Use nested attributes with our simplified UI
ReleasedIn a previous release, we exposed the ability to use JSON dot notation to access nested attributes and event properties in segments, filters, etc. But what if you’re not a developer or familiar with JSON? This update adds some simple options that can help folks traverse nested attributes without needing a deep understanding of JSON and related terms!

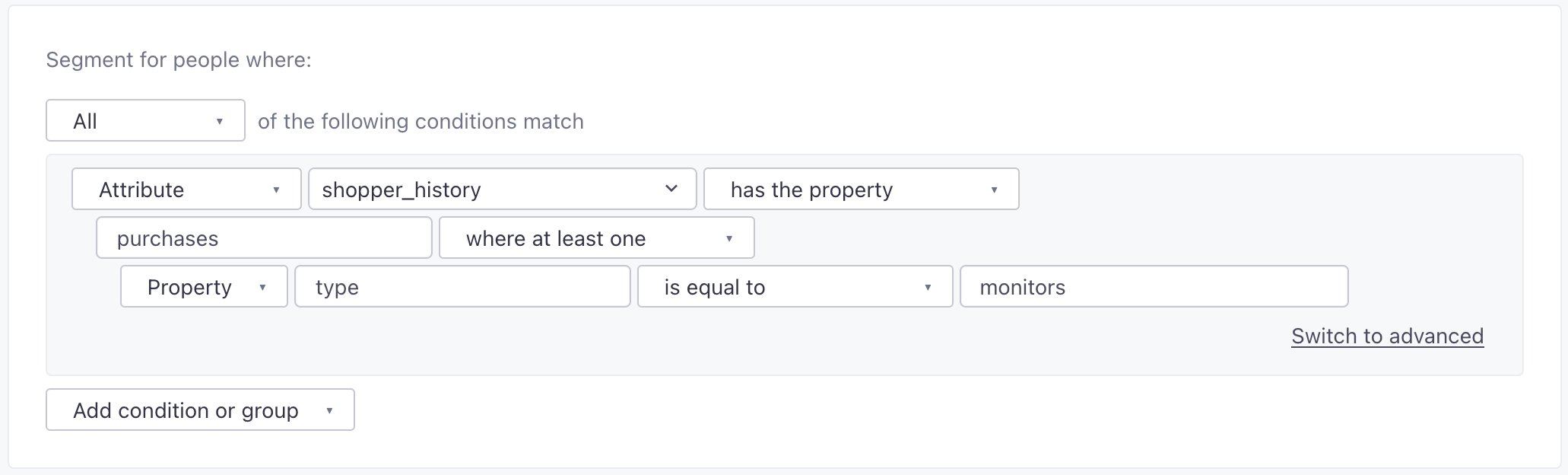
When you’re creating a segmentA group of people who match a series of conditions. People enter and exit the segment automatically when they match or stop matching conditions., you’ll now see two new operators:
- Where at least one: lets you match an item in an array (a group of items surrounded by square brackets
[]). You can specify a value for simple arrays or a property to traverse arrays of objects. - Has the property: lets you traverse properties within an object.
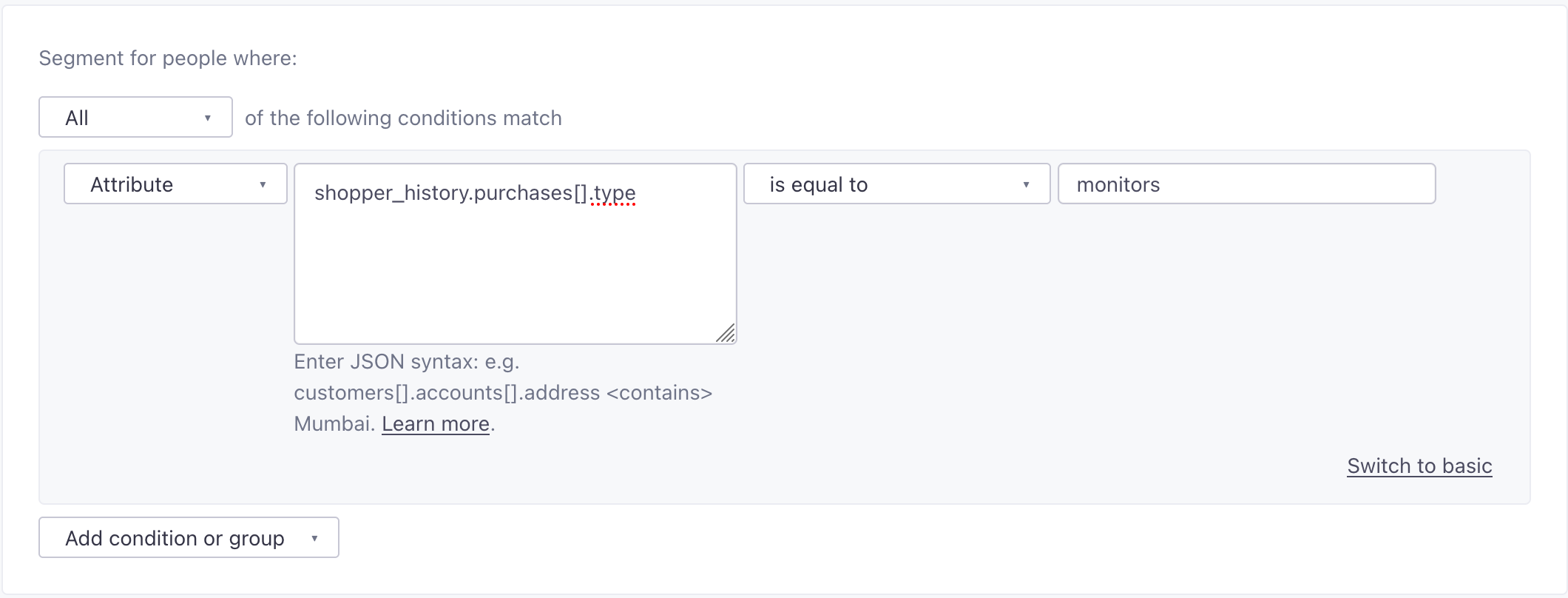
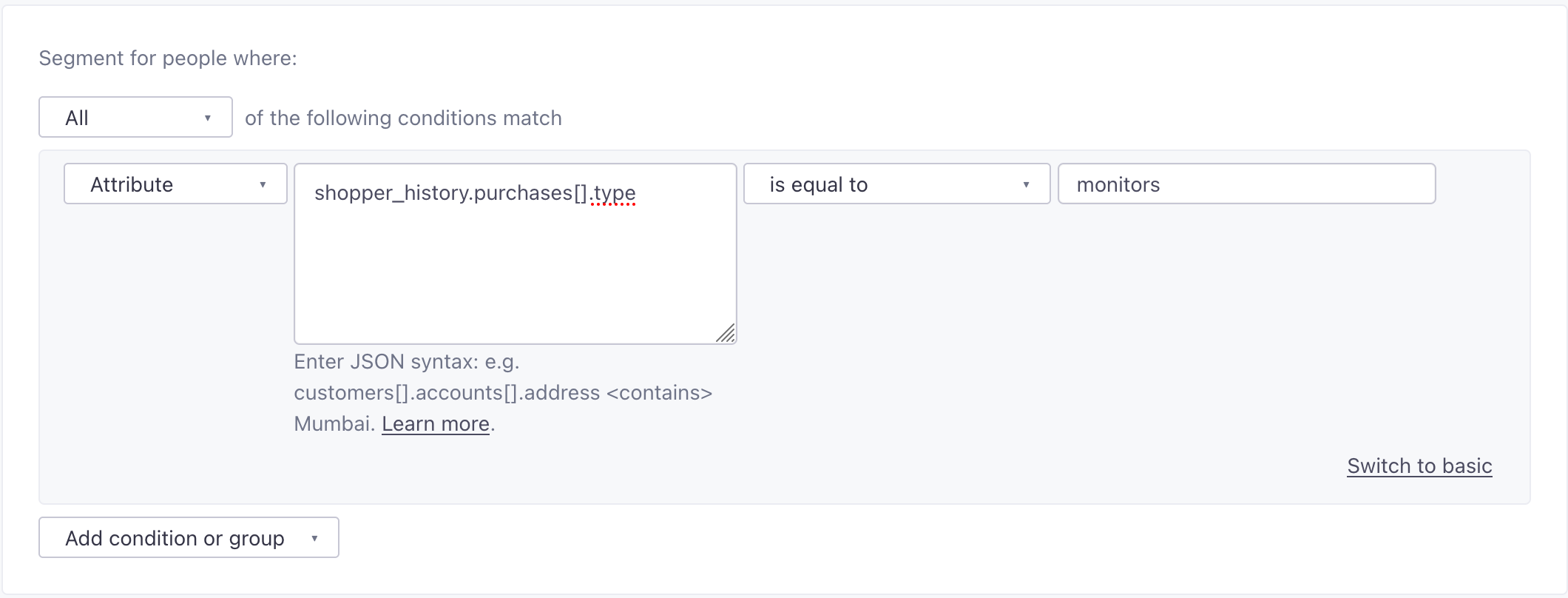
If you are familiar with JSON, you can switch to the Advanced editor to write your own dot notation.


In this release, we also added support for ? syntax in place of standard array brackets ([]). This indicates a key that might be an object or an array. When you’re creating a segment, you can’t see attributes or event properties unless you open Customer.io in another browser window. This operator makes it easy to write dot notation event when you don’t know the exact JSON path to a nested attribute.
objectOrArray?.childKey?.anotherChild
Learn more