Get Started
UpdatedThis page is part of an introductory series to help you get started with the essential features of our SDK. The highlighted step(s) below are covered on this page. Before you continue, make sure you've implemented previous features—i.e. you can't identify people before you initialize the SDK!
How it works
Our SDKs provide a ready-made integration to identify people who use mobile devices and send them notifications. Before you start using the SDK, you should understand a bit about how the SDK works with Customer.io.
user not identified A->>B: Logs in (identify method) rect rgb(229, 254, 249) Note over A,C: Now you can Send events and receive messages B-->>C: Person added/updated in CIO A->>B: User activity (track event) B->>C: Event triggers campaign C->>B: Campaign triggered push B->>A: Display push A->>B: Logs out (clearIdentify method) end A--xB: No longer sending events or receiving messages
You must identify a person before you can take advantage of most SDK features. We don’t currently support messages or events for anonymous devices/users, which means that we can’t track or respond to anything your audience does in your app until you identify them.
In Customer.io, you identify people by id or email, which typically means that you need someone to log in to your app or service before you can identify them.
While someone is “identified”, you can send events representing their activity in your app to Customer.io. You can also send the identified person messages from Customer.io.
You send messages to a person through the Customer.io campaign builder, broadcasts, etc. These messages are not stored on the device side. If you want to send an event-triggered campaign to a mobile device, the mobile device user must be identified and have a connection such that it can send an event back to Customer.io and receive a message payload.
Prerequisites
To support the Customer.io SDK, you must:
We support Expo versions 45 and later. If you use Expo 50, make sure that you use Expo 50.0.6 or later.
Use Android Gradle plugin version 7.4 or later.
Set iOS 13 or later as your minimum deployment target in XCode
Have an Android device or emulator with Google Play Services enabled and a minimum OS version between Android 5.0 (API level 21) and Android 13.0 (API level 33).
Have an iOS 13+ device to test your implementation. You cannot test push notifications in a simulator.
Installation
We now support Expo SDK 50
You can use our Expo plugin with Expo SDK 50.0.6 and later.
The Expo plugin takes advantage of our React Native SDK, and requires very little setup. It extends the Expo config to let you customize the prebuild phase of managed workflow builds, which means you don’t need to eject to a bare workflow.
After you add the plugin to your project, you’ll need to install our React Native SDK and run prebuild. The plugin automatically generates and configures the necessary native code files required to make our React Native SDK to work on your project. We’ve tested this plugin with Expo versions 45 - 50 using an eas build with EAS managed credentials on a limited set of Android and iOS versions.
By default, the plugin expects to use Apple’s Push Notification service (APNs) for iOS and Firebase Cloud Messaging (FCM) for Android. We plan to add FCM support for iOS in a future release.
To run the plugin, you’ll need to do the following. Each step below links to instructions and code samples you can use to get started.
Install the plugin with one of the following commands.
expo install customerio-expo-pluginnpm install customerio-expo-pluginyarn add customerio-expo-plugin
Install our React Native SDK (please use minimum version
2.0.0with the plugin)expo install customerio-reactnativenpm install customerio-reactnativeyarn add customerio-reactnative
Configure the plugin
Add
customerio-expo-pluginplugin in yourapp.jsonorapp.config.jsand set configuration options. In most cases, you’ll want to stick to our default options. You’ll need Track API credentials to initialize the SDK—your Site IDEquivalent to the user name you’ll use to interface with the Journeys Track API; also used with our JavaScript snippets. You can find your Site ID under Settings > Workspace Settings > API Credentials and API KeyEquivalent to the password you’ll use with a Site ID to interface with the Journeys Track API. You can generate new keys under Settings > Workspace Settings > API Credentials, which you can find in Customer.io under Settings > Workspace Settings > API Credentials.{ ... "plugins": [ ... [ "customerio-expo-plugin", { "android": { "googleServicesFile": "./files/google-services.json" }, "ios": { "pushNotification": { "useRichPush": true, "env": { "siteId": "<siteId>", "apiKey": "<apiKey>", "region": "<region>" } } } } ] ] }export default { ... plugins: [ ... [ "customerio-expo-plugin", { android: { googleServicesFile: "./files/google-services.json" }, ios: { pushNotification: { useRichPush: true, env: { siteId: "<siteId>", apiKey: "<apiKey>", region: "<region>" } } } } ] ] };
When you configure the plugin, you can pass options. In most cases, you’ll want to stick with the defaults, which enables all the SDK features. However you might want to disable rich push for iOS.
| Option | Type | Default | Description |
android | object | undefined | Required if you want to setup Android even if it is empty. Eg ("android": {}). |
ios | object | undefined | Required if you want to setup iOS even if it is empty. Eg ("ios": {}). |
android.googleServicesFile | string | undefined | Set the path to your google-services.json file. |
android.setHighPriorityPushHandler | boolean | undefined | This is optional, if you choose to use a 3rd party plugin to handle notification permissions, but want our SDK to handle the notifications. |
ios.pushNotification | object | undefined | Enables push notifications for iOS, even if it is an empty object |
ios.pushNotification.useRichPush | boolean | false | Enables rich push for iOS. See [rich push setup](#enable-rich-push-on-ios) to learn more. |
ios.pushNotification.env | object | undefined | Required to enable push notifications on iOS. Expected values: `siteId`: `string`,`apiKey`: `string`, `region`: `us` or `eu` |
ios.useFrameworks | string | undefined | (Optional) Allows the plugin to work with static libraries. Options are static and dynamic |
ios.disableNotificationRegistration | boolean | true | (Optional) Removes the `registerPushNotification` handler and allows you to control notification permission requests. We recommend that you set this to `true` (default) if you have `customerio-reactnative` version `>= 2.2.0` installed. |
ios.showPushAppInForeground | boolean | true | (Available in Expo plugin version >= `1.0.0-beta.14`) Set to `true` if you want push notifications sent by Customer.io to be shown when your app is in the foreground. |
ios.handleDeeplinkInKilledState | boolean | false | (Available in Expo plugin version >= `1.0.0-beta.13`) Set to `true` if you want the Customer.io SDK to handle deep links when your app is in a killed/closed state. |
Initialize the SDK
After you install the SDK, you’ll need to initialize it in your app. To do this, you’ll add initialization code in your App.js file—or wherever you want to initialize the customerio-reactnative package. You’ll need Track API credentials to initialize the SDK—your Site IDEquivalent to the user name you’ll use to interface with the Journeys Track API; also used with our JavaScript snippets. You can find your Site ID under Settings > Workspace Settings > API Credentials and API KeyEquivalent to the password you’ll use with a Site ID to interface with the Journeys Track API. You can generate new keys under Settings > Workspace Settings > API Credentials, which you can find in Customer.io under Settings > Workspace Settings > API Credentials.
This makes the SDK available to use in your app. Note that you’ll still need to identify your app’s users before you can send them messages.
import React, {useEffect} from 'react';
import { CustomerIO, CustomerIOEnv, Region } from 'customerio-reactnative';
const App = () => {
useEffect(() => {
const env = new CustomerIOEnv()
env.siteId = "YourSiteId"
env.apiKey = "YourAPIKey"
// Region is optional, defaults to Region.US.
// Use Region.EU for EU-based workspaces.
env.region = Region.US
CustomerIO.initialize(env)
}, [])
When you’re done, you may want to return to your main folder and run your application to make sure that everything’s set up correctly:
- iOS:
npx react-native run-ios - Android:
npx react-native run-android
Configure the SDK
You can determine global behaviors for the SDK in the CustomerIO.config object. You must provide configuration options before you initialize the SDK; you cannot declare configuration changes after you initialize the SDK.
Import CustomerioConfig and then set configuration options to configure things like your logging level and whether or not you want to automatically track device attributes, etc.
import { CustomerIO, CustomerioConfig } from 'customerio-reactnative';
const data = new CustomerioConfig()
data.logLevel = CioLogLevel.debug
data.autoTrackDeviceAttributes = true
// In-app messages are optional and disabled by default
// To enable in-app messages, set enableInApp to true
data.enableInApp = true
// `env` is the environment constant you used
// to initialize the SDK in the previous section
CustomerIO.initialize(env, data)
When you initialize the SDK, you can pass configuration options. In most cases, you'll want to stick with the defaults, but you might do things like change the logLevel when testing updates to your app.
| Option | Type | Default | Description |
|---|---|---|---|
autoTrackDeviceAttributes | boolean | true | Automatically gathers information about devices, like operating system, device locale, model, app version, etc |
autoTrackPushEvents | boolean | true | The SDK automatically generates delivered and opened metrics for push notifications sent from Customer.io |
backgroundQueueMinNumberOfTasks | integer | 10 | See the processing queue for more information. This sets the number of tasks that enter the processing queue before sending requests to Customer.io. In general, we recommend that you don't change this setting, because it can impact your audience's battery life. |
backgroundQueueSecondsDelay | integer | 30 | See the processing queue for more information. The number of seconds after a task is added to the processing queue before the queue executes. In general, we recommend that you don't change this setting, because it can impact your audience's battery life. |
enableInApp | boolean | false | Enables in-app messaging. See in-app messaging for more details. |
logLevel | string | error | Sets the level of logs you can view from the SDK. Set to debug to see more logging output. |
trackApiUrl | string | Do not change this setting. This points to our Track API. |
Run the prebuild
After you configure the SDK and initialize it in your code, run the prebuild.
# Run prebuild
expo prebuild
# Delete ios and android folders before prebuild
expo prebuild --clean
Now your project is ready to use the React Native SDK.
iOS-specific instructions
For iOS, you’ll need to perform a few special setup steps.
Before you run the prebuild, set the iOS build target. Our React Native SDK requires iOS deployment target
13. You can installexpo-build-propertiesand add the following toapp.jsonorapp.plugin.jsto set your build target. Update this value to 13.4 if you use Expo SDK 50 or later.{ ... "plugins": [ ... [ "expo-build-properties", { "ios": { "deploymentTarget": "13.0" // Update to 13.4 if you use Expo SDK 50 or later } } ] ] }export default { ... plugins: [ ... [ "", { "ios": { "deploymentTarget": "13.0" // Update to 13.4 if you use Expo SDK 50 or later } } ] ] };
Enable Rich Push on iOS
Setup
ios.pushNotification.envwith yoursiteId,apiKeyandregion.Enable feature with configuration option:
ios.pushNotification.useRichPushset totrue.When you enable rich push, the Customer.io Expo plugin adds an iOS App Extension to your iOS Xcode project. You need to setup iOS code signing for this App Extension. We have some suggestions for how to do this in your project.
If you have a managed Expo project, add the app extension to your
app.jsonfile. Learn more in Expo’s documentation."expo": { ... "extra": { "eas": { "build": { "experimental": { "ios": { "appExtensions": [{ "targetName": "NotificationService", "bundleIdentifier": "${appIdentifier}.richpush" }] } } } } } }If you have a bare Expo project, follow the official Expo docs to setup code signing for the new Xcode target. The bundle ID of the new Xcode target is:
<app-bundle-id>.richpushwhere<app-bundle-id>is the bundle ID of your host iOS app. Example:io.customer.super-awesome-store.If neither of these suggestions helps you, follow the Expo documentation for iOS credentials to add a certification and provisioning profile (no need to create a push notification key for this new target) to your Expo configuration for this new target.
The Processing Queue
The SDK automatically adds all calls to a queue system, and waits to perform these calls until certain criteria is met. This queue makes things easier, both for you and your users: it handles errors and retries for you (even when users lose connectivity), and it can save users’ battery life by batching requests.
The queue holds requests until any one of the following criteria is met:
- There are 20 or more tasks in the queue.
- 30 seconds have passed since the SDK performed its last task.
- The app is closed and re-opened.
For example, when you identify a new person in your app using the SDK, you won’t see the created/updated person immediately. You’ll have to wait for the SDK to meet any of the criteria above before the SDK sends a request to the Customer.io API. Then, if the request is successful, you’ll see your created/updated person in your workspace.
How the queue organizes tasks
The SDK typically runs tasks in the order that they were called—unless one of the tasks in the queue fails.
Tasks in the queue are grouped by “type” because some tasks need to run sequentially. For example, you can’t invoke a track call if an identify call hasn’t succeeded first. So, if a task fails, the SDK chooses the next task in the queue depending on whether or not the failed task is the first task in a group.
- If the failed task is the first in a group: the SDK skips the remaining tasks in the group, and moves to the next task outside the group.
- If the failed task is 1+n task in a group: the SDK skips the failed task and moves on to the next task in the group.**
The following chart shows how the SDK would process a queue where tasks A, B, and C belong to the same group.
[A, B, C], D"]-->b{Is task A
successful} b-.->|Yes|c[Continue to task B] b-.->|No|d[Skip to task D] c-.->|Whether task B
succeeds or fails|E[Continue to task C]
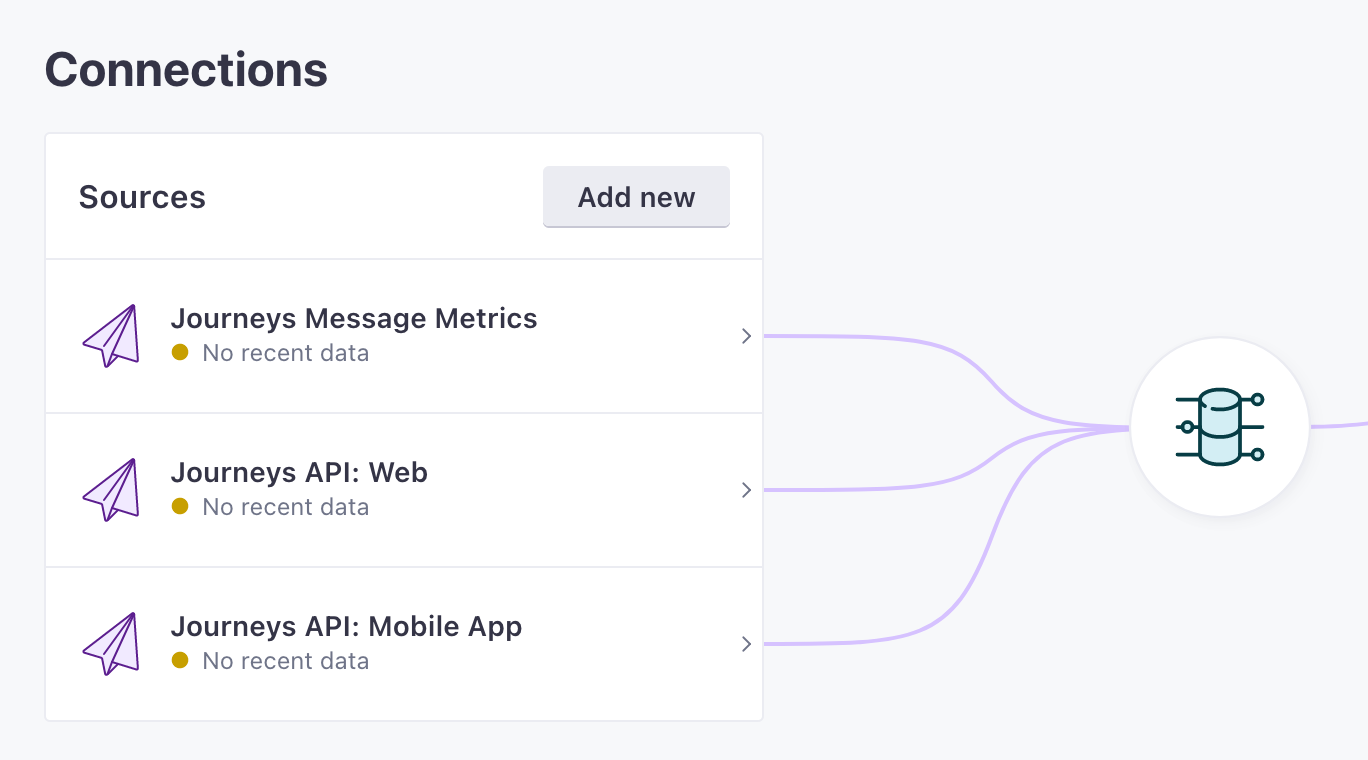
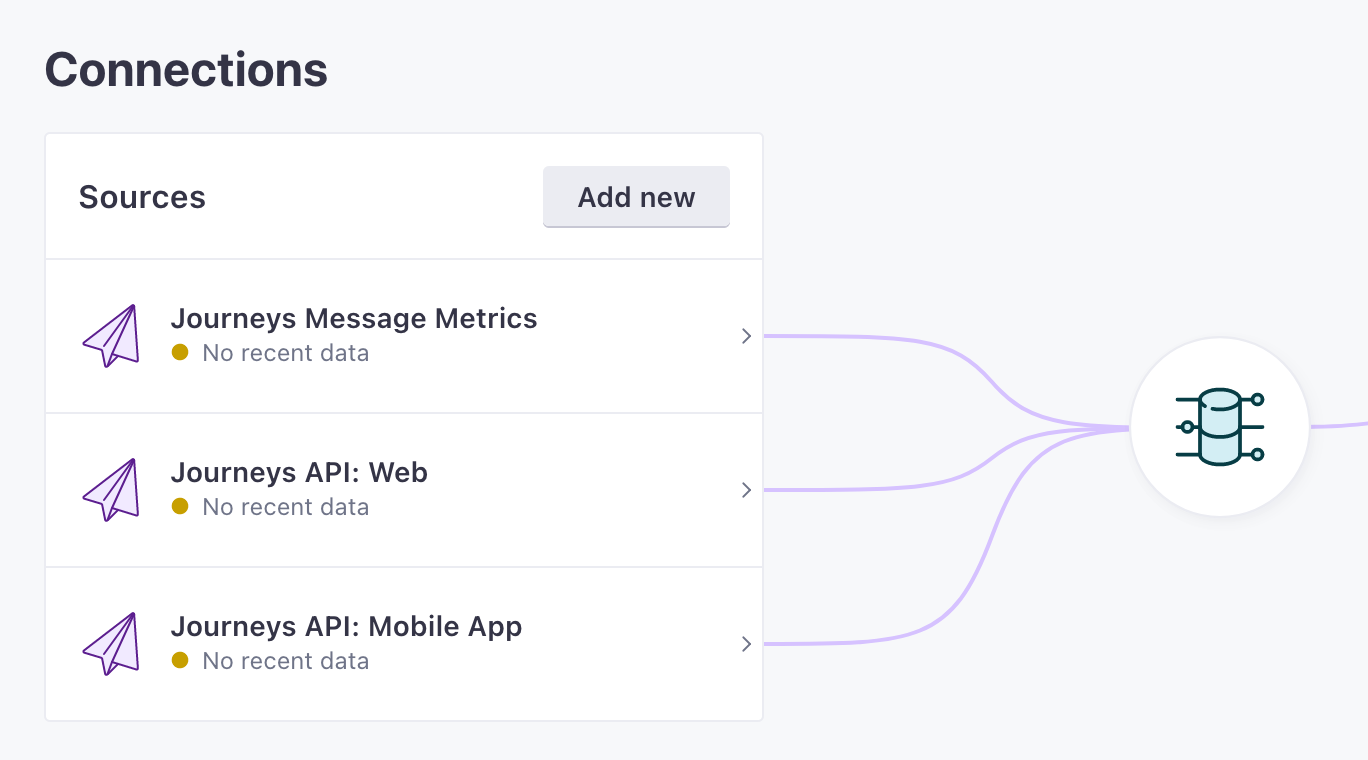
Using the SDK as a Data Pipelines source
The SDK uses our Journeys Track API, but our SDK can also double as a source of data in our Data Pipelines feature without any additional development work.
If you want to forward data from your mobile app to other applications in your stack using our Data Pipelines feature, you can enable the Track API as a source. This automatically forwards calls from your app to Data Pipelines without having to implement new calls or functions. We’ll translate calls from the SDK to the Data Pipelines format, so you can take advantage of your mobile data in destinations automatically.
When you enable the Track API as a data source, you’ll see individual sources for each set of Track API credentials. The Name of your credentials becomes the name of your data source.