Send push notifications
UpdatedYou can send basic push notifications—with a title and a body—as a part of a campaign or broadcast.
Create a Push Notification
This process covers a basic push notification. If you set an image or a deep link, your app should either use our SDKs or handle payloads in the format we send. If you want to send more than images and links—like badges, sounds, etc—you can send a message using a Custom Push Payload.


In your campaign, click and drag a Push Notification into your campaign from the sidebar.
Click the push notification in your workflow to change its send behavior, add action conditions, etc. When you’re done, click to add content.
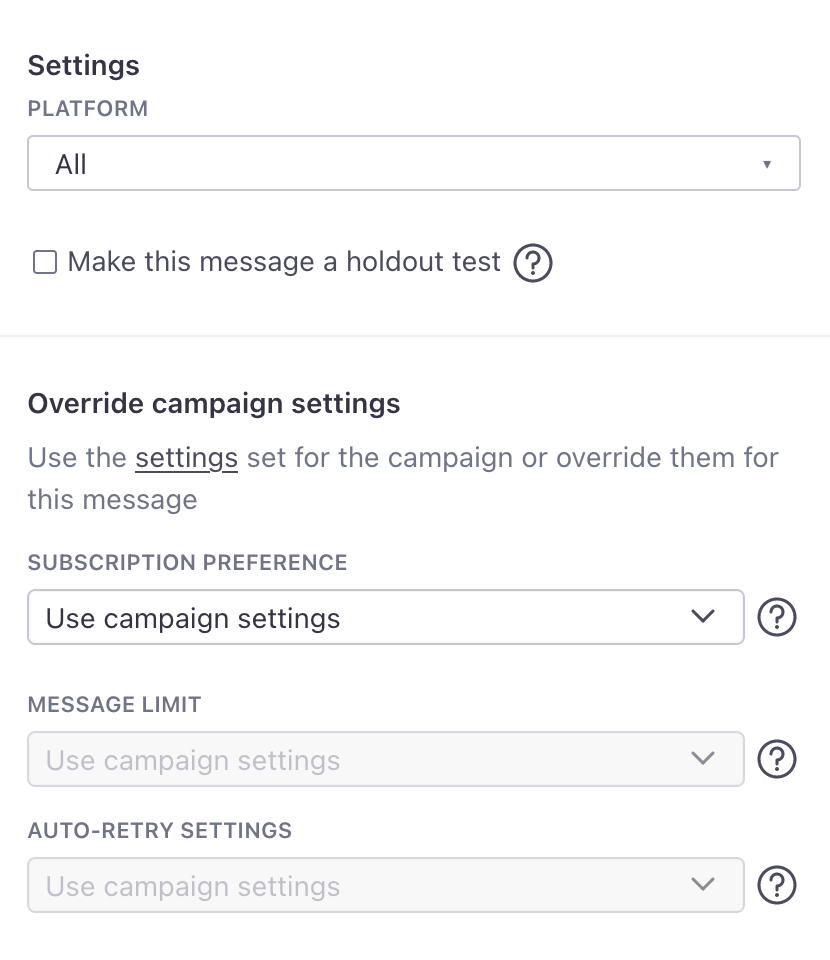
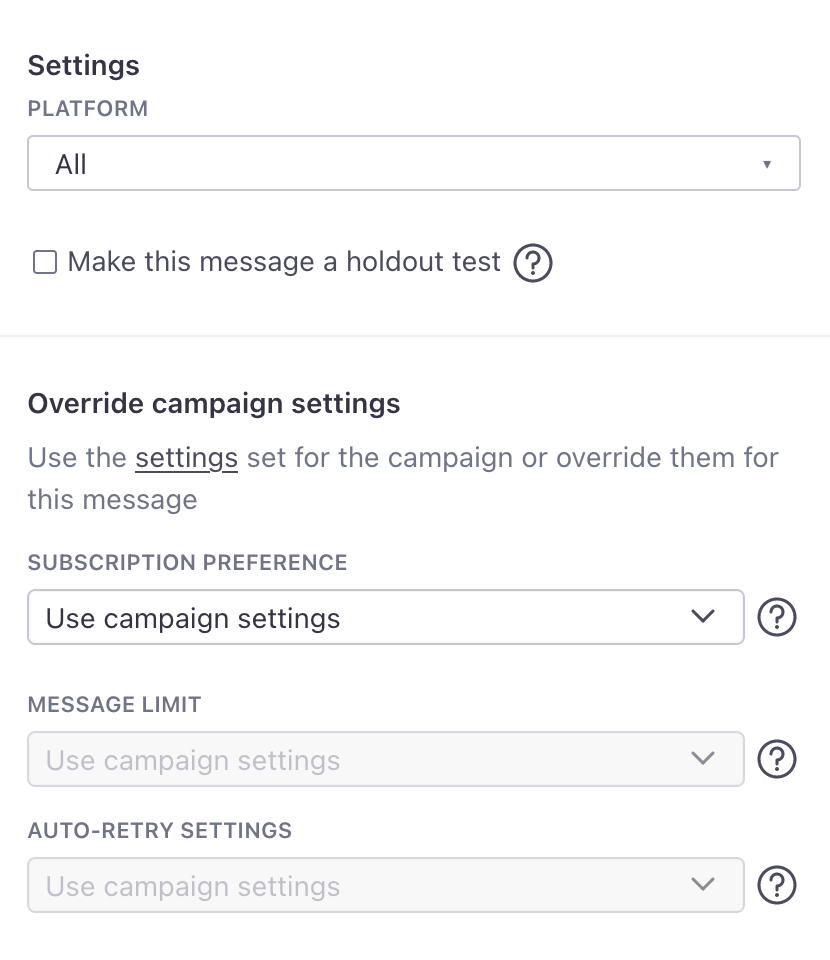
- If you’ve setup both Android and iOS, you’ll see an option to choose which platform you’d like to send your push notification to (if you only want to send to one of iOS or Android).
- You may want to override the Subscription Preference: when people unsubscribe from your emails, it automatically prevents them from receiving push notifications as well. You can set up push notifications to ignore your audience’s subscription status—but you should make sure that you respect your audience’s topic preferences if you use our Subscription CenterCustomer.io’s subscription center feature provides a way for customers to subscribe to, or unsubscribe from, specific topics. This helps you manage your audience’s preferences and make sure that they only get the messages they’re interested in. feature.


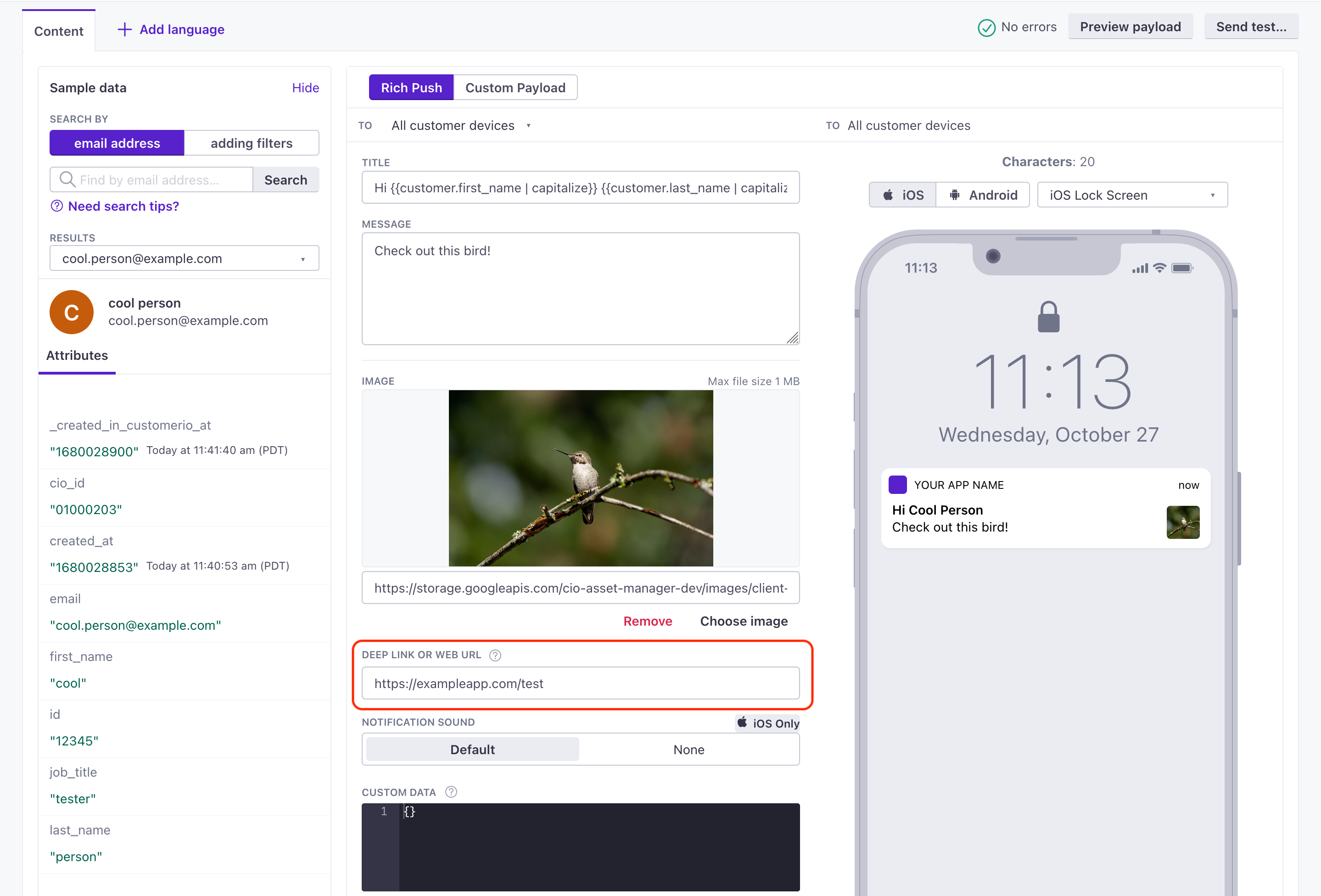
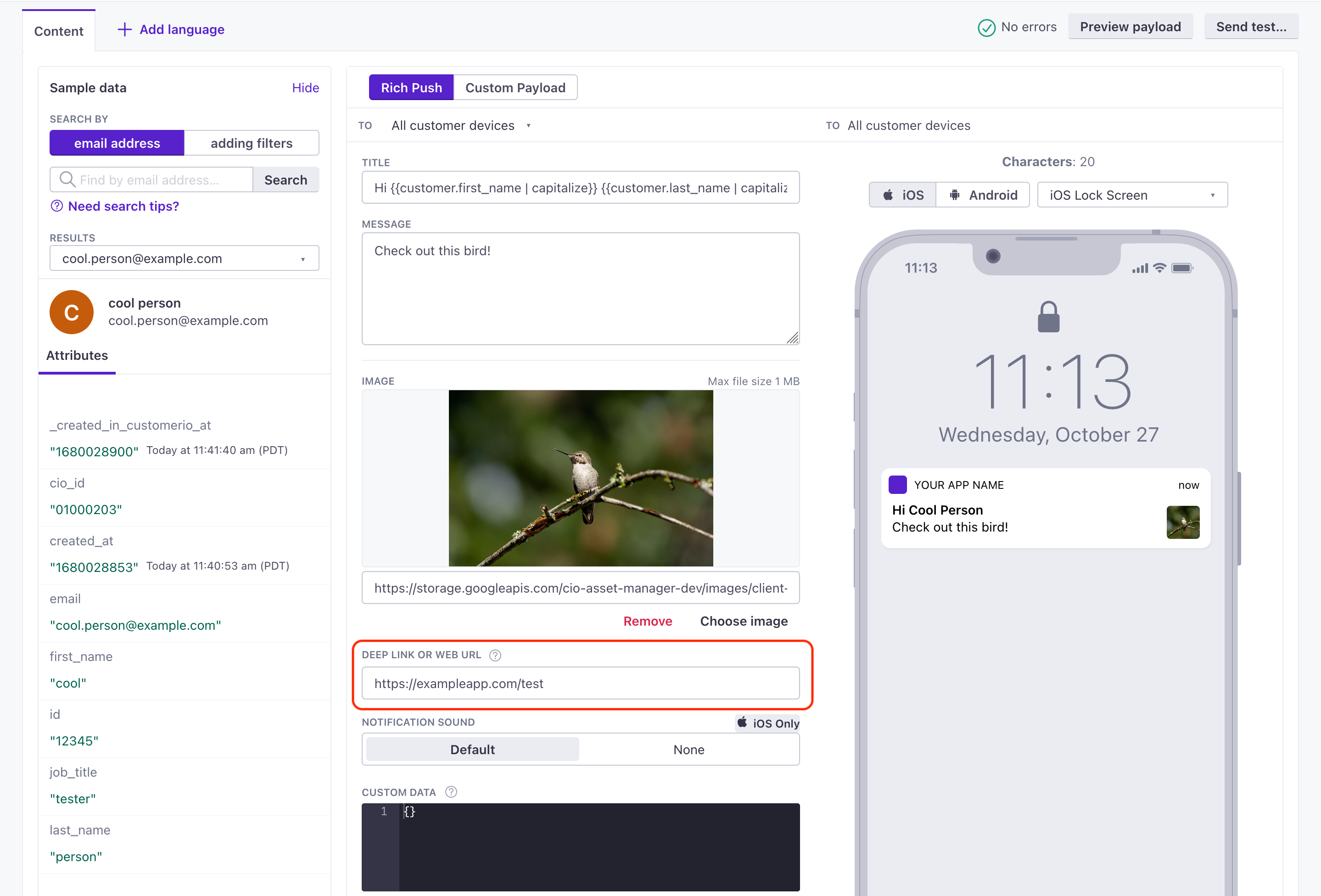
Choose which device(s) will receive your message in the To field. By default, you send push notifications to all of a person’s devices. For more information, see chose which devices receive your message below.


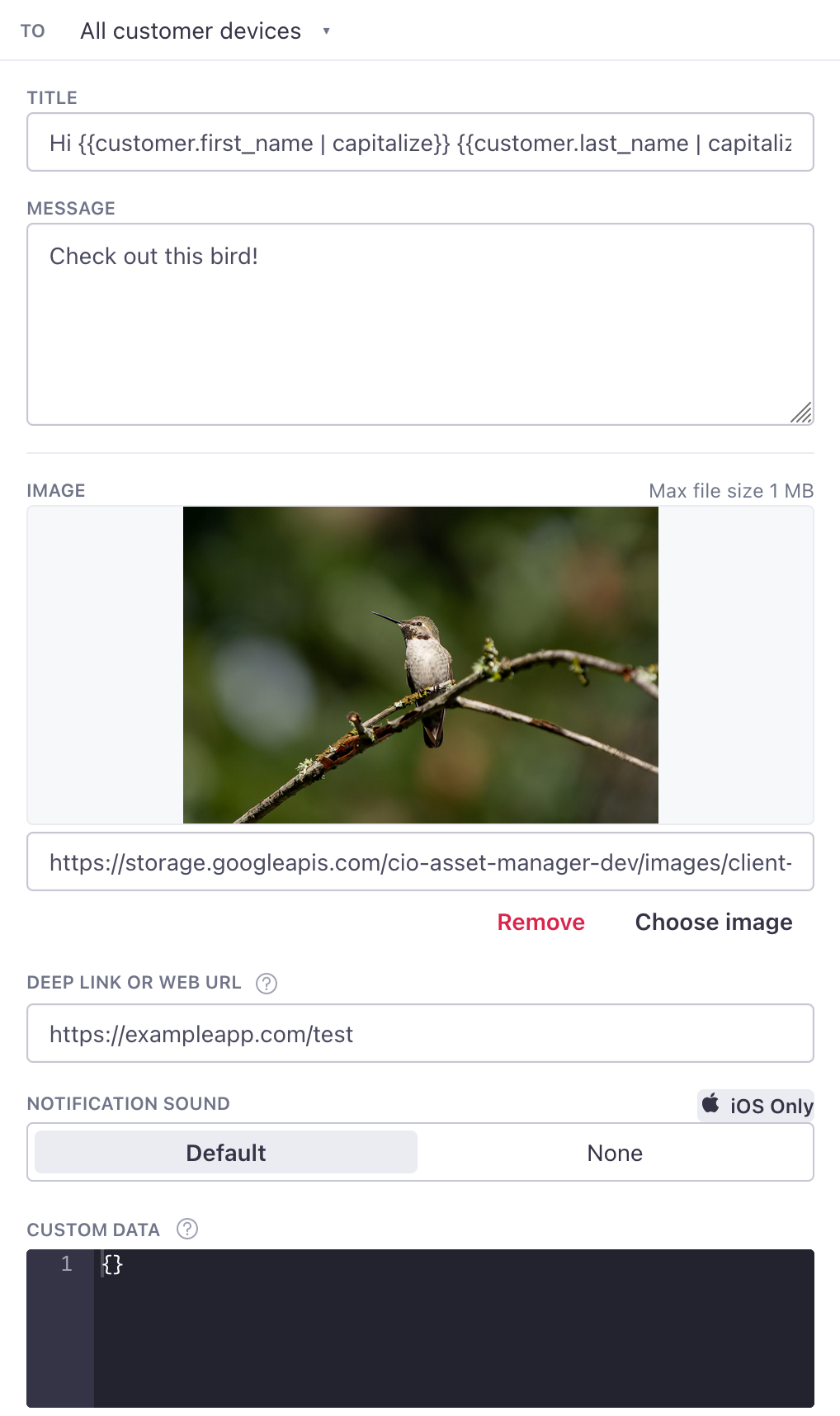
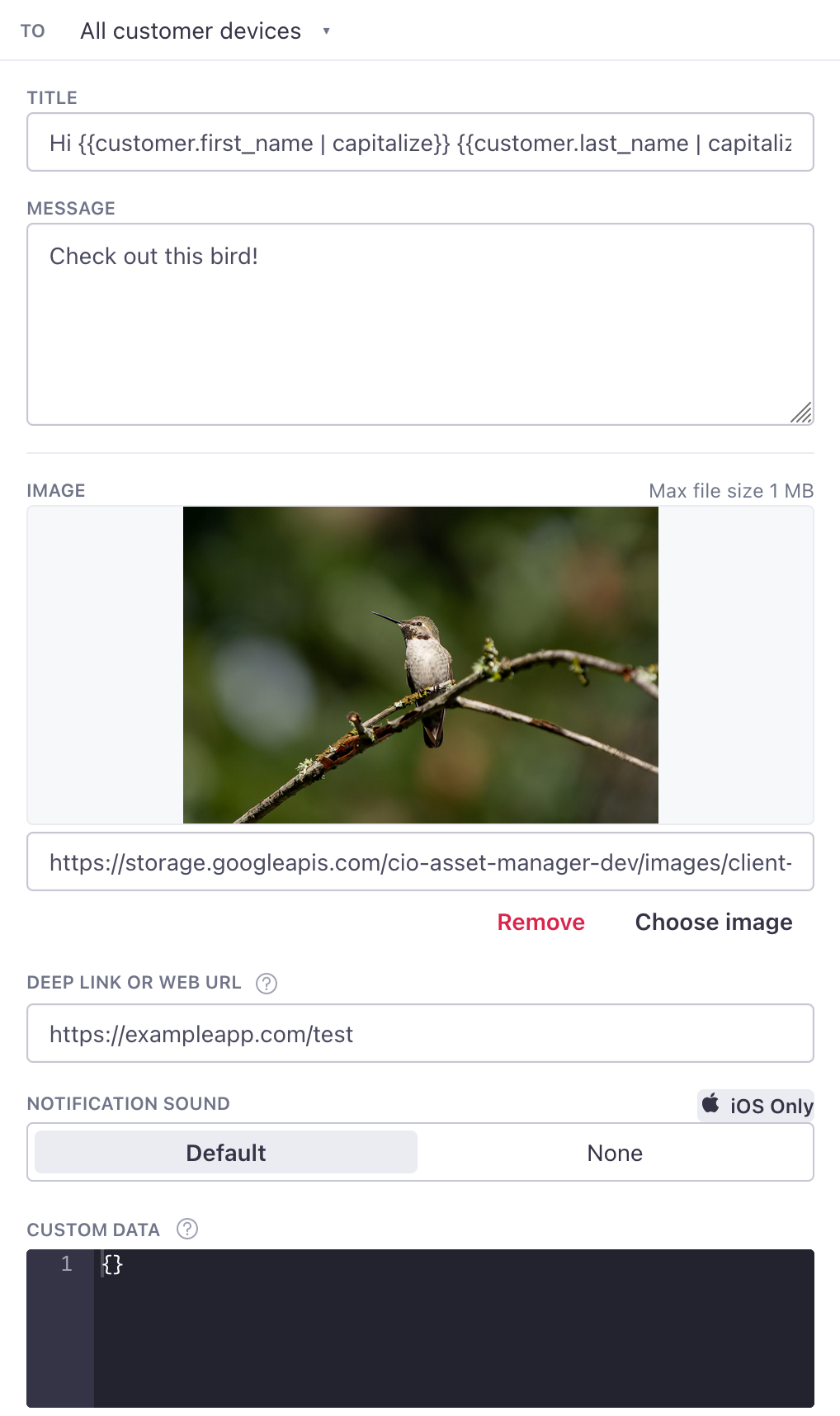
(Optional) Set a Title—the text that appears above your message. If you don’t specify a title, Android devices display your app name, and iOS devices omit the title all together.
Enter your Message text. We don’t have a strict size limit, but we suggest you keep messages as short as possible. Use the preview to see how your message wraps and how much real estate it consumes on the screen.
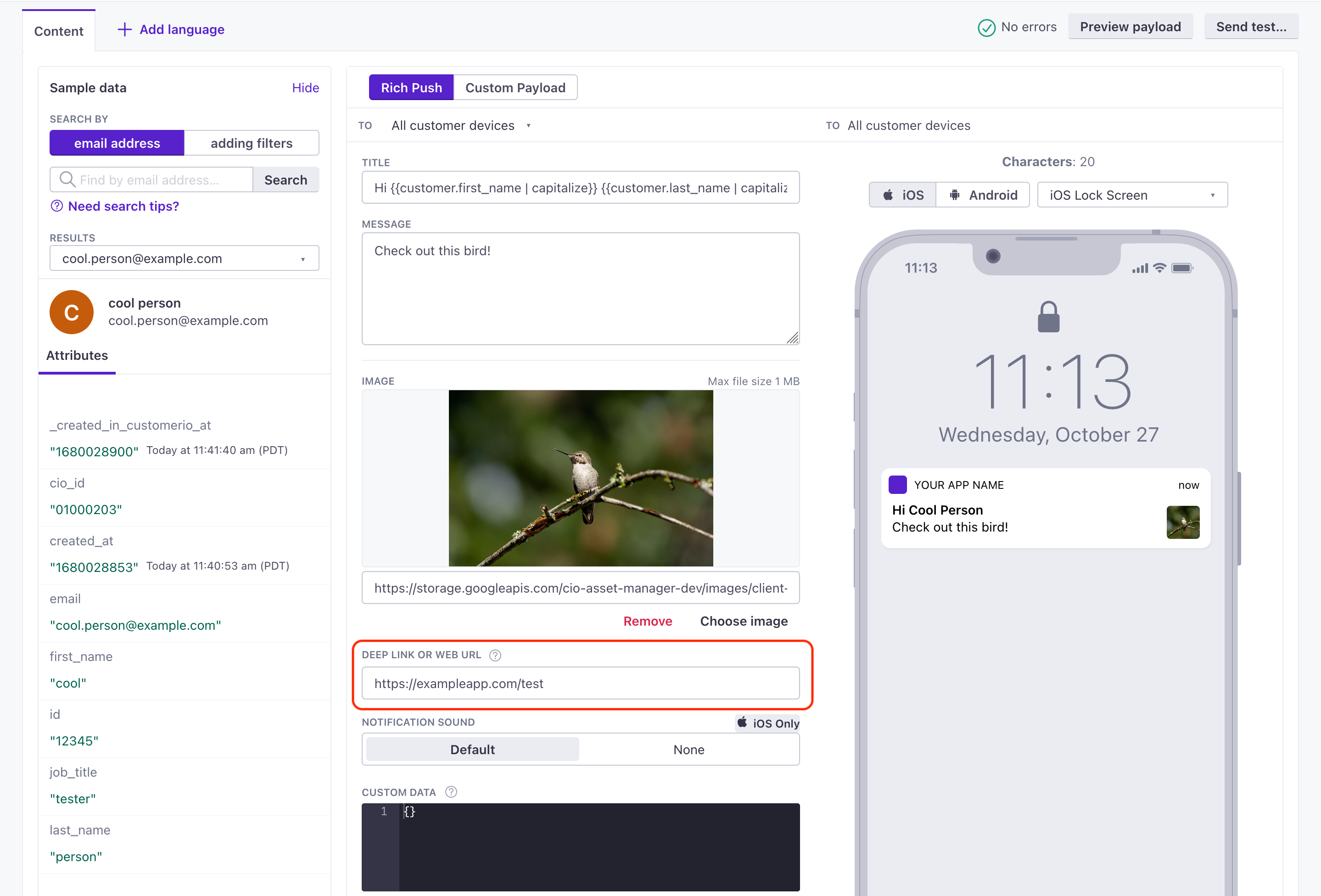
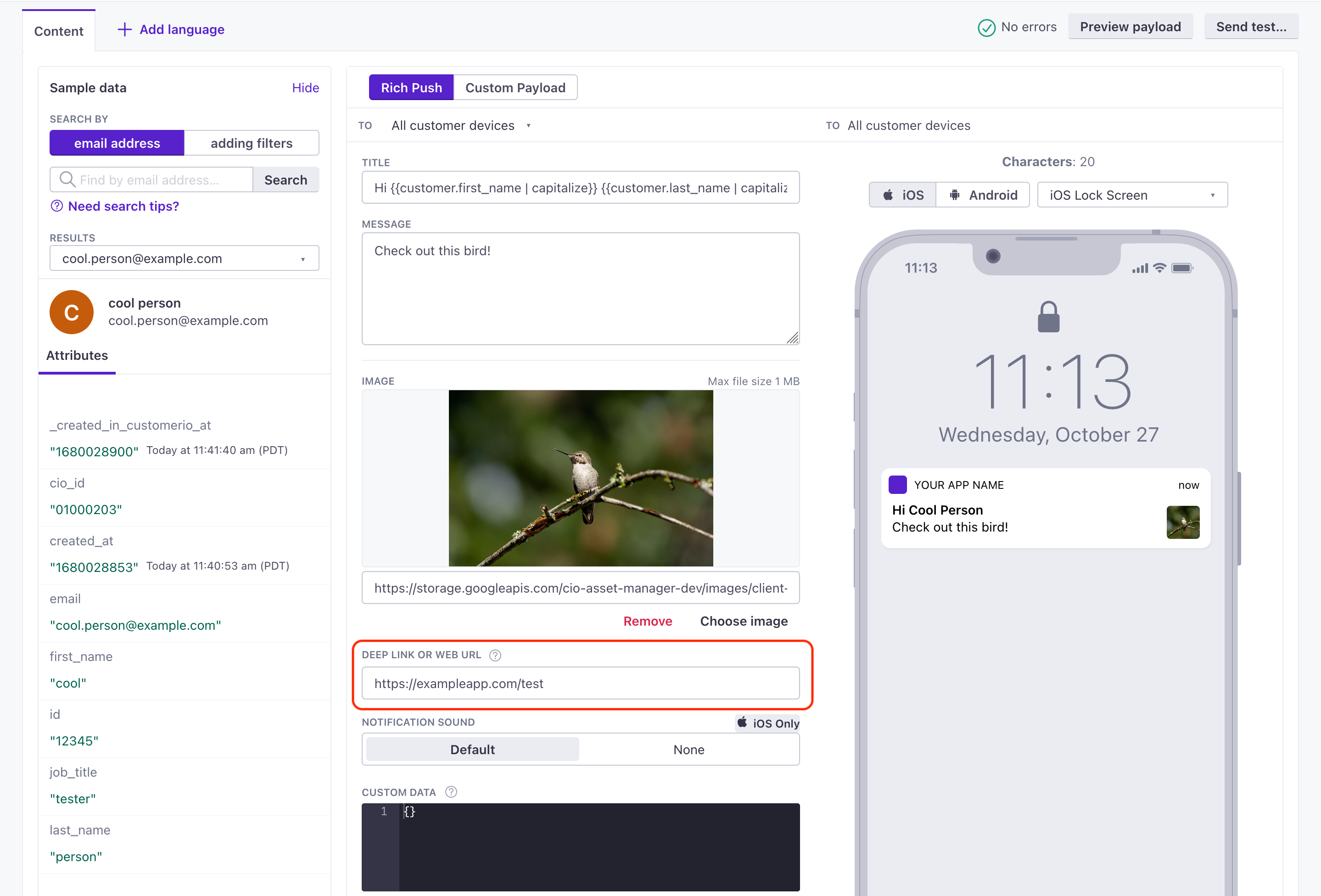
(Optional) Set an Image URL and/or Deep Link or Web URL. The image shows along with your message, and the link sends your audience somewhere when they tap your notification. Both fields assume that you use our SDKs or handle our payload structure.
For iOS, determine if you want to play the Default sound or send silently. You cannot provide a custom sound value today. Our SDKs only support the default sound.
(Optional) Add Custom data to your payload. Custom data is any JSON-formatted data your app is set up to handle independently of our push payload and SDKs. Note: due to a Firebase limitation we only support sending string key value pairs
Click Save to finish adding a push notification to your campaign.
Preview push notifications
When you compose your notification, you can select different mobile contexts to see what your push might look like on different devices. Here’s the iOS lock screen:


We’ve chosen an “Alert” style for our display, but kept it fairly generic due to the sheer amount of devices that might be out there. To truly see what it looks like on a specific device, you should send a test to that device.
Choose which device(s) receive your message
When composing a push notification, the To field determines which of your audience’s device(s) receive the notification. By default, you send push notifications to all of a person’s devices.
You can limit the push to specific device(s) by selecting:
- Customize: Sends the message to a specific device token. Generally, when you use this option, you want to use a liquid variable—like if you store a person’s preferred device as an attributeA key-value pair that you associate with a person or an object—like a person’s name, the date they were created in your workspace, or a company’s billing date etc. Use attributes to target people and personalize messages. Attributes are analogous to traits in Data Pipelines., you might use this option and send to
{{customer.preferred_device}}.
Play sound on push receipt (iOS only)
When you send a push notification to iOS devices, you can opt to send the Default sound or no sound at all. If your audience’s phone is set to vibrate, or they’ve disabled sound permissions for your app, the Default setting will cause the phone to vibrate.
In most cases, you should use the Default sound setting to make sure your audience hears (or feels) your message. But, before you send sound, you should understand:
- Your app needs permission from your users to play sounds. This is done by your app, not our SDKs. Here’s an example from our iOS sample app showing how to request sound permissions.
- iOS users can go into System Settings and disable sound permissions for your app. Enabling the Default setting doesn’t guarantee that your audience hears a sound when your message is delivered!
Personalize messages with liquid
As with all other Customer.io messages, you can personalize messages with relevant customer data using liquidA syntax that supports variables, letting you personalize messages for your audience. For example, if you want to reference a person’s first name, you might use the variable {{customer.first_name}}..
If you’ve got an event or API triggered broadcast campaign, you can also use event and broadcast data! For example, if you trigger your message using a purchase event, you might notify your audience how much they spent with a message like this:
Thanks for purchasing! You've spent {{event.total}}!
Standard push notification payload
Push notification Title and Body are standard for most messages. However, if you send a notification with an image or a link, you’ll either need to use our SDK or handle our notification payload(s). Below are our standard notification payloads.
The payload changes slightly depending on whether you use Firebase Cloud Messaging (FCM, for both iOS and Android devices) or Apple’s Push Notification service (APNs, for iOS devices only).
Your Image URL and Deep link or web URL go inside a CIO.push object. Custom Data resides in the payload but outside the CIO and aps objects.
{
"CIO": {
"push": {
"link": "string",
"image": "string"
}
},
"aps": {
"mutable-content": 1,
"alert": {
"title": "Title of your push goes here!",
"body": "Body of your push goes here!"
}
},
//custom keys go here
"customKey": "a custom key"
}
The CIO.push object contains the link and image fields from notification. Custom Data resides in the payload but outside the CIO and aps objects.
{
"message": {
"apns": {
"payload": {
"CIO": {
"push": {
"link": "string",
"image": "string"
}
},
"aps": {
"mutable-content": 1,
"alert": {
"title": "string",
"body": "string"
}
},
// custom keys go in the payload but outside the CIO and aps objects
"customKey1": "custom keys",
"customKey2": "another custom key"
}
}
}
}
When you send a push notification containing an image or a link, we place the entire payload in the data object.
Simple push payloads use the notification object
If you send a simple notification—a notification without an image, link, or custom keys, your notification’s title and body will go in the message.notification object. This is the default location for a push notification title and body for FCM-based pushes.
{
"message": {
//rich push
"data": {
"title": "string", //(optional) The title of the notification
"body": "string", //The message you want to send
"image": "string", //https URL to an image you want to include in the notification
"link": "string", //Deep link in the format remote-habits://deep?message=hello&message2=world
// other "custom keys" are sent inside this object
}
}
}
Test your push notifications
Use a test/development workspace
When testing push notifications, you should test in a separate workspace from your production/customer-facing environment, ensuring that you never send your audience a message in error. For more information, see our testing recommendations
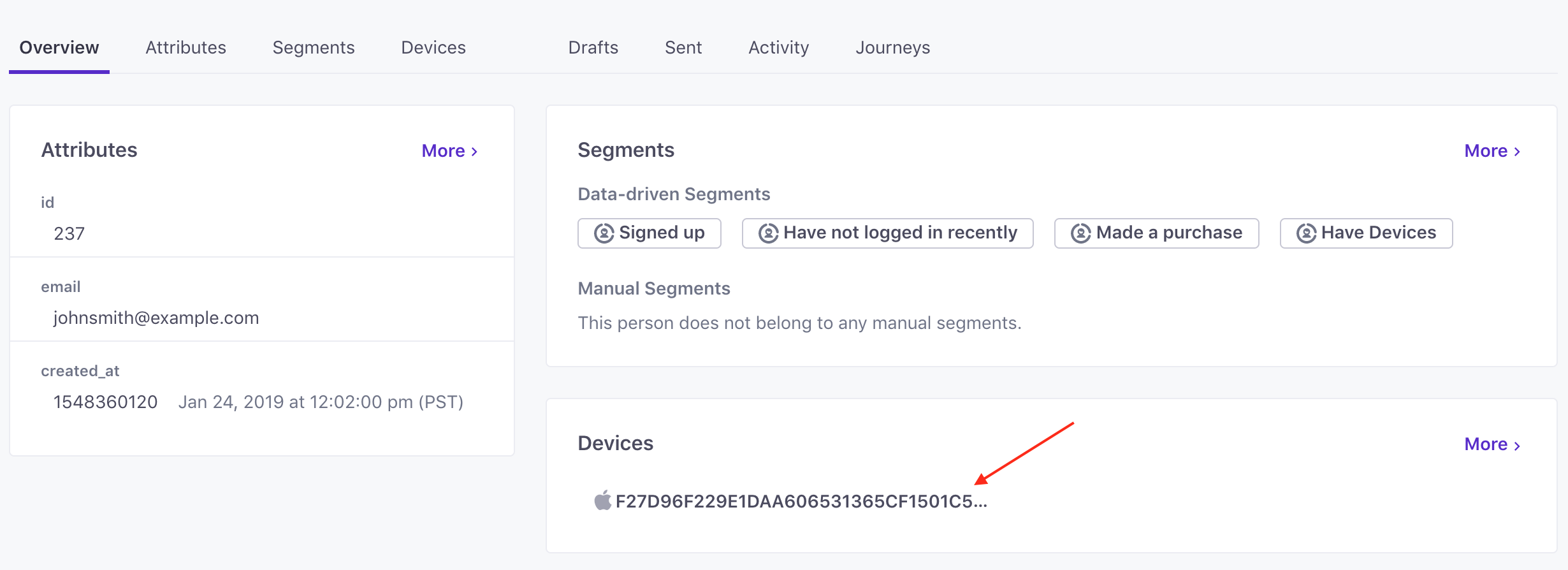
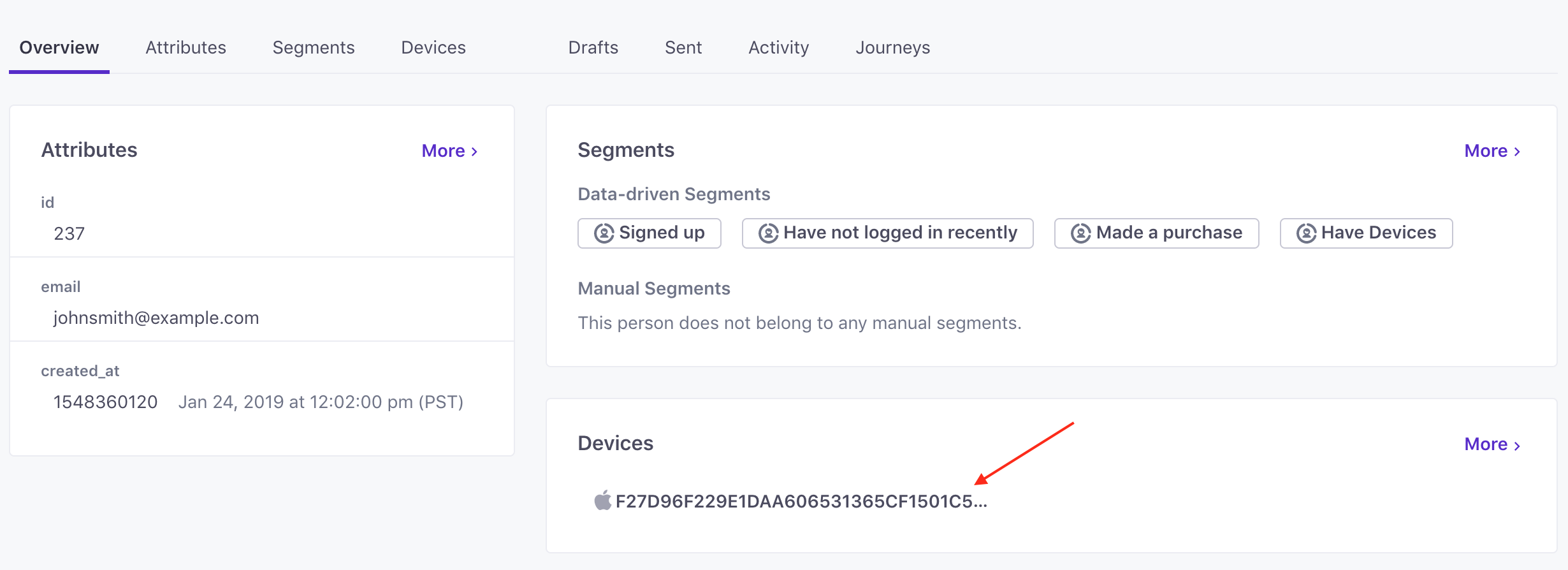
To send a test push, you’ll need the device tokens of your test devices. Go to the People page and select your test “people” to find their devices—either in the Devices tab or the Devices section of the Overview.
Hover over a token and click to copy it.


Test your push content
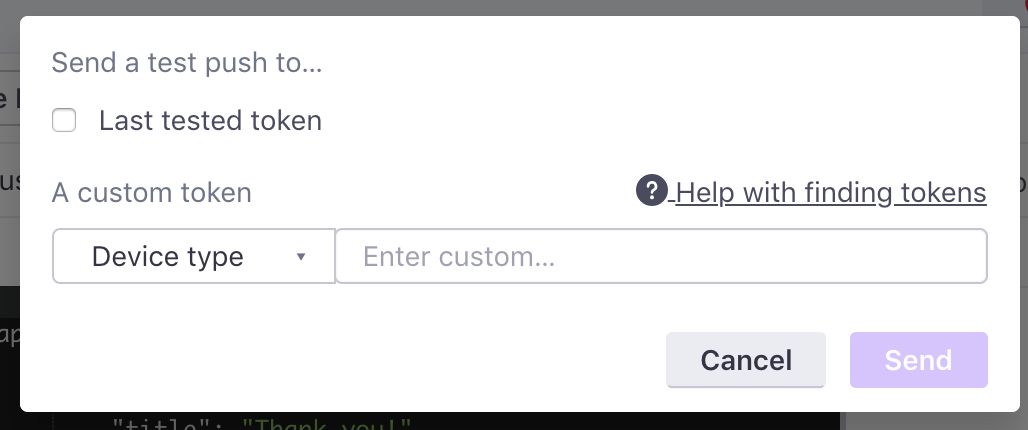
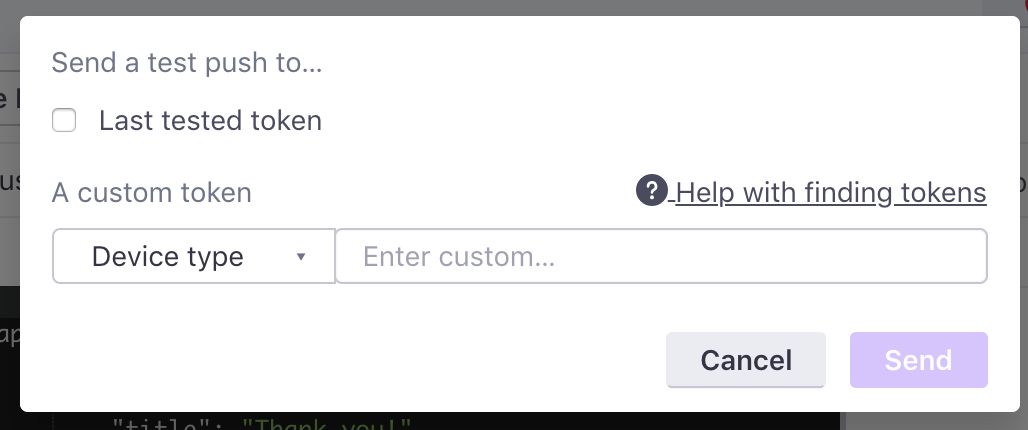
To see your push notification’s content on a single device, click the “Send test” button in the top right-hand corner of the composer. You’ll see this modal:


Paste your device token into the “Send test…” box in the Push composer and send a test to it. You may see a “Device type” option if you have both Android and iOS enabled, and you’ll need to tell us which type your test device is.
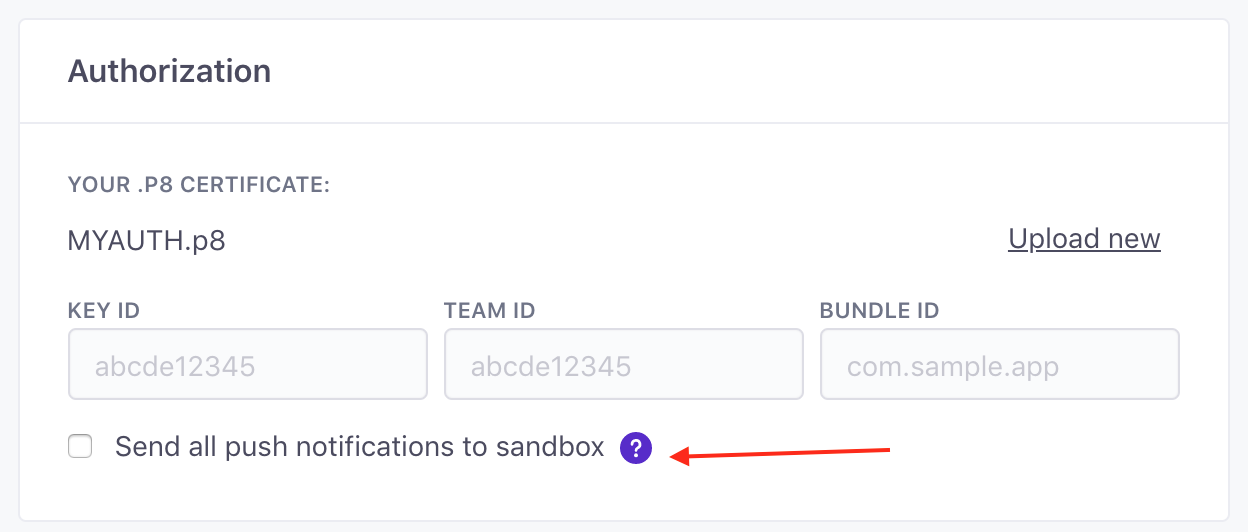
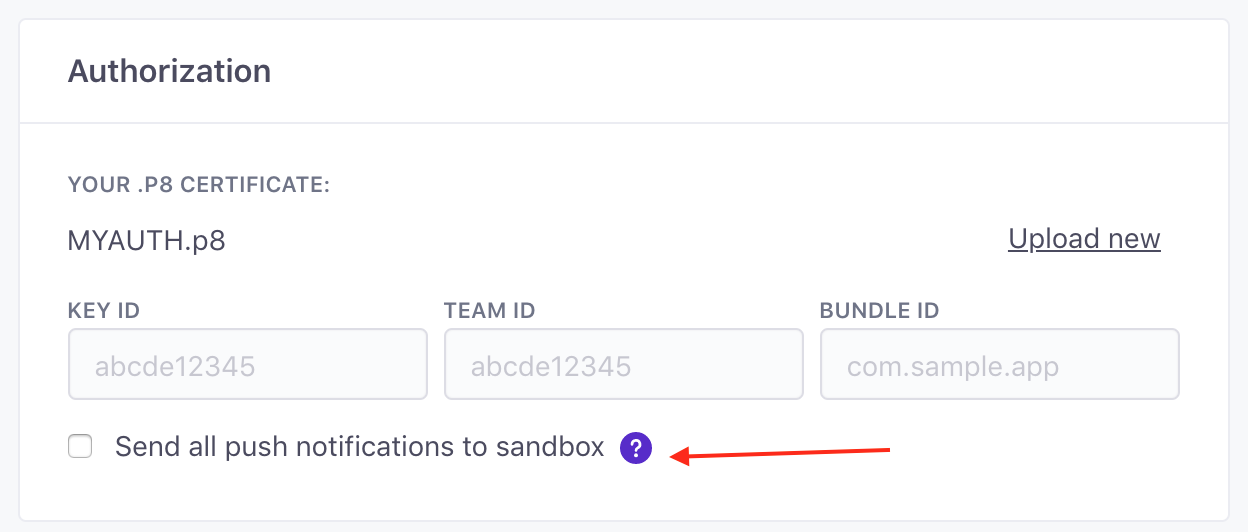
If you’ve chosen to send to sandbox in your Push settings, that will be enabled here. To disable it, you’ll need to return to your settings and uncheck that box:


Once you’ve sent a test, you’ll be able to quickly re-use that token, by checking the ‘Last tested token’ box.

