Deep Links
UpdatedHow it works
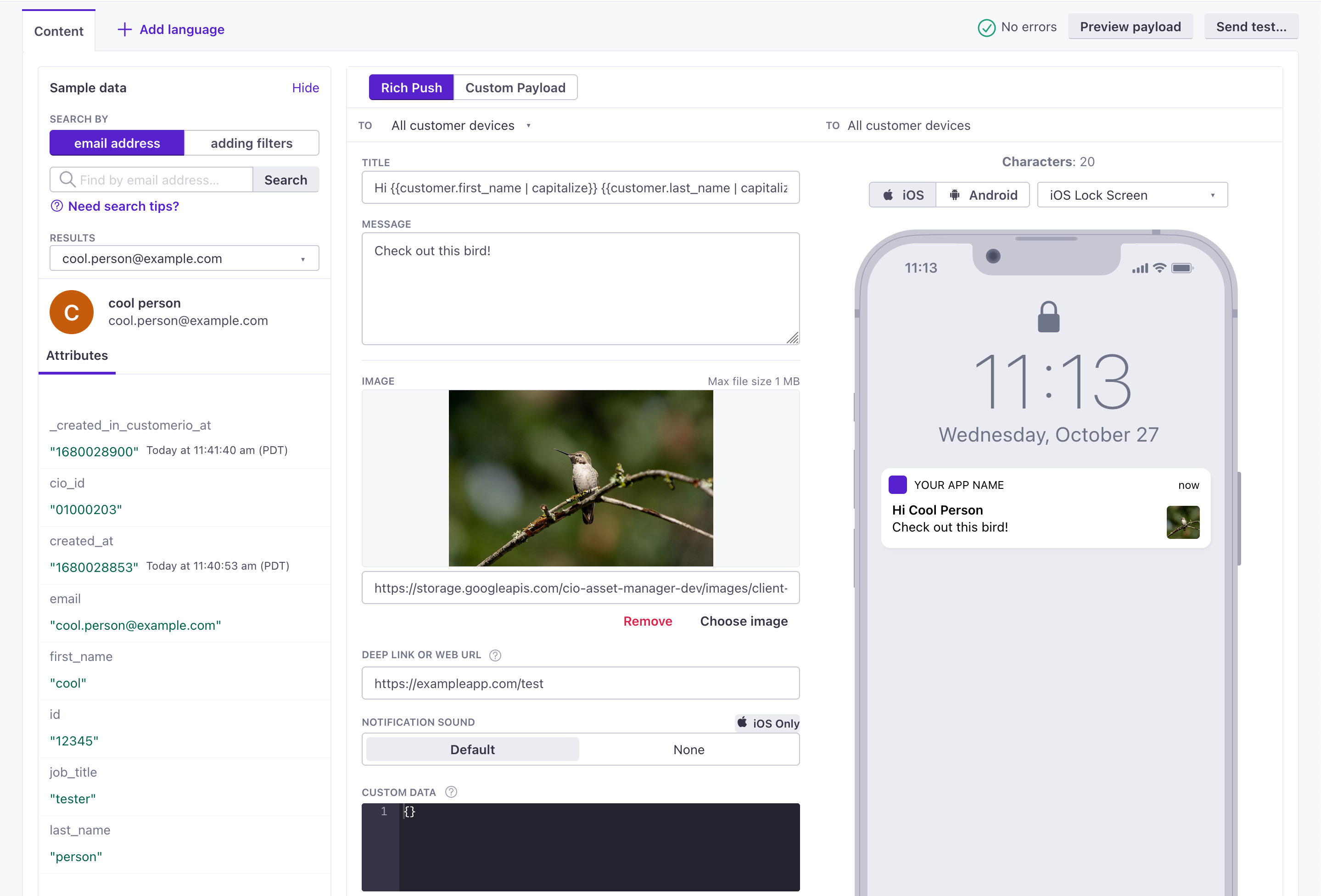
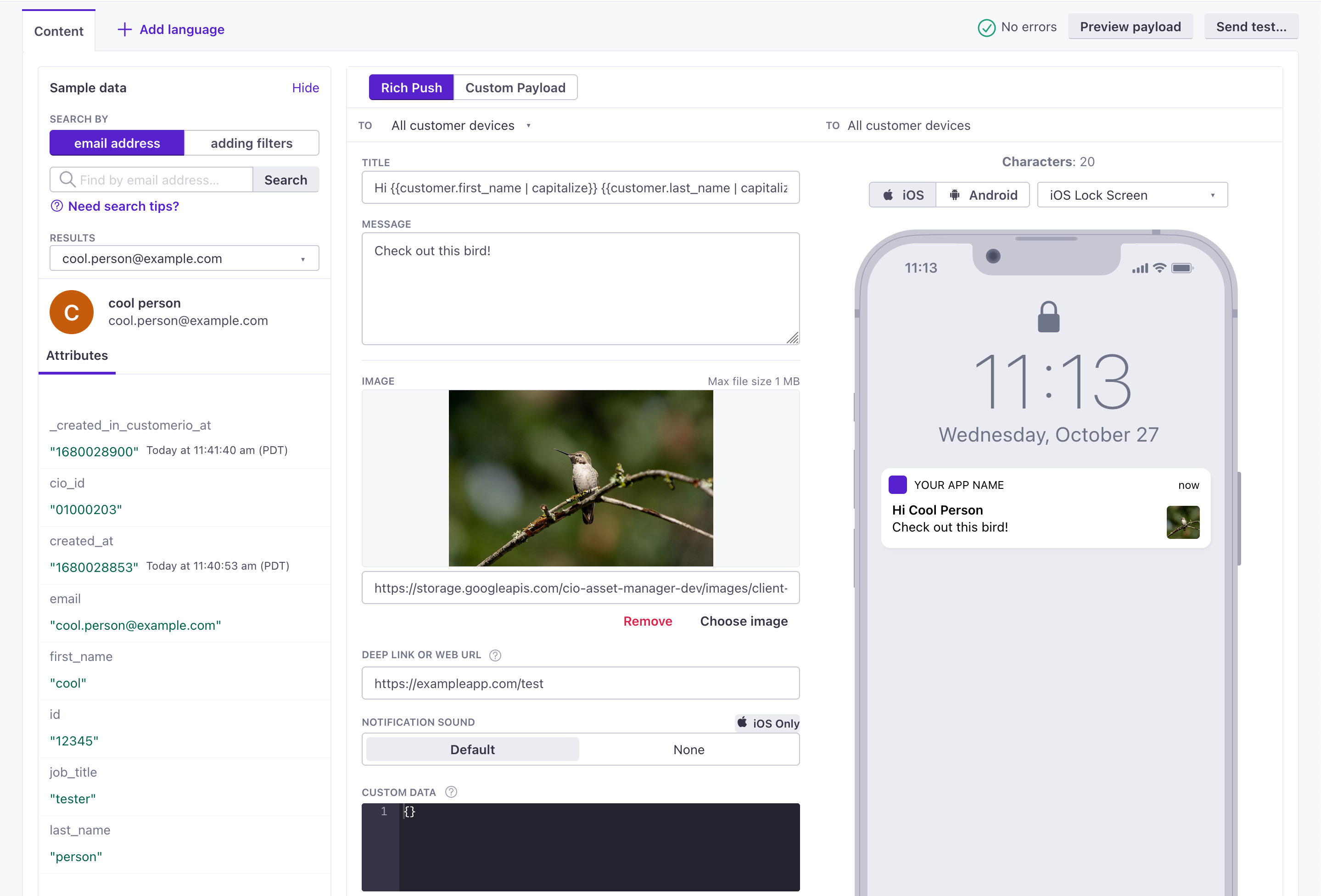
Deep links are the links that directs users to a specific location within a mobile app. When you set up your notification, you can set a “deep link.” When your audience taps the notification, the SDK will route users to the right place.
Deep links help make your message meaningful, with a call to action that makes it easier, and more likely, for your audience to follow. For example, if you send a push notification about a sale, you can send a deep link that takes your audience directly to the sale page in your app.


However, to make deep links work, you’ll have to handle them in your app. We’ve provided instructions below to handle deep links in both Android and iOS versions of your app.
Set up deep links
There are a number of ways to enable deep links. Our example below uses @react-navigation with a config and prefix to automatically set paths. The paths are the values you’d use in your push payload to send a link.
import { NavigationContainer } from '@react-navigation/native';
const config = {
screens: {
Home: {
path: 'home/:id?',
parse: {
id: (id: String) => `${id}`,
},
},
}
};
const linking = {
prefixes: ['myapp://'],
config
};

