In-App Messages now in open beta
ReleasedWe’ve been testing our in-app solution for a few months now in a closed beta, and now it’s ready for a wider audience. You can now send in-app messages to mobile apps and web users! Start using it today and send us feedback to help guide our product roadmap.

In-app messages provide a way to reach users from inside your app or on your website. You can customize your messages with branding that makes them look like a a part of your website or app, and even target messages to people who go to specific pages of your app or website. In-app messages can help you:
- Invite users to try new features
- Remind users to turn on two-factor authentication (2FA)
- Tell your audience when a new version of your app is available
- Ask people if they want to turn on push notifications after they leave your app a positive review
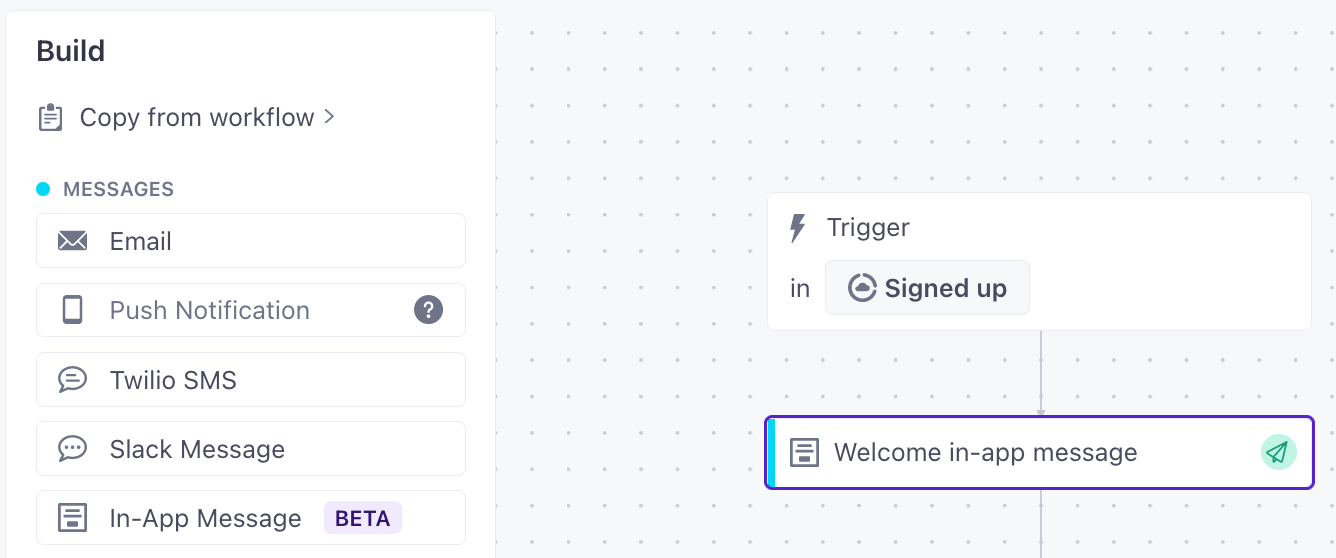
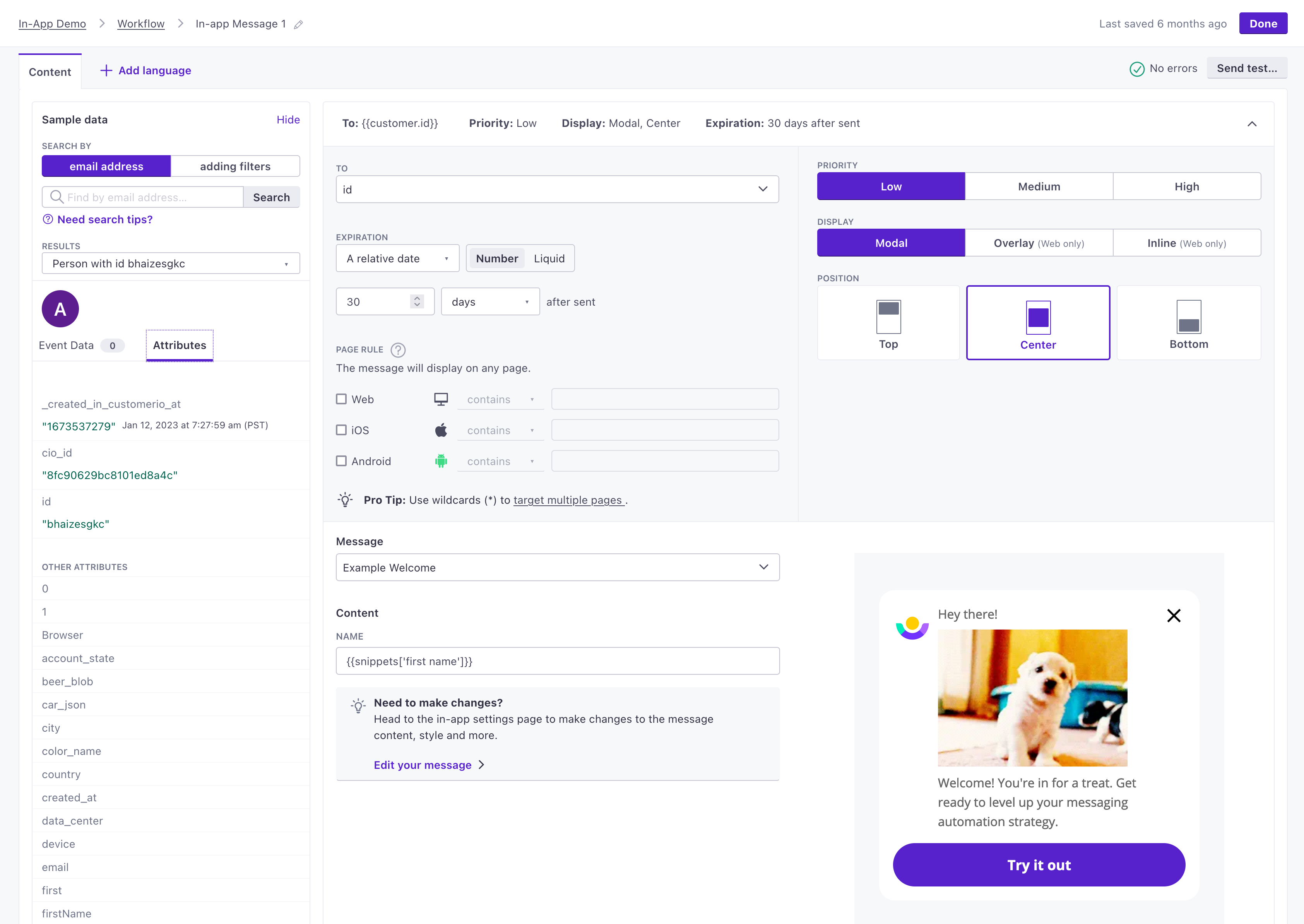
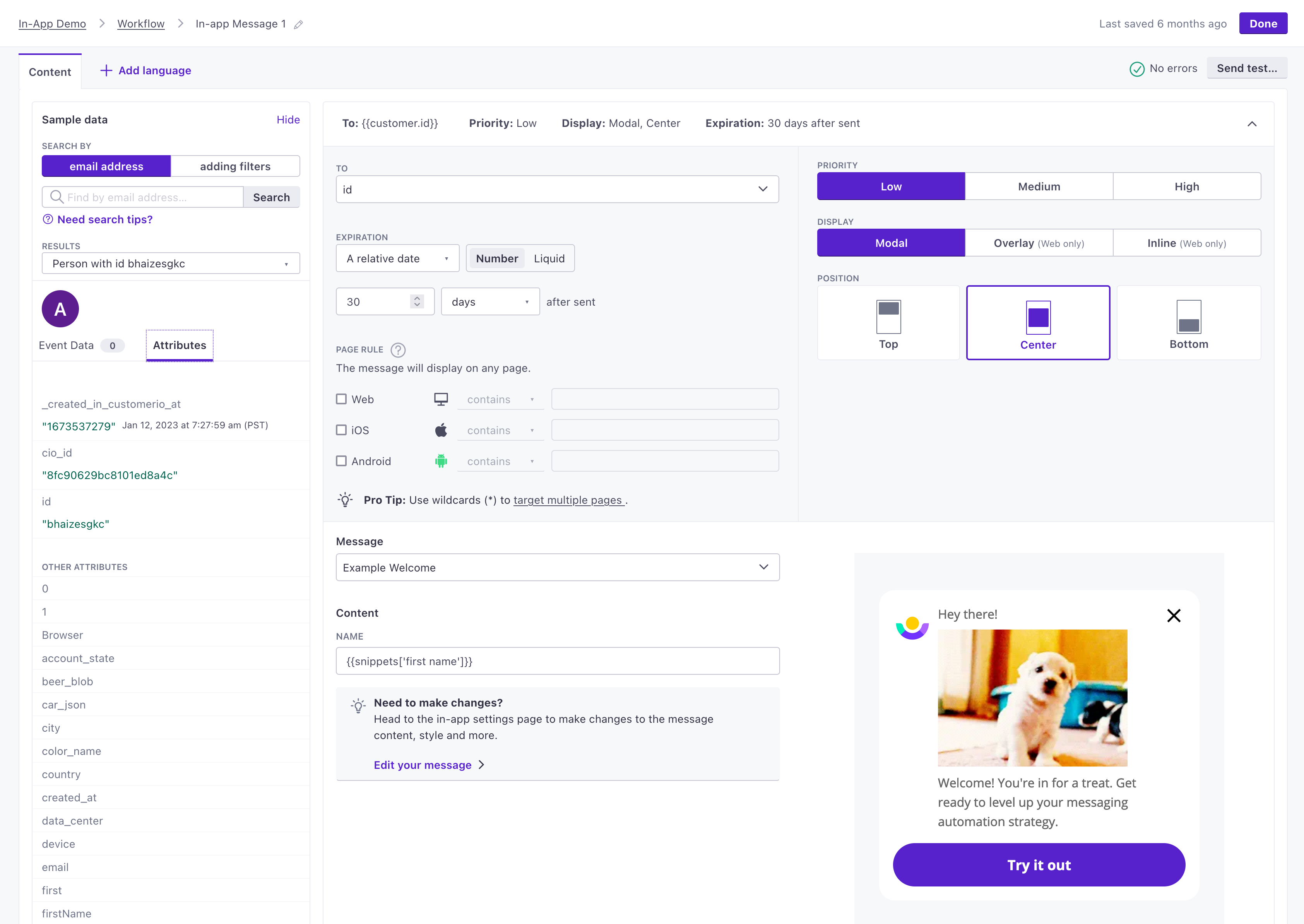
When you Enable in-app messaging, you’ll set up the in-app messages that you want to use in campaigns. In app messages work a bit like templates: you can add variables that you can populate when you use your message in a campaign. For example adding $properties.name in your in-app message creates a field called Name that you can populate with liquidA syntax that supports variables, letting you personalize messages for your audience. For example, if you want to reference a person’s first name, you might use the variable {{customer.first_name}}. when you use the message in a campaign.


Enable in-app messaging and start sending messages to mobile app and web users today!
- For mobile apps: you’ll need to implement our iOS, Android, and/or React Native SDKs.
- For websites: you’ll need to add our JavaScript snippet or update your existing JavaScript snippet.
Learn more