Experimental feature: Parcel email code editor
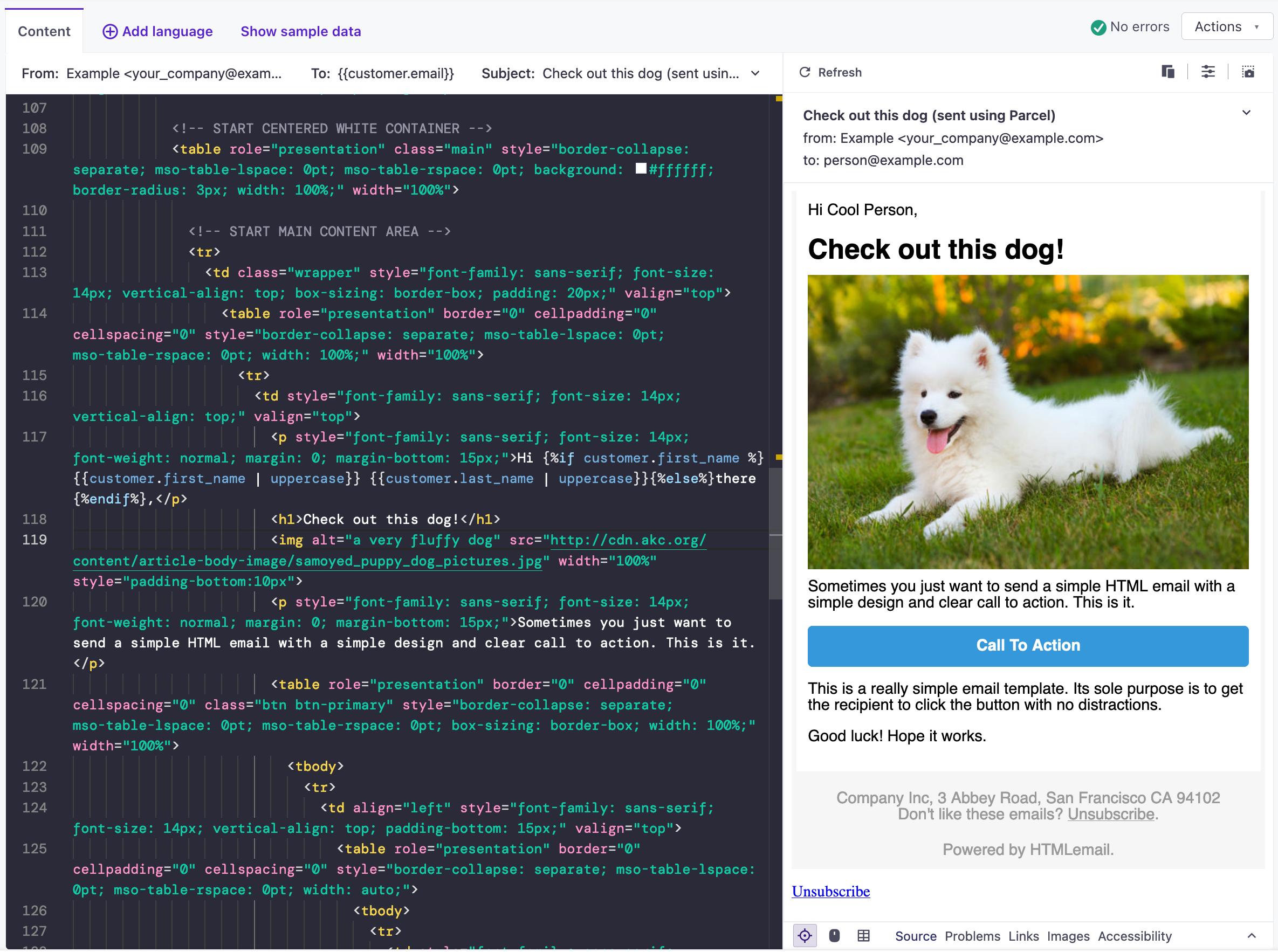
ReleasedNow that Customer.io has acquired the best coding platform for email, we’ve started integrating it into our platform—beginning with our email code editor. Enable the Parcel Editor experimental feature to take advantage of syntax-aware autocomplete, responsive previews, and focus mode that helps you zero-in on the elements you want to edit.

Parcel generates responsive previews, helping you better understand how your email will look to users in both light and dark modes. It includes an autocomplete feature that makes it easier to write HTML, CSS, and liquidA syntax that supports variables, letting you personalize messages for your audience. For example, if you want to reference a person’s first name, you might use the variable {{customer.first_name}}.. And it comes with an Inspect Element mode that helps you focus on code when you click an element in your preview.
While this is an “experimental” feature, we’re confident that Parcel already greatly improves the email-code editing experience, and we fully intend to build on that experience in the near future.
Go to > Experimental features to switch your email code editor to Parcel.