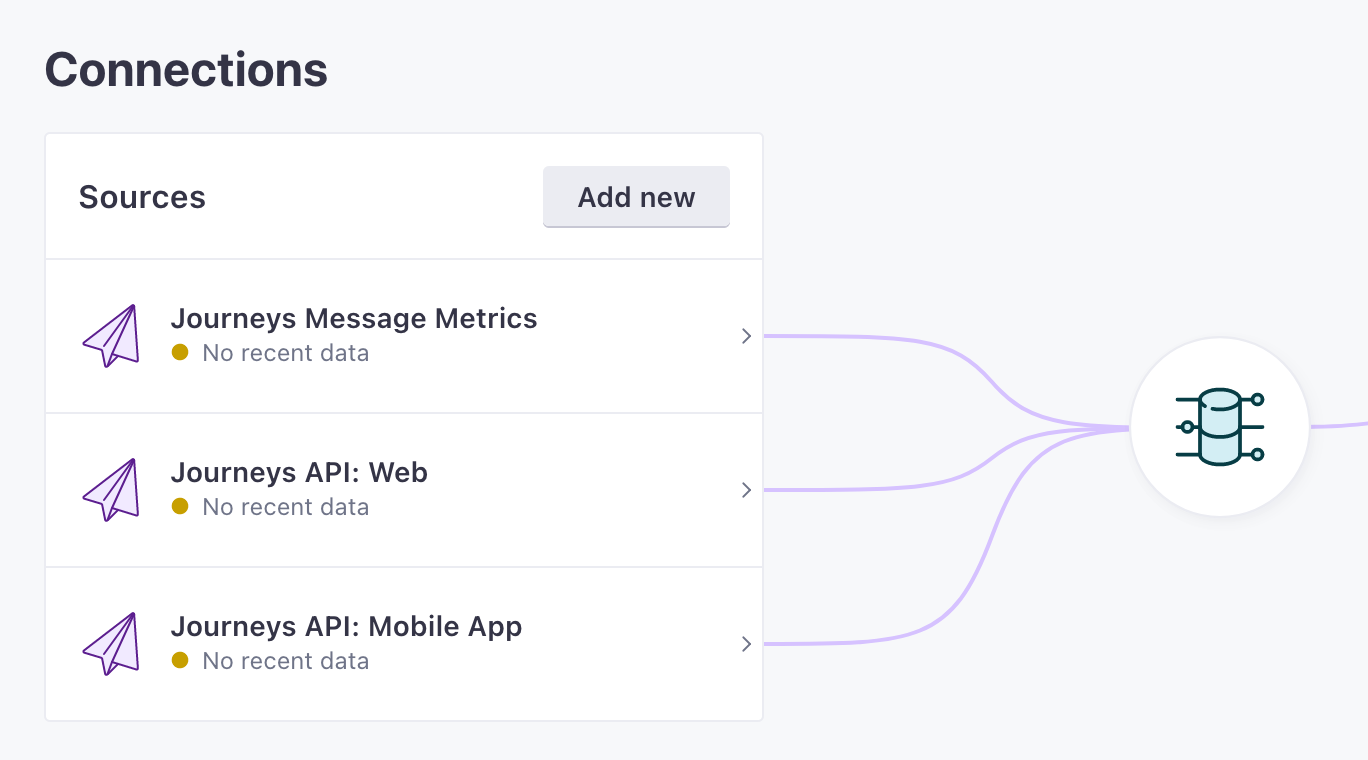
Using the SDK as a Data Pipelines source
The SDK uses our Journeys Track API, but our SDK can also double as a source of data in our Data Pipelines feature without any additional development work.
If you want to forward data from your mobile app to other applications in your stack using our Data Pipelines feature, you can enable the Track API as a source. This automatically forwards calls from your app to Data Pipelines without having to implement new calls or functions. We’ll translate calls from the SDK to the Data Pipelines format, so you can take advantage of your mobile data in destinations automatically.
When you enable the Track API as a data source, you’ll see individual sources for each set of Track API credentials. The Name of your credentials becomes the name of your data source.