Quick Start Guide
UpdatedBefore you can take advantage of our SDK, you need to install the module(s) you want to use, initialize the SDK, and understand the order of operations.
Prerequisites
Before you start, you’ll need two keys. See Authentication you don’t have them, or don’t know where to find them.
- Your sourceA source is a website or server that you want to capture data from—it’s a source of data! API Key (sometimes referenced as a
CDP_API_KEY). - Your Site IDEquivalent to the user name you’ll use to interface with the Journeys Track API; also used with our JavaScript snippets. You can find your Site ID under Settings > Workspace Settings > API Credentials to initialize the
MessagingInApppackage.
1. Create an Android Source
Before you can integrate your app, you need to tell Customer.io that you have an Android app. This is what we call a sourceA source is a website or server that you want to capture data from—it’s a source of data!.
Your source provides the API key you’ll use to initialize the SDK.
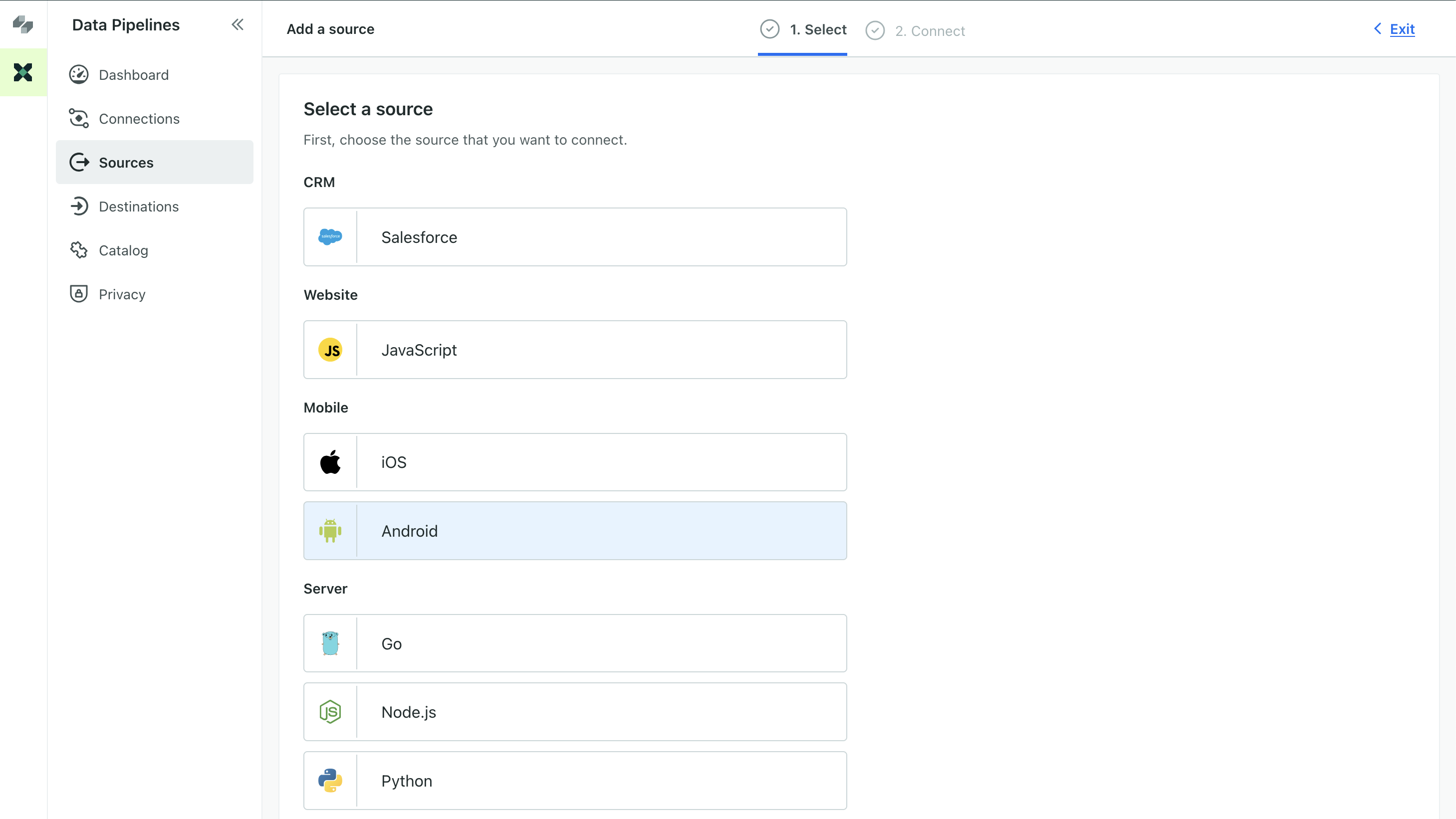
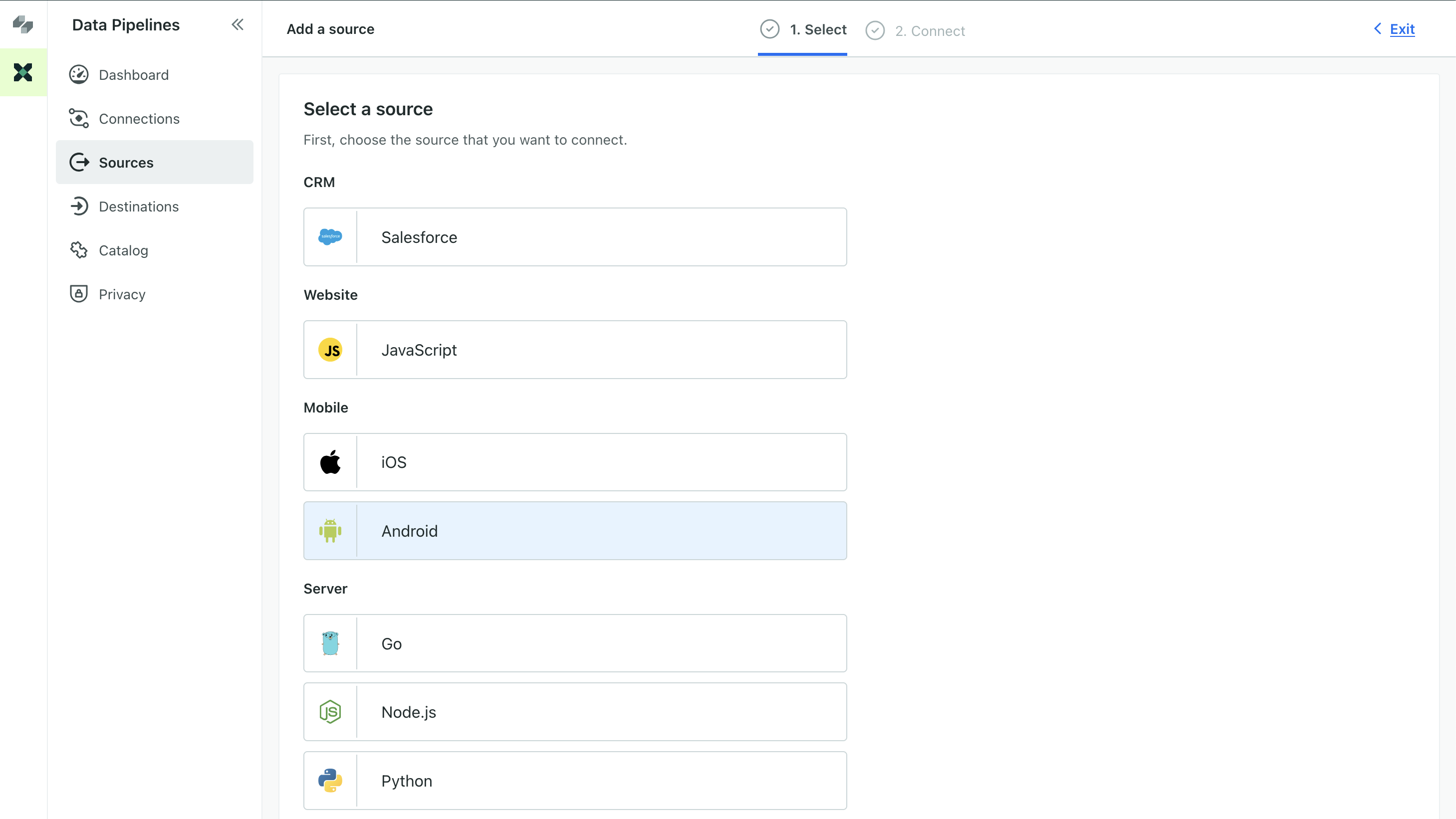
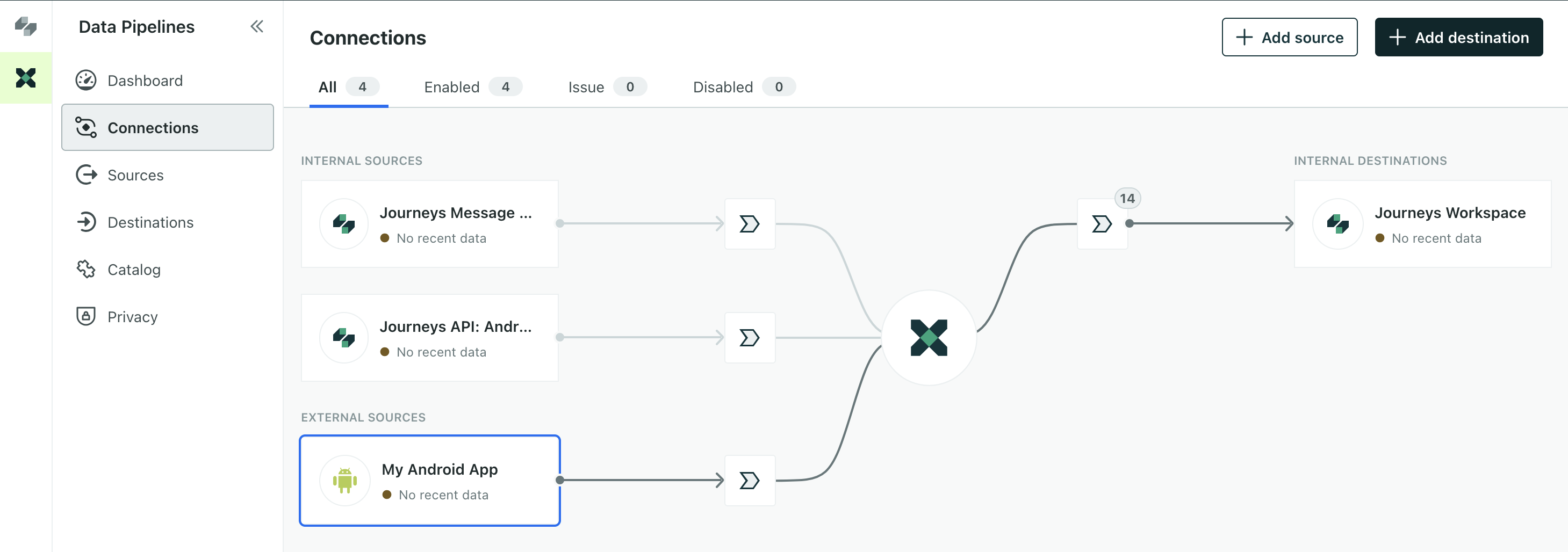
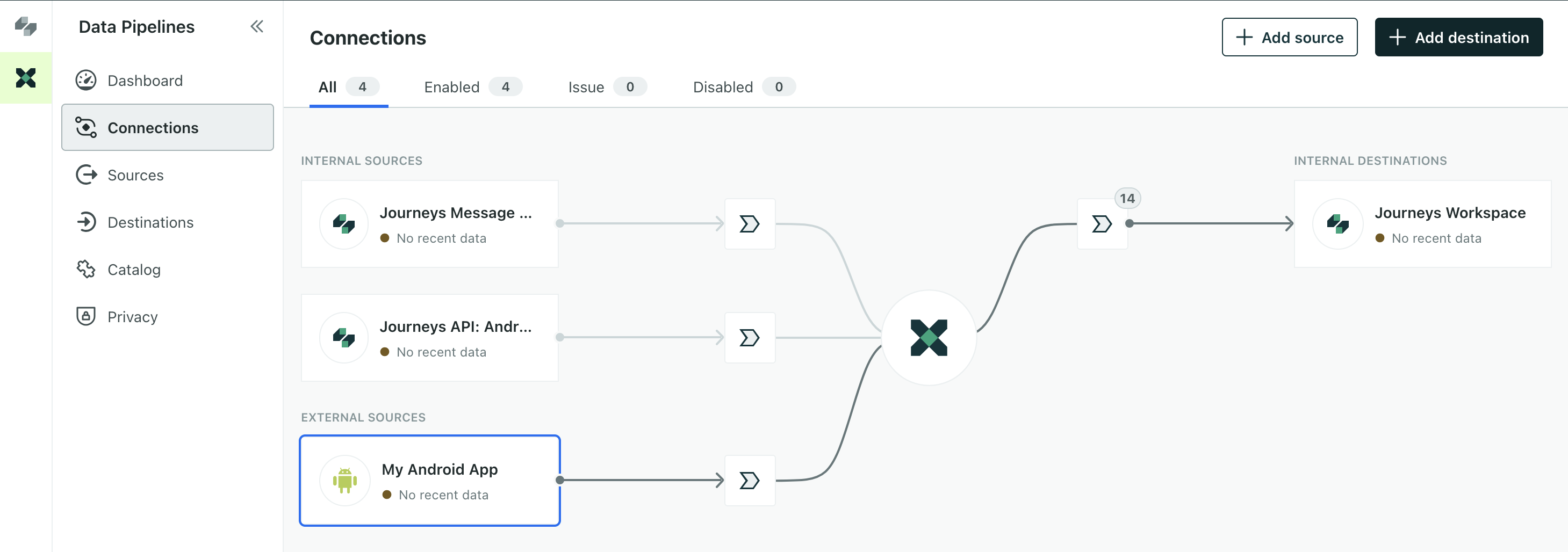
- Go to the Data Pipelines tab. On the Connections page under Sources, click Add Source.
- Select the Mobile: Android source and then click Next: Connect Android.


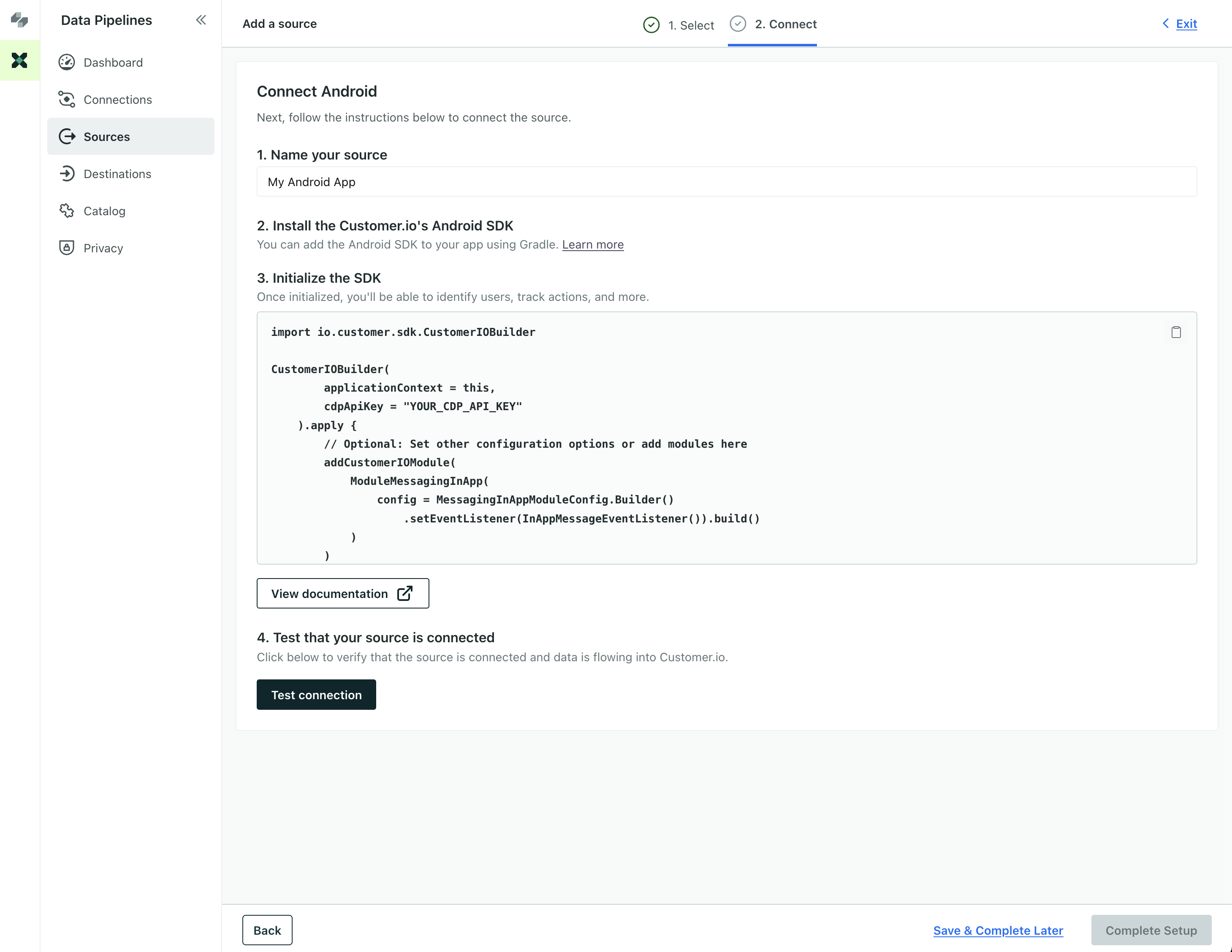
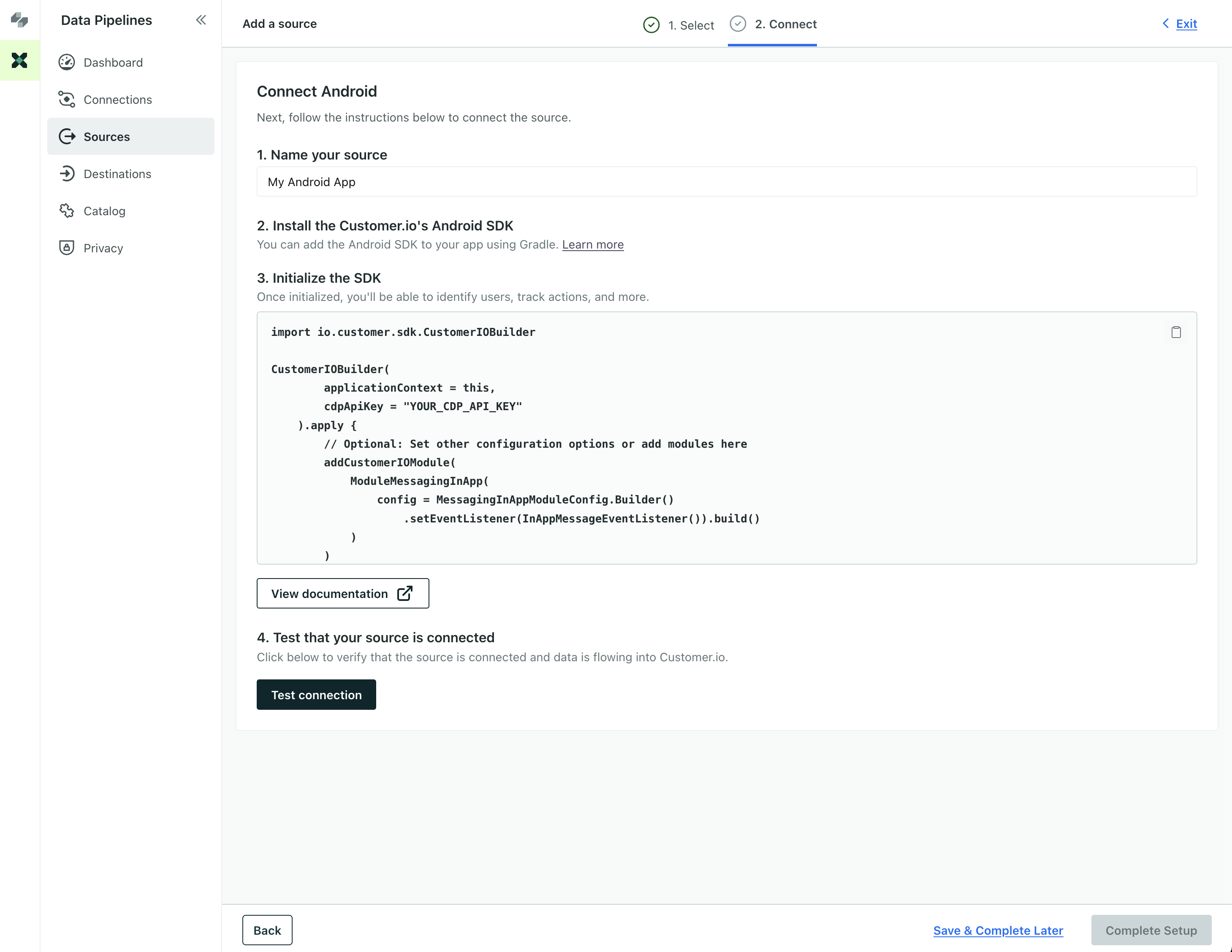
- Enter a Name for the source, like “My Android App”.
- We’ll present you with a code sample containing a
cdpApiKeythat you’ll use to initialize the SDK. Copy this key and keep it handy. - Click Complete Setup to finish setting up your source.


Now the Connections page shows that your Android source is connected to your Journeys workspace. Hover over a source or destination to see its active connections. You can also connect your Android source to additional destinations if you want to send your mobile data to additional services—like your analytics provider, data warehouse, or CRM.


2. Install and Initialize the SDK
Use the instructions below to install and initialize the SDK. We’ve based the code samples for these steps on sample apps in our Android SDK repository. Check out the samples directory to see complete working examples for both Kotlin and Java.
- Before you add Customer.io dependencies, update your repositories in your
build.gradleorsettings.gradlefile.android { repositories { google() mavenCentral() } ... } - Add Customer.io packages as dependencies in your
build.gradlefile.dependencies { implementation "io.customer.android:datapipelines:4.2.0" implementation "io.customer.android:messaging-push-fcm:4.2.0" implementation "io.customer.android:messaging-in-app:4.2.0" } Initialize the
CustomerIOBuilderin yourApplicationclass, so you can access it from any part of your application using theinstance()method. Within the builder, you can add and configure modules.If you’re in our EU region, make sure that you set
Region.EU.- (Optional) Add and configure the
MessagingInAppmodule. You’ll need your Site ID. This tells the SDK which Customer.io workspace your messages come from. - (Optional) Add the
MessagingPushFCMmodule to send push notifications.
class MainApplication : Application() { @Inject lateinit var preferences: PreferenceRepository override fun onCreate() { super.onCreate() // Step 3 CustomerIOBuilder( applicationContext = this, cdpApiKey = "your_cdp_api_key" ).apply { // If you're in the EU, set Region.EU Region.US // Step 4: optional, support in-app messages // Again, if you're in the EU, set Region.EU addCustomerIOModule( ModuleMessagingInApp( config = MessagingInAppModuleConfig.Builder( siteId = "your_site_id", region = Region.US ).setEventListener(InAppMessageEventListener()).build() ) ) // Step 5: optional, support push notifications addCustomerIOModule(ModuleMessagingPushFCM()) build() } } }Add a way to
identifypeople. While we support anonymous events, most of Customer.io’s features rely on identified people.We’ve provided an example from our sample apps. You’ll find our sample apps in the SDK’s
/samplesdirectory. They can help you better understand how to implement our SDK.private fun login( email: String, name: String, isGuest: Boolean = false, onLoginSuccess: () -> Unit ) { viewModelScope.launch(Dispatchers.IO) { userRepository.login(email = email, name = name, isGuest = isGuest) CustomerIO.instance().identify( userId = email, traits = mapOf("name" to name, "is_guest" to isGuest) ) CustomerIO.instance().track( name = "login", properties = mapOf("name" to name, "email" to email) ) withContext(Dispatchers.Main) { onLoginSuccess.invoke() } } }

