Send in-app messages
UpdatedBefore you begin
You’re welcome to try out our in-app message editor and set up campaigns with in-app messages before you integrate our SDKs. But your audience won’t be able to see your in-app messages until you integrate with our SDKs for your app or your website.
How it works
You can send in-app messages as a part of any campaign or broadcast workflow. In addition to creating your message, you’ll also determine when and where your message will show up for your audience:
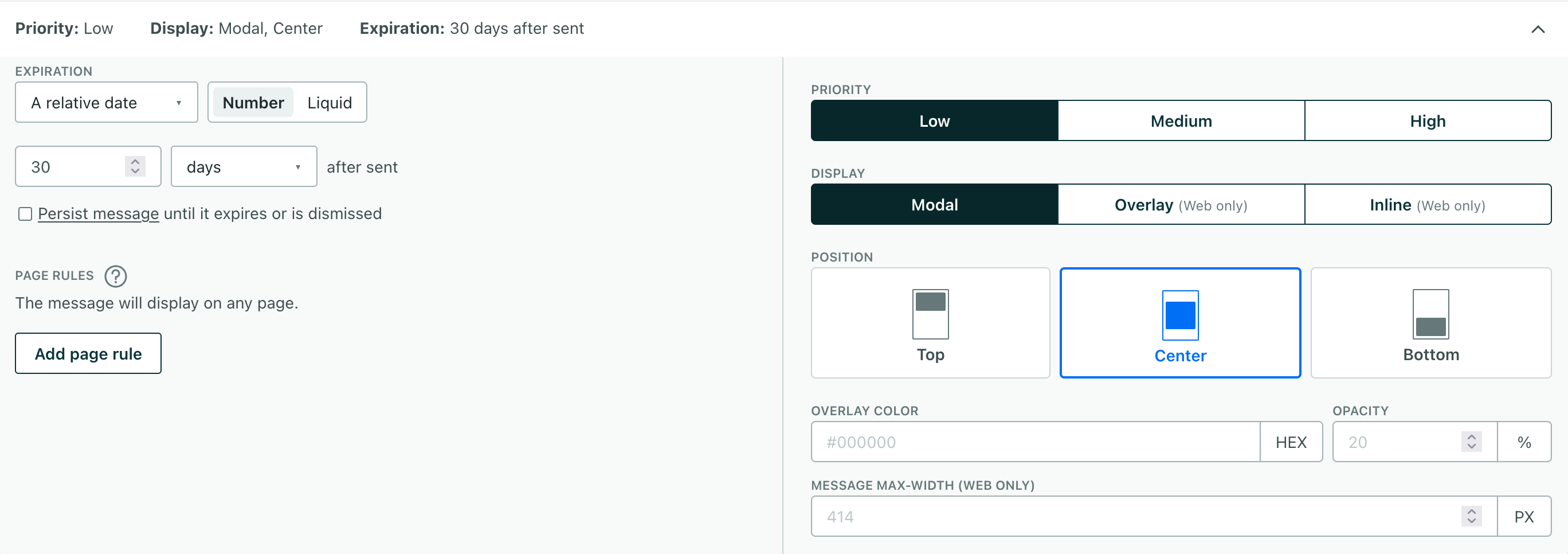
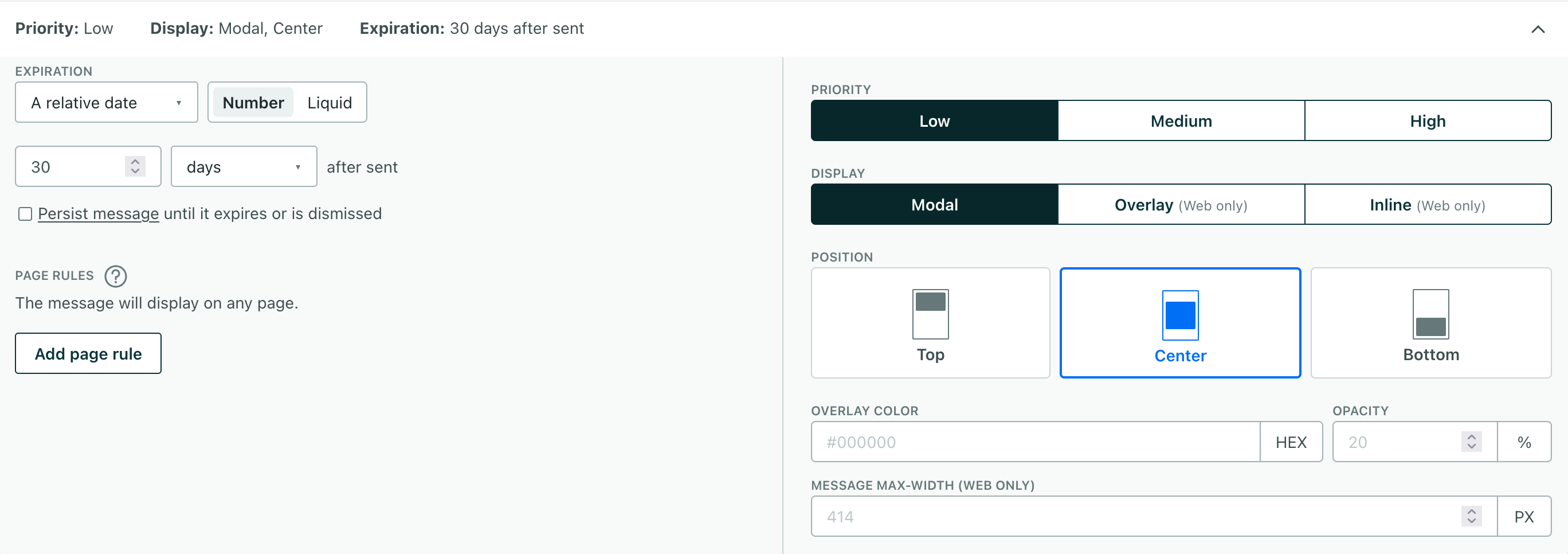
- Display and Position: where your message will appear on your audience’s screen
- Page rules: the page that a person has to look at to see your message
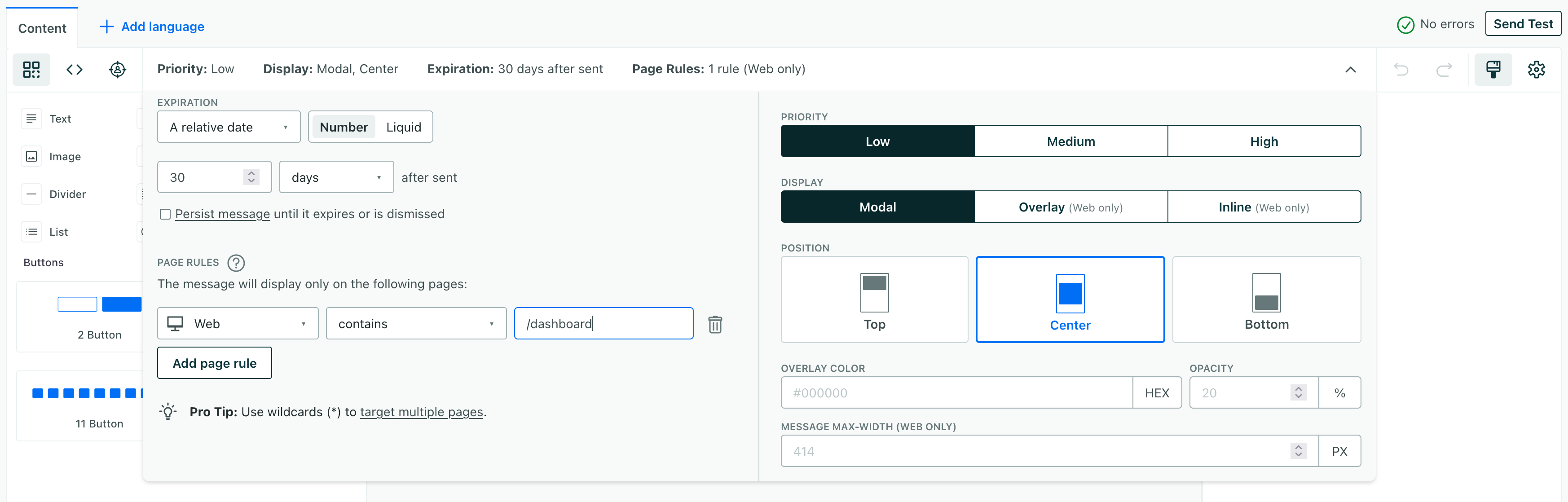
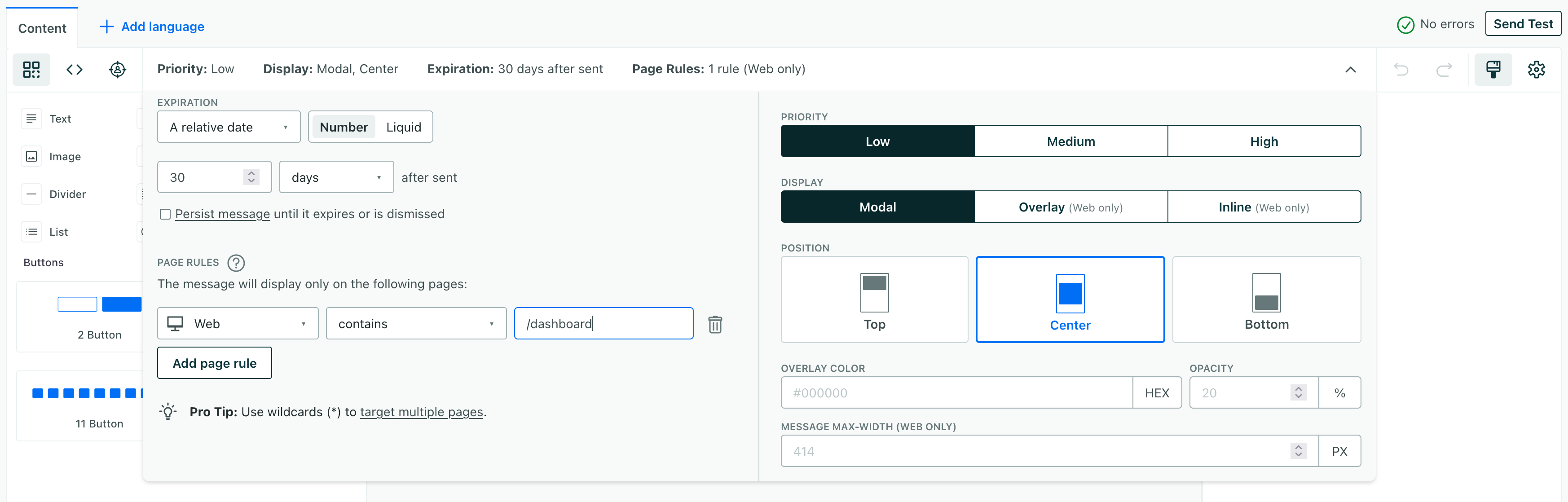
- Expiration: this determines how long a message will remains available a person. It ensures that people only get relevant messages.


When you send a message, people don’t necessarily see it right away! Your audience will see your in-app message when:
- They visit a page or screen that matches your page rules.
- They’re identifiedThe Customer.io operation that adds or updates a person. When you identify a person, Customer.io either adds a person if they don’t exist in your workspace, or updates them if they do. Before you identify someone (by their email address or an ID), you can track them anonymously..
- The message has not expired.
in-app message]-->d{is the app open?} d-->|yes|f[user gets message] d-->|no|e[hold message
until app opens] e-->g{did the message
expire?} g-->|no, wait for user
to open the app|d g-->|yes|h[user doesn't
get the message]
Send an in-app message
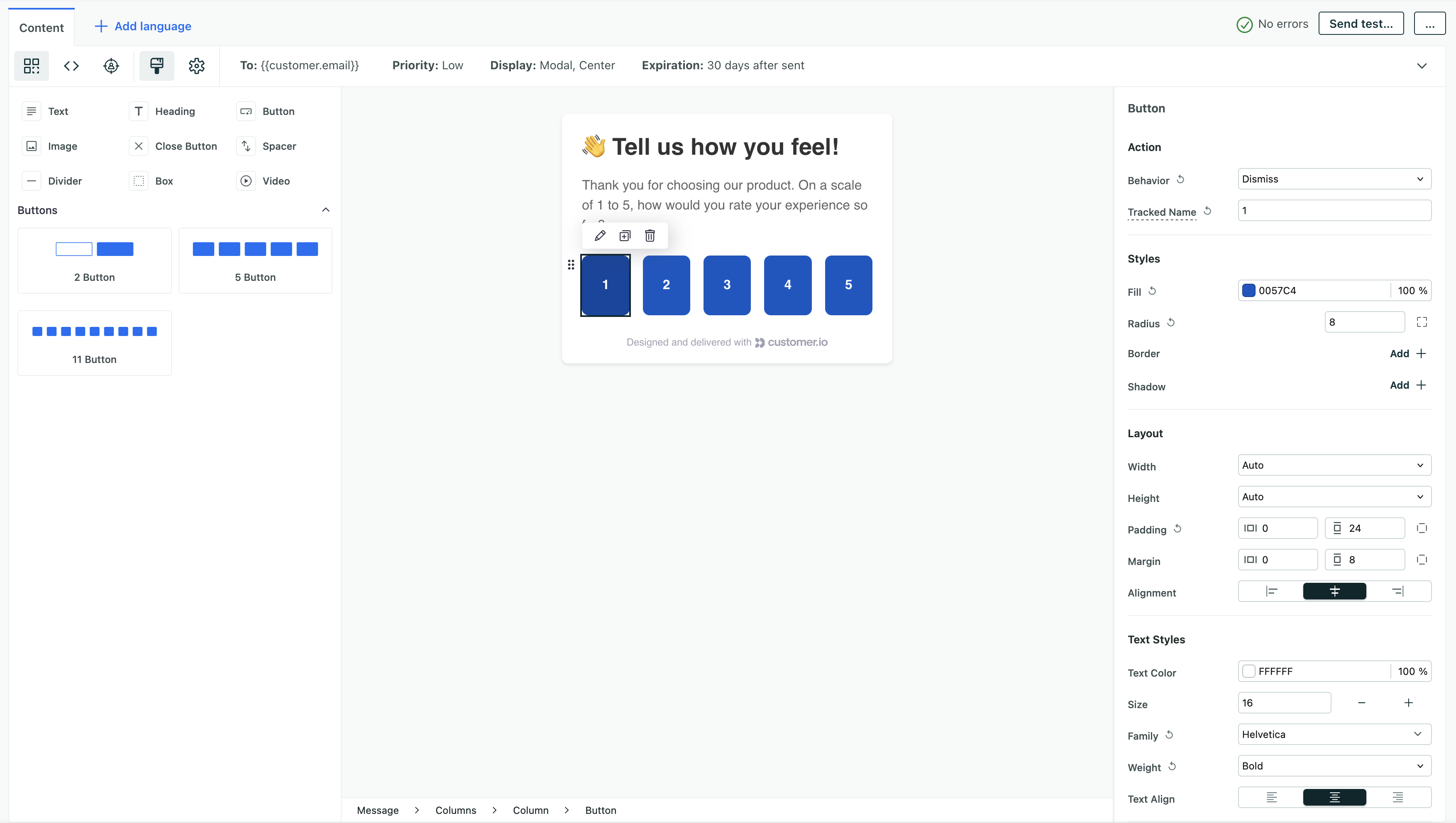
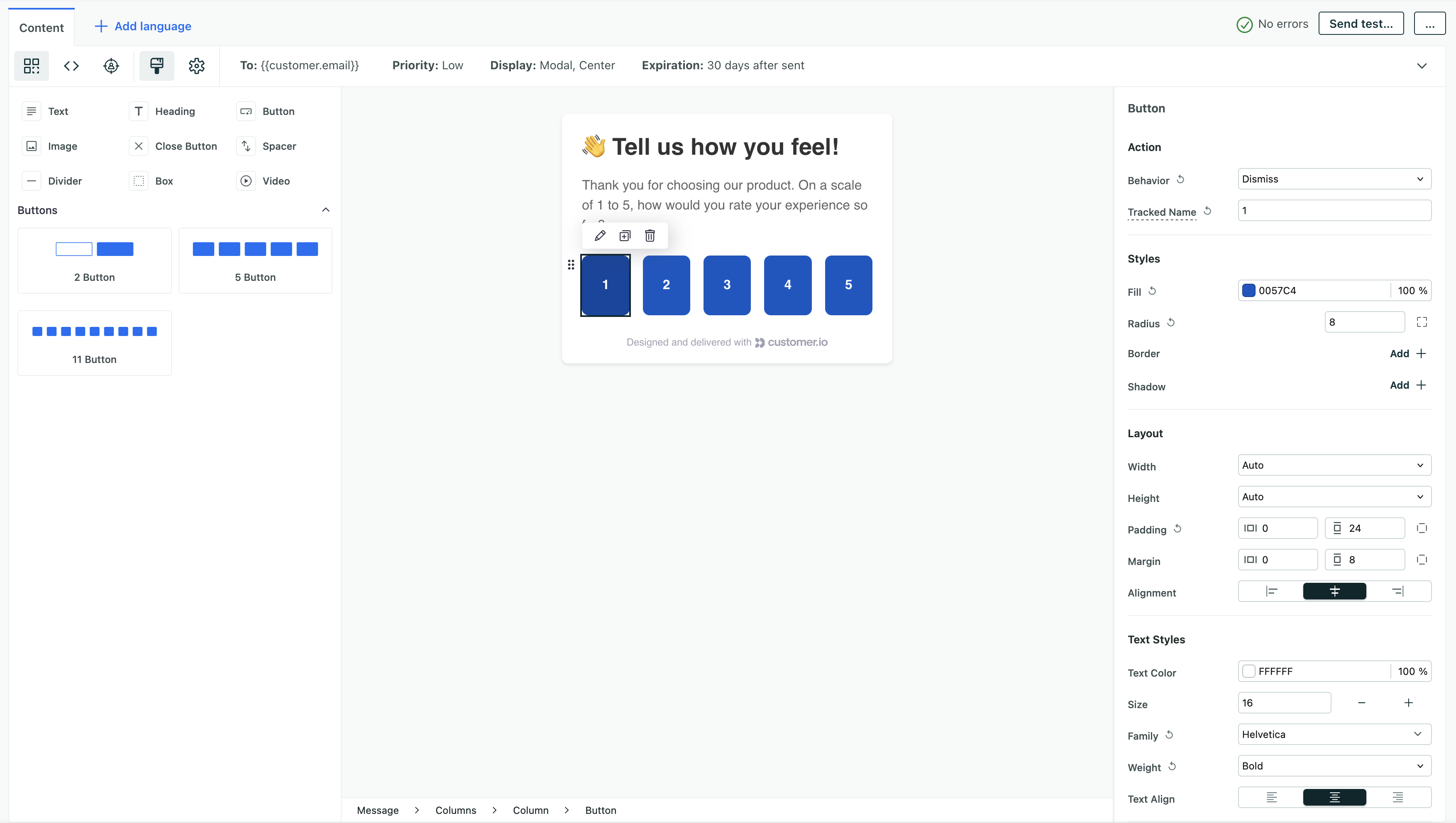
Drag an In-App Message into your workflow.
Select your message, give it a NameThe name of a message. This is just a friendly name to help you understand the purpose of a message in your workflow., and click Add Content.
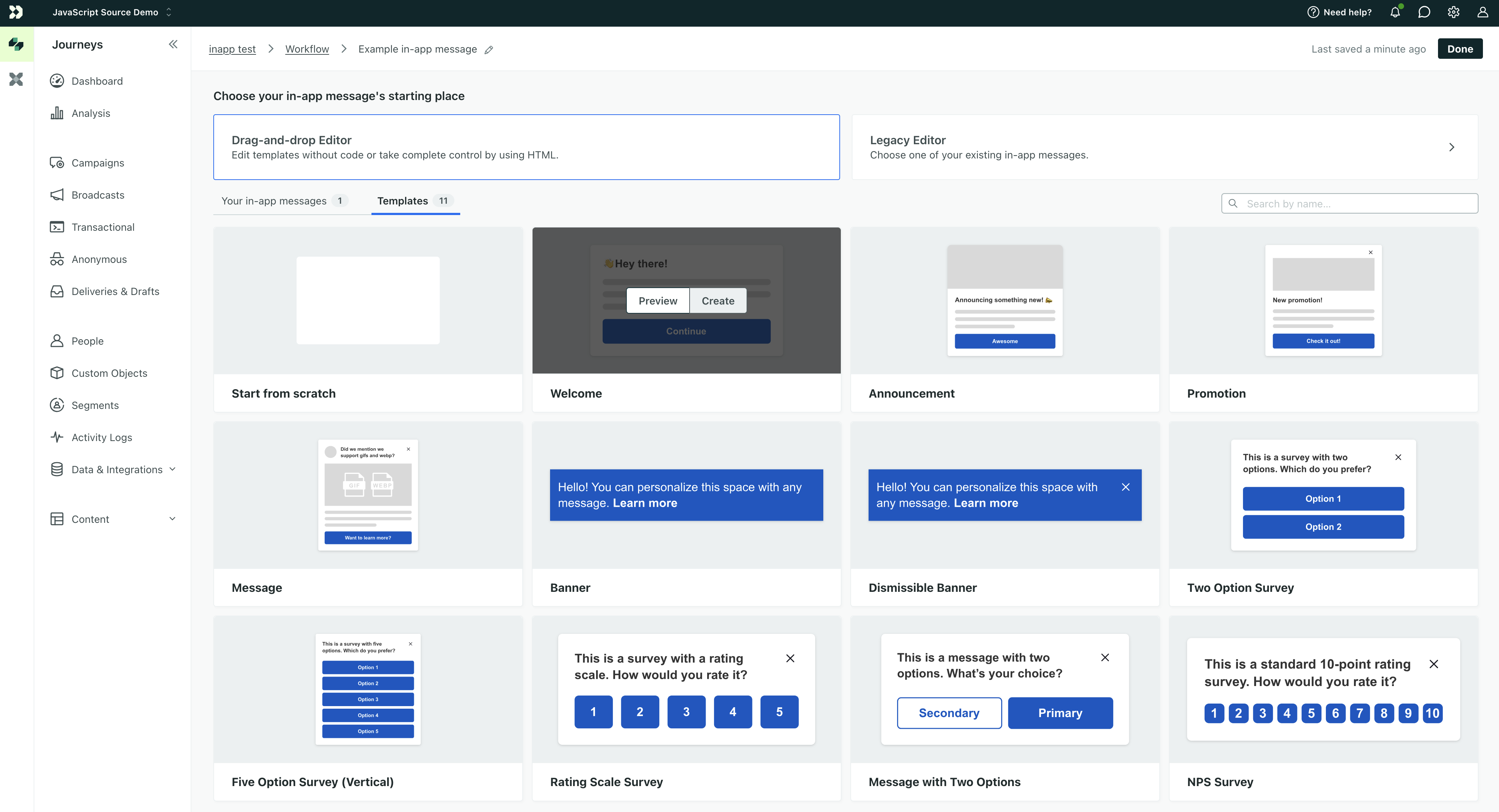
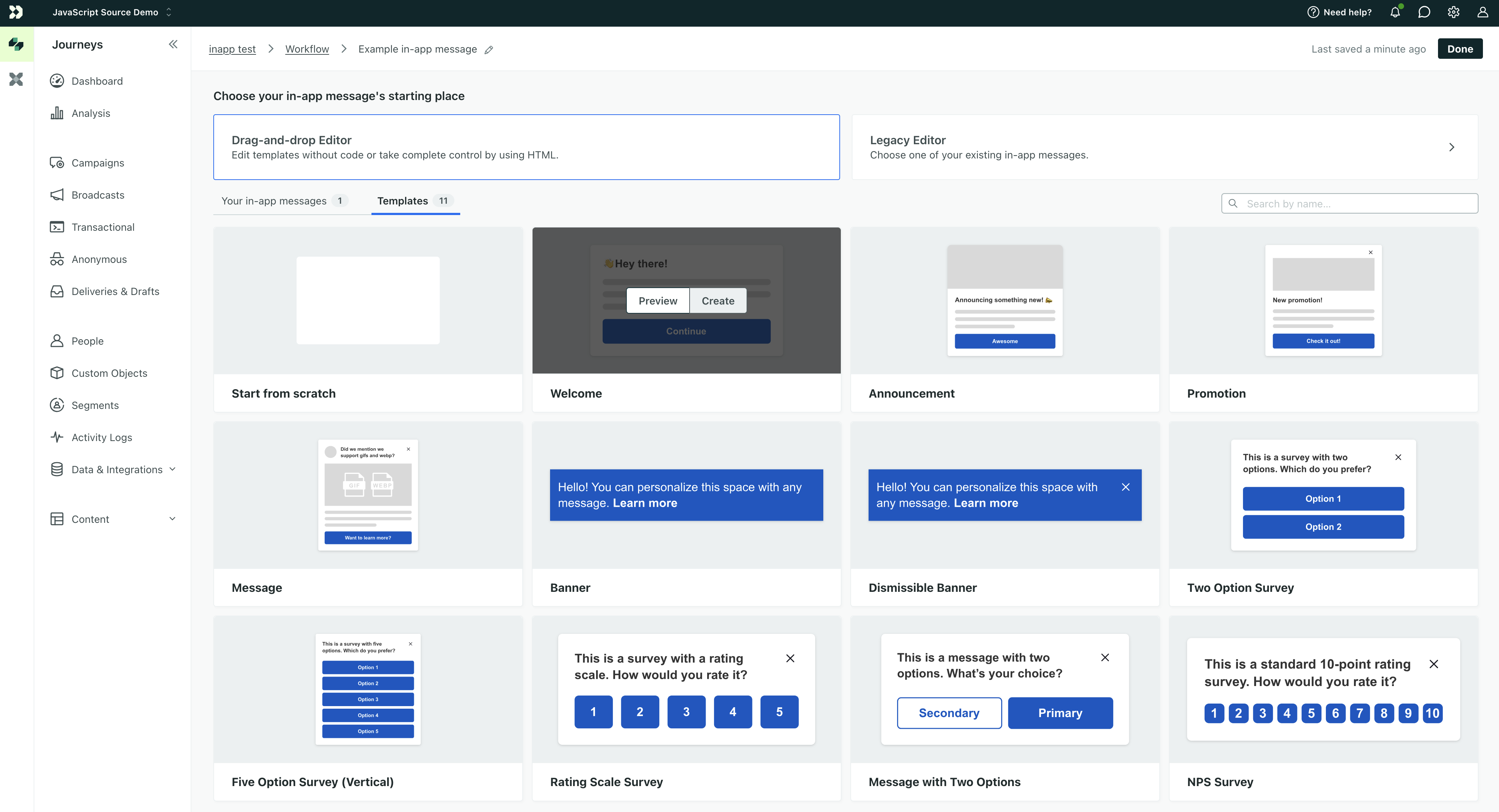
Select a starting template, a previous message, or start from scratch.


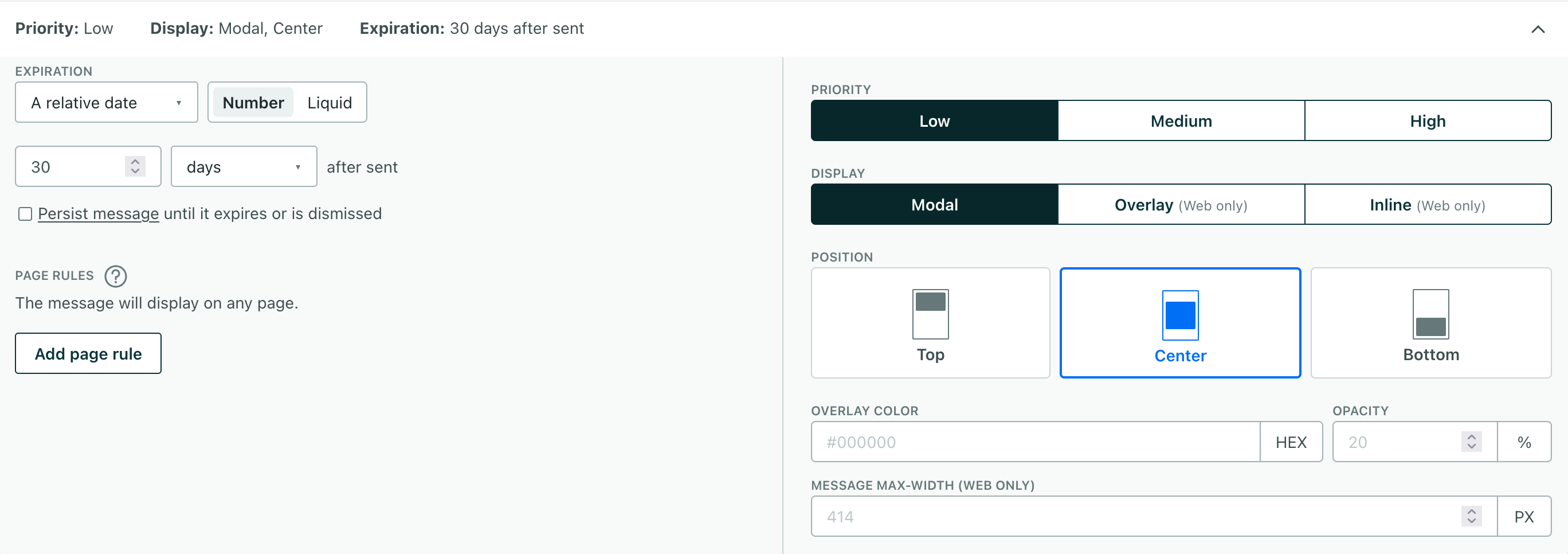
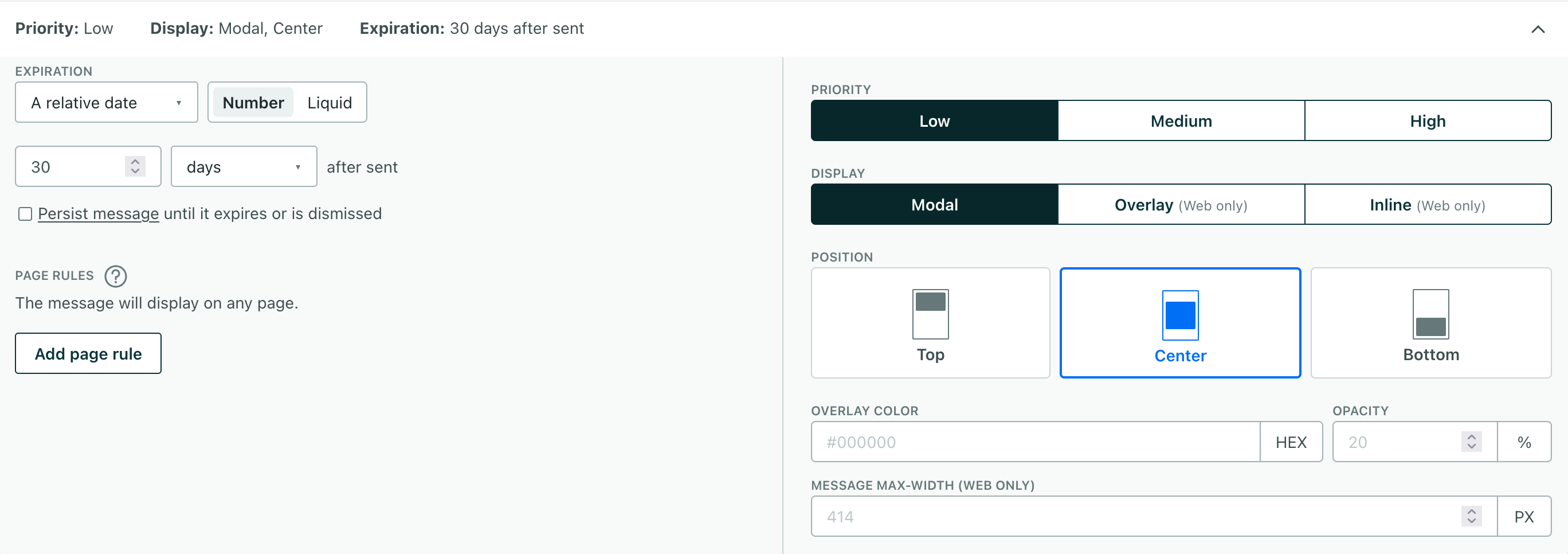
Set your message settings:
- Priority: negotiates between multiple messages with the same Page Rules and Display settings.
- Page Rules: determine the page(s) a person must be on to see your message.
- Display and Position: Select where you want your message to appear in your app or on your website. See Display and Position for more information about positioning your message.


Build your message. Remember, you can use liquidA syntax that supports variables, letting you personalize messages for your audience. For example, if you want to reference a person’s first name, you might use the variable
{{customer.first_name}}. to customize your message!

Click Save Changes.
Message Expiration
By default, messages expire 30 days after they’re sent, but you can change the expiration period to make sure that people only see your messages while they’re relevant. If someone doesn’t see your message message within the expiration period, we’ll cancel the message.
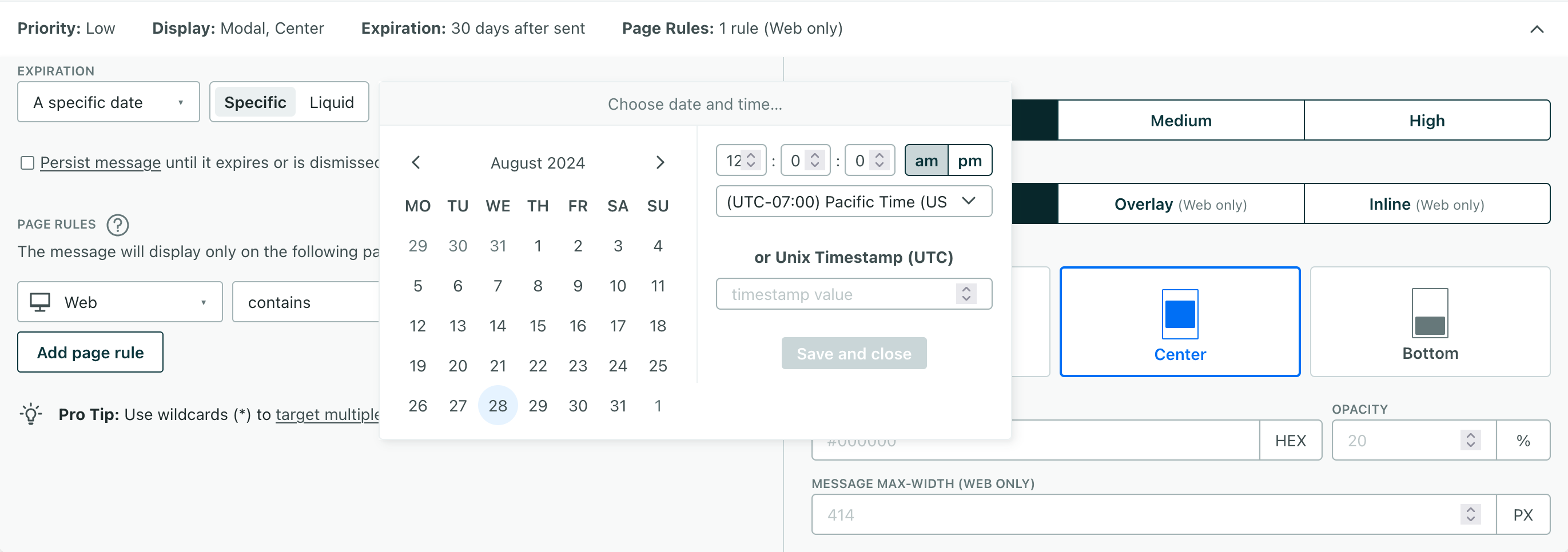
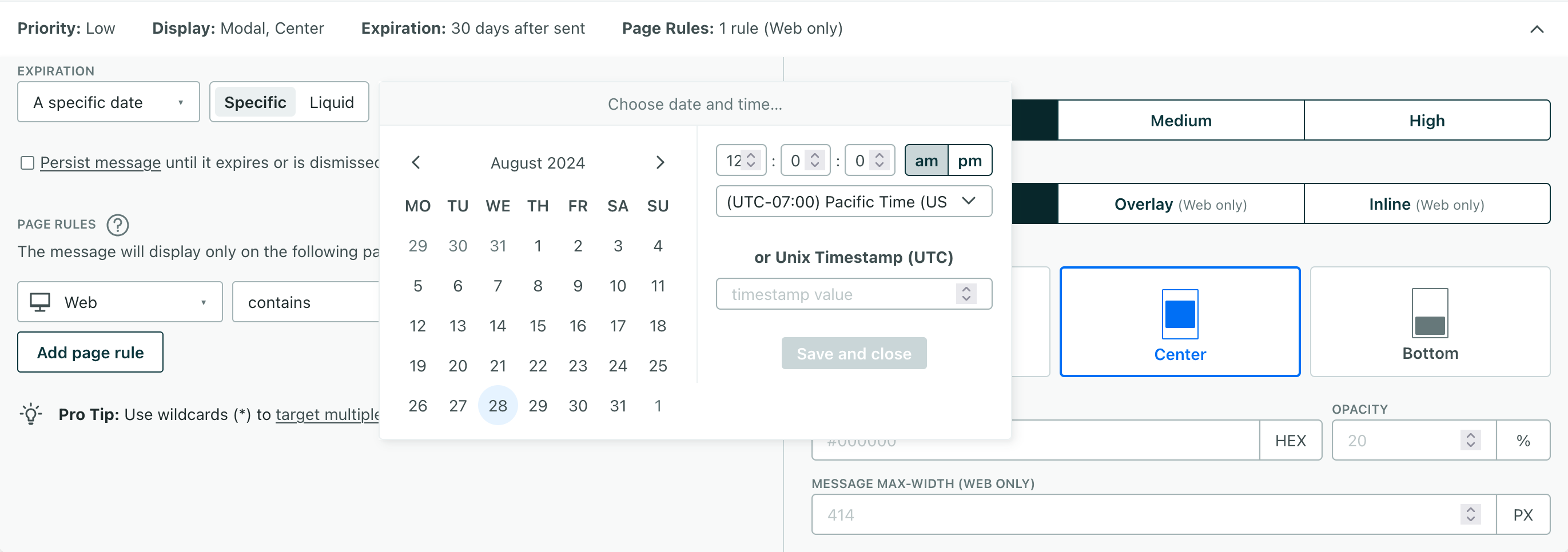
However, many messages are more time-sensitive. For example, you wouldn’t want to send someone an expired coupon code. To prevent people from receiving old messages, make sure that you change the Expiration for your message. You can set your message to expire
- At a specific date and time
- At a relative time after the message is sent (for example, 10 days after the message is sent)
- Or using liquidA syntax that supports variables, letting you personalize messages for your audience. For example, if you want to reference a person’s first name, you might use the variable
{{customer.first_name}}. to configure the expiration date based on an event property, profile attribute, trigger variable, or snippet relative to the send time of the message.
The maximum expiration window is 60 days.


Persistent messages
By default, in-app messages only show once—the message disappears after the customer clicks, taps, or refreshes the page.
You can check the Persist Message option to show your message across multiple sessions and page views. Your audience will continue to see a persistent message until they close it or until the message expires. Make sure your messages include a Close button or an icon so that customers can permanently dismiss your message.
If you use one of our web SDKs, you’re all set to send persistent messages. For mobile devices, you must use the versions below or later to take advantage of this feature. Persistent messages are available starting in:


Message Priority
Priority determines the order in which a person will get messages that have the same Display and Page Rule settings. We display messages in the priority order—highest to lowest.
Priority applies based on your Display setting:
- Modal (Position does not matter): We only display one modal at a time. If you send two modal messages, we’ll display the one with the highest priority. If you send two messages with the same priority, we’ll display the one that was sent first.
- Overlay (Position matters): We can display up to six overlay messages at a time! One for each Position—top left, center, right and bottom left, center, right.
You can avoid competing messages using Page Rule triggers. Page rules cause messages to appear when a person visits specific pages in your app or website, helping you deliver messages that are relevant to the pages your audience visits.
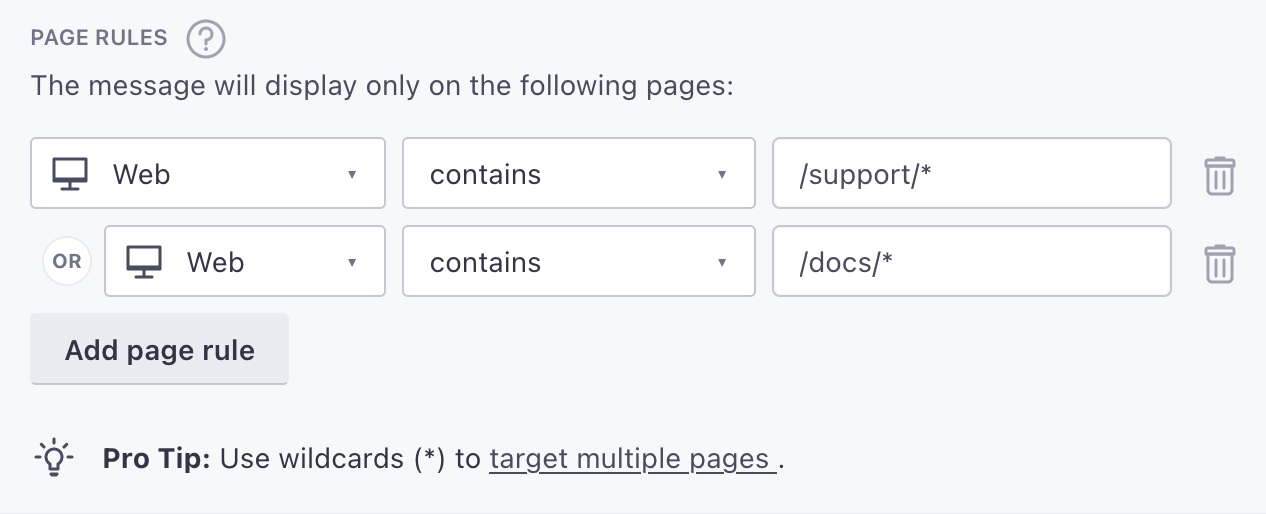
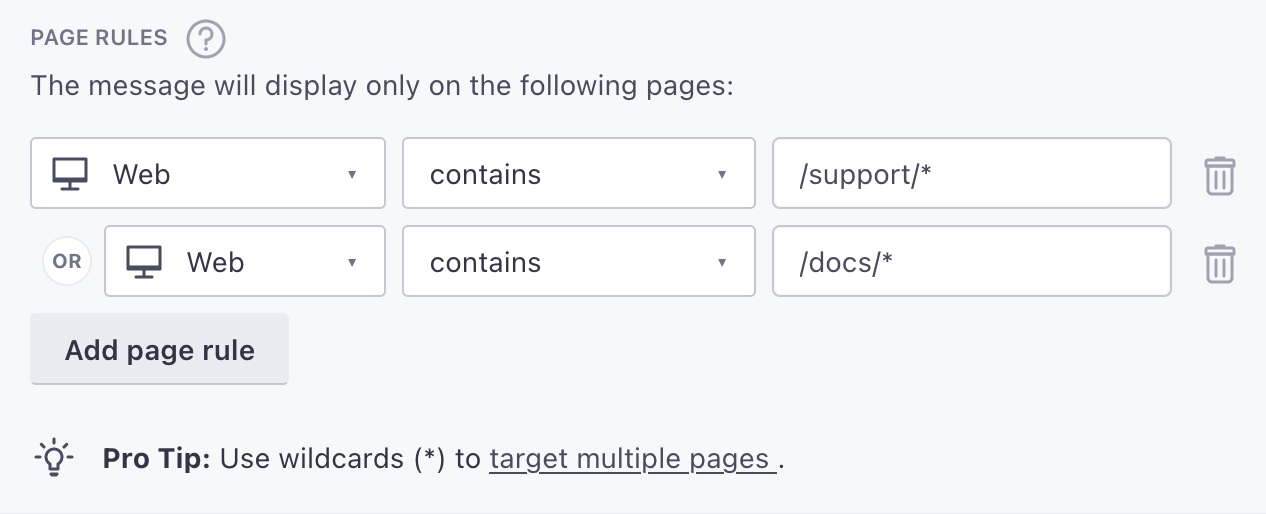
Page Rules
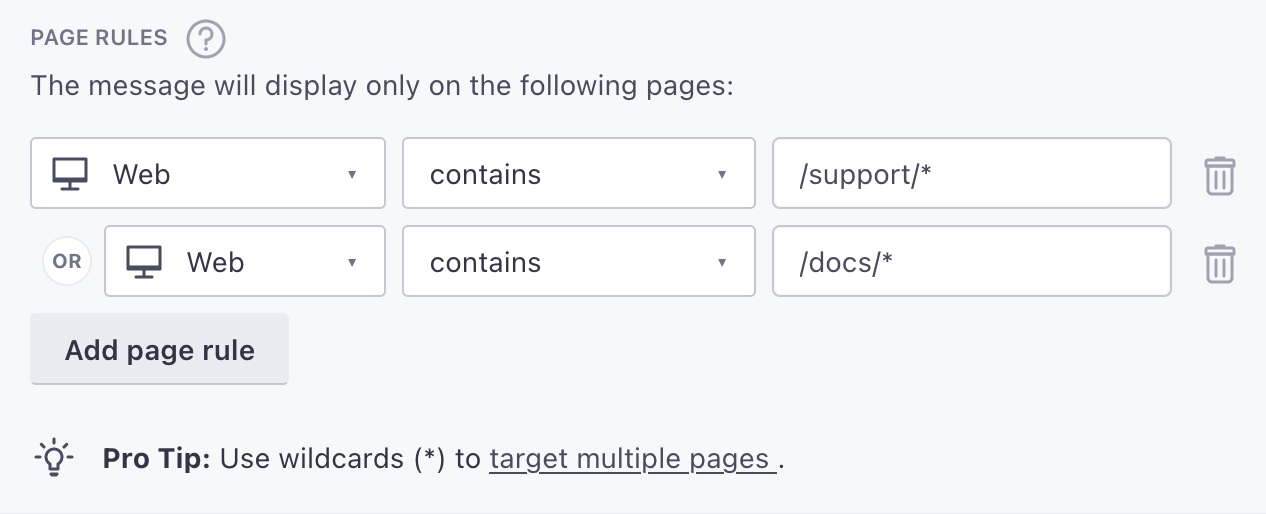
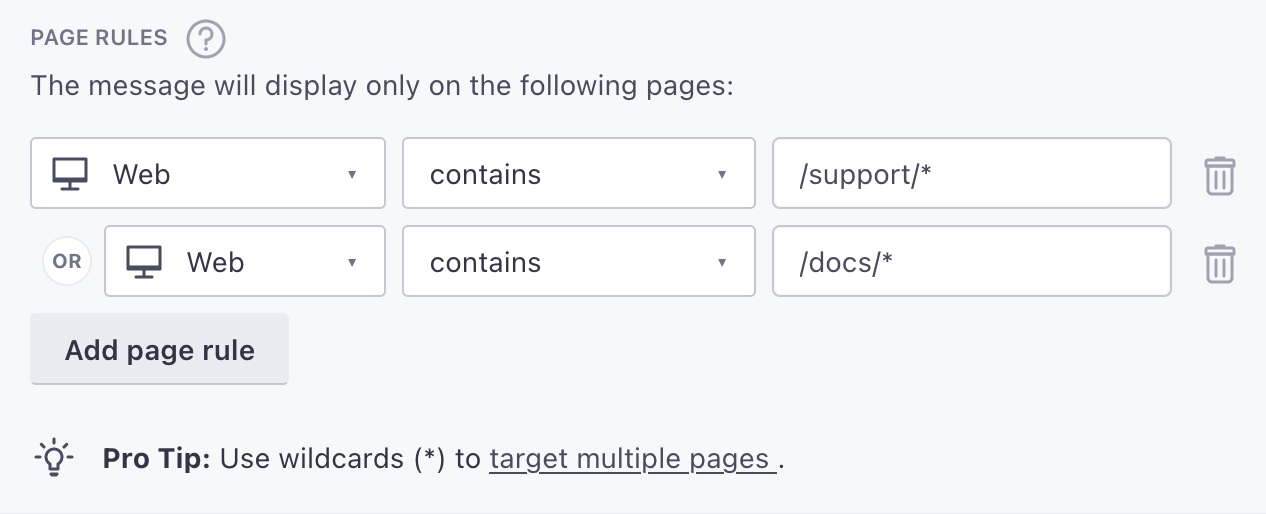
Page rules determine the platform a person must be on and the page(s) or screen(s) a person must visit on your website or app to see a message. They help you send messages that are relevant to the places your audience visits and the things they do.
By default, your audience will see your message on the first page or screen they visit. Click Add Rule to add a page rule. Click it again to add multiple rules. We evaluate multiple rules with a logical OR: if a person visits any page in your page rules, they’ll see your message.
When you add a rule, you’ll set the platform and then the page(s) or screen(s) a person must visit to see your message. You can use wildcards (*) in rules to match multiple pages. You can also use liquidA syntax that supports variables, letting you personalize messages for your audience. For example, if you want to reference a person’s first name, you might use the variable {{customer.first_name}}. to set a page rule based on an event property, profile attribute, trigger variable, and so on.


What is a “page”?
A “page” means something different for your mobile apps and website:
- Mobile Apps (iOS and Android): the page is the same as the
namevalue that you send inscreenevents. For example,billing*would cover all screens in your app that begin with “billing”. - Websites: the page is the URL (
window.location.href) unless you passpagecalls with a different name parameter. For example,https://example.com/*/billingwould cover paths on your website like your in-app billing pagehttps://example.com/ui/billingor documents about billing underhttps://example.com/docs/billing.
Use * to represent all pages
When you select a channel, you have to enter a page rule. But, if you want to show a message on every page on your website or app, you can simply enter *. This wildcard matches all pages or screens in your app or website—even if you don’t track your audience via page or screen calls.
Page rules in single-page applications
If your website is a single page application you must send page calls to tell Customer.io what “page” a person is on.
You might use page rules to point out new features within specific areas of your app or new products on your website and you can even use liquidA syntax that supports variables, letting you personalize messages for your audience. For example, if you want to reference a person’s first name, you might use the variable {{customer.first_name}}. to set a dynamic value (like {{event.product_url}}). Page rules also help avoid conflicting messages. If you send two messages of the same priority without page rules, they’ll appear one after the other; if you set a page rule for at least one message, it’ll distribute the messages across your app, and only show when your audience is on a page matching the rule.
Keep in mind: page rules are case sensitive. If you’re targeting your mobile app, make sure your page rules match the casing of the name in your screen events. If you’re targeting your website, your page rules should always be lowercase.


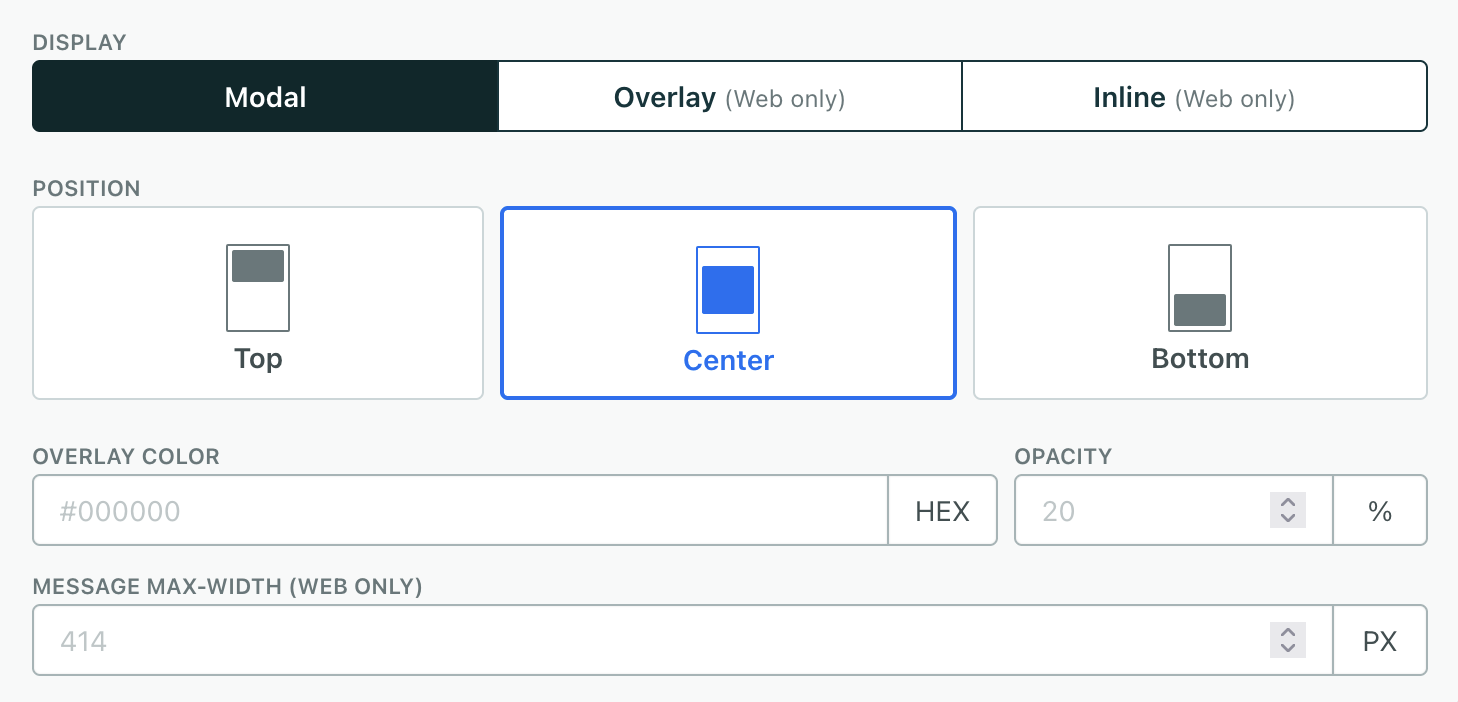
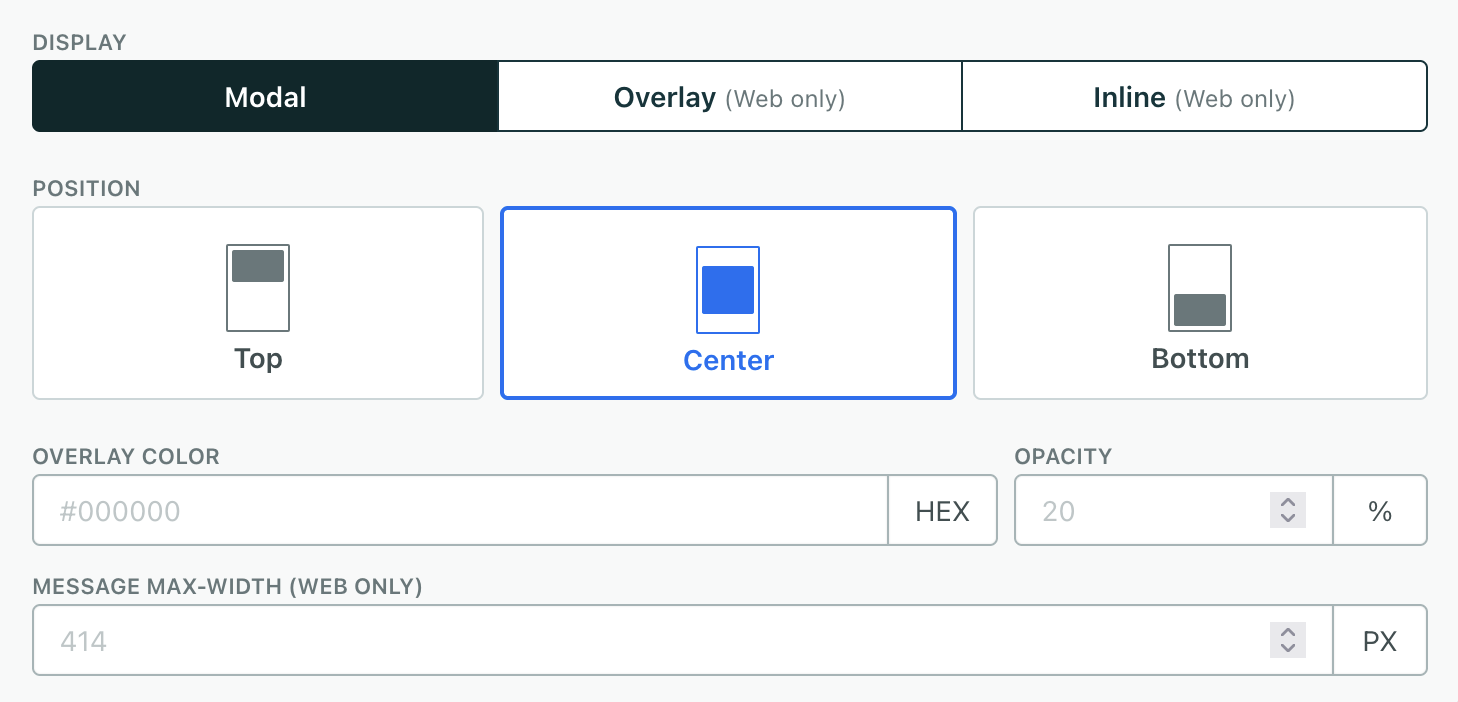
Positioning your message
The Display and Position settings help you determine where your message appears to users. Pick your Display option and then pick the position for your message.
Some options are exclusive to web in-app messages and won’t work on mobile devices. For example, using an Overlay option effectively limits your message to your website visitors because mobile apps won’t display the message.
| Display setting | iOS | Android | Web |
|---|---|---|---|
| Modal | |||
| Overlay | |||
| Inline |


Modal positioning works for both mobile and web apps. You can position your message on at the top, in the center, or at the bottom of your audience’s screen.
Overlay positioning is specific to web in-app messages. Your message appears in the location you select, relative to your audience’s browser. For example, on a wide-screen monitor, a bottom-right positioned message will appear in the bottom right.
Inline positioning is only for web in-app messages. With inline positioning, you provide the id of an element that you want to replace with your message. For example, if you wanted to highlight a new button on your website, you could place an empty placeholder element with an ID directly below the new button and use your message to replace to the empty element and highlight to your button.
We don’t retry messages that can’t be displayed on mobile apps
Mobile apps don’t support web-only display methods. If you set up your message with a web-only display setting, and don’t use page rules to limit your message to your website, anybody who logs into your mobile app before your website won’t see your message; Customer.io will not retry your message either.
You can limit your message to web or mobile devices using page rules.
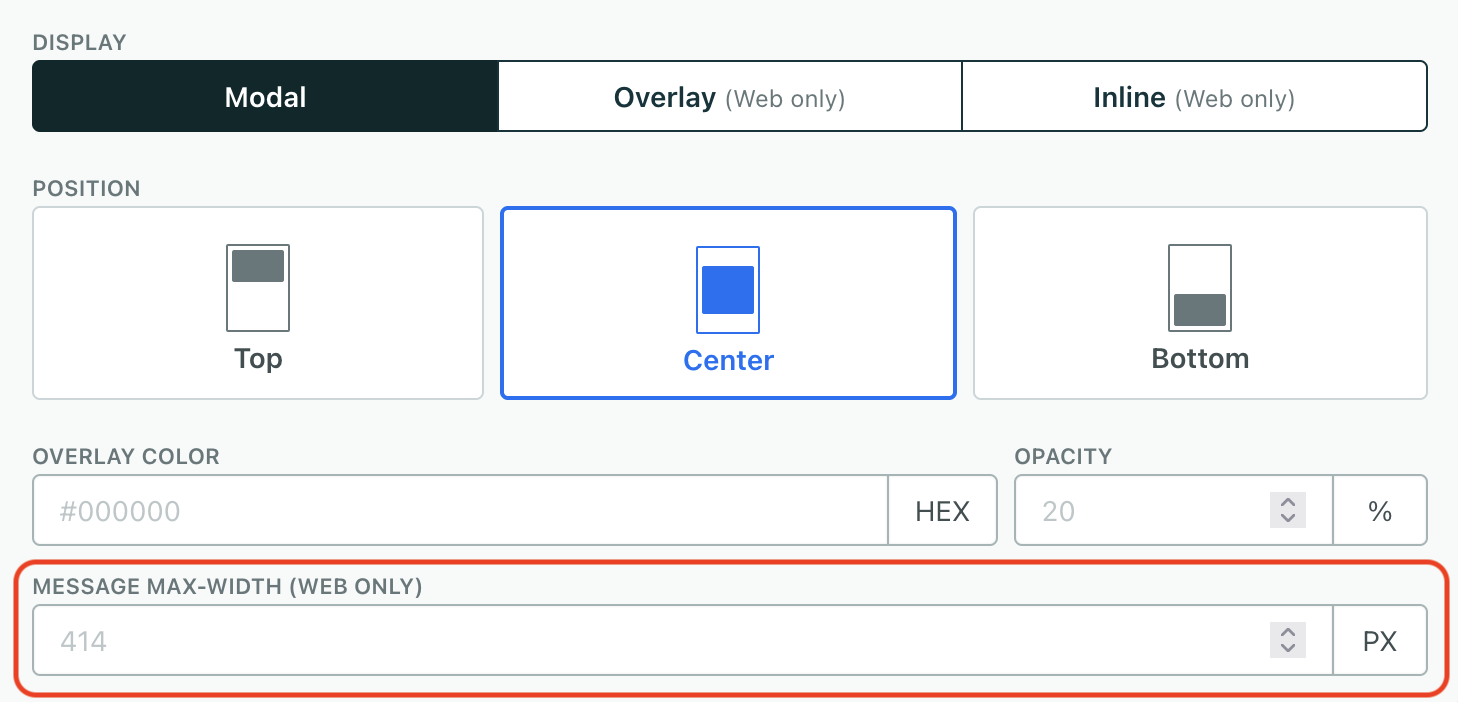
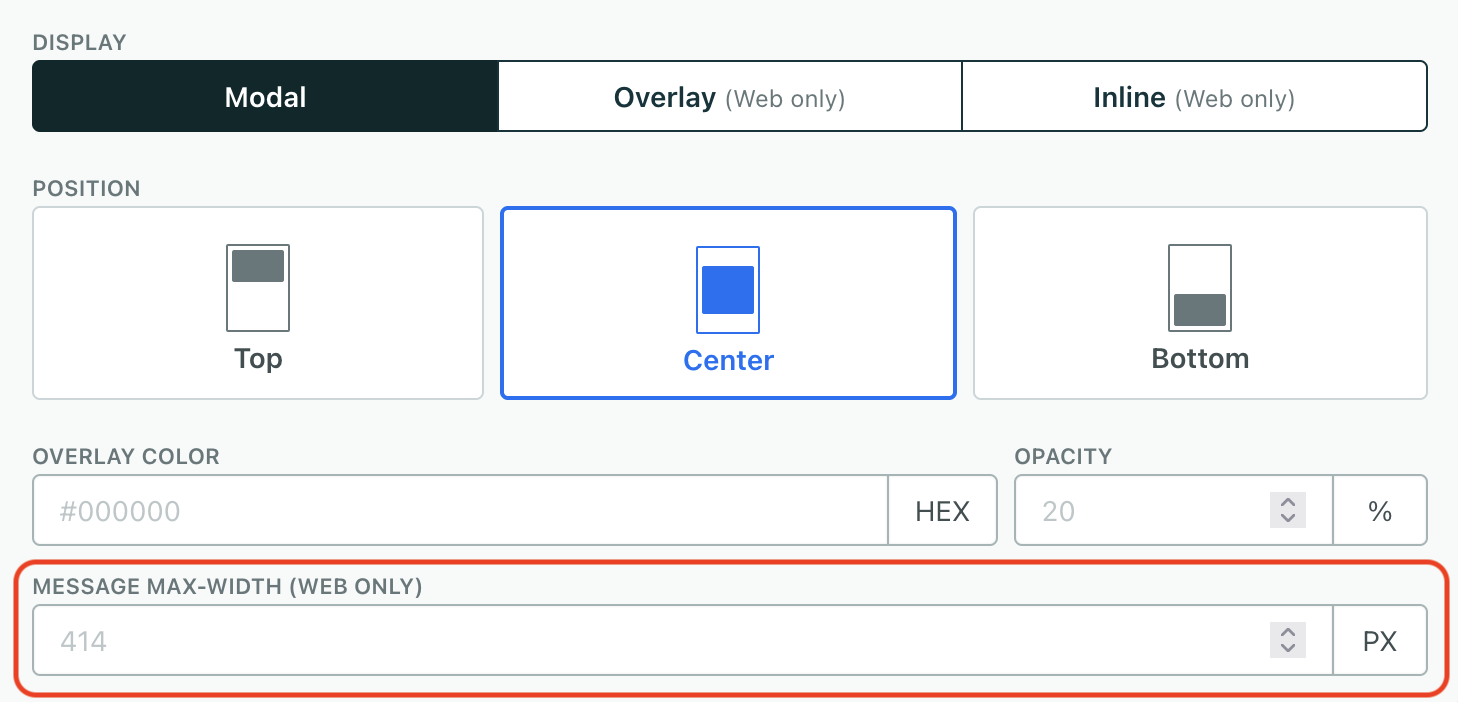
Custom message width
By default, the max width of a message is 414px, a common breakpoint for mobile devices. This might not be wide enough for certain messages—especially ones that you display on your website.
If you need more space, you can set a custom Message Max-Width (px) for your in-app message. This expands messages to the set value, while still being responsive (100% of width) when the screen size is smaller than the max-width value.


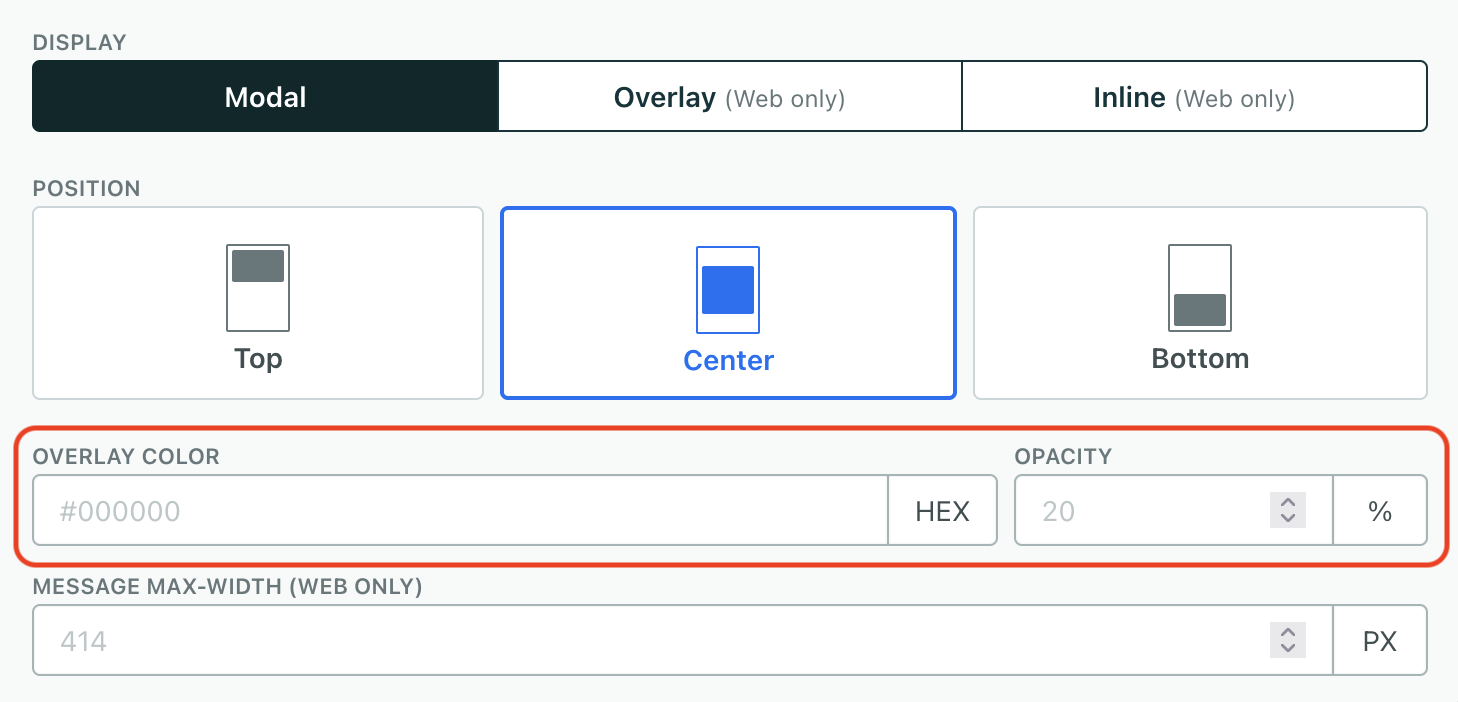
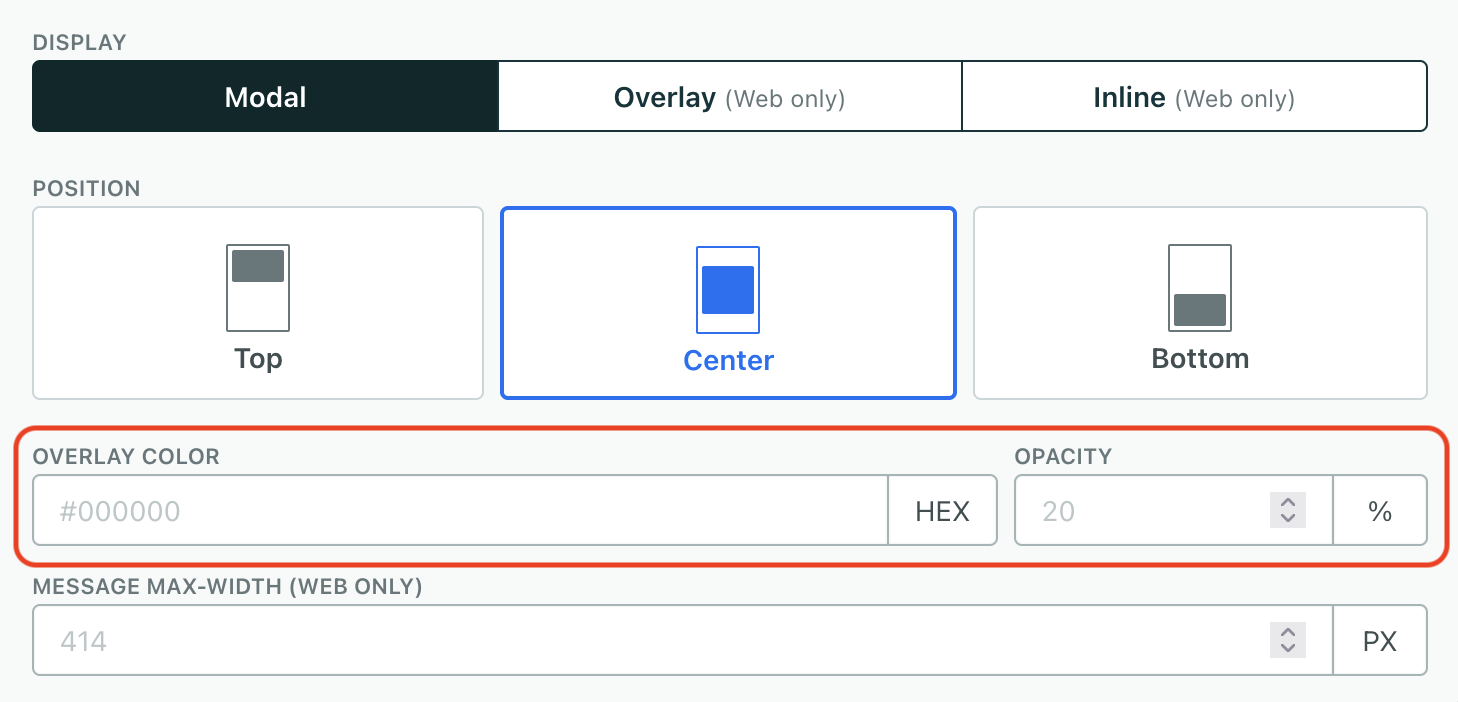
Custom background overlay color and opacity
When you use the modal display position for your in-app message, we display your message on top of a background overlay. The overlay has a default hex color of #000000 (black) with a 20% opacity.


You can change the Overlay Color and Opacity values to better fit your brand when you configure your in-app message’s display settings.
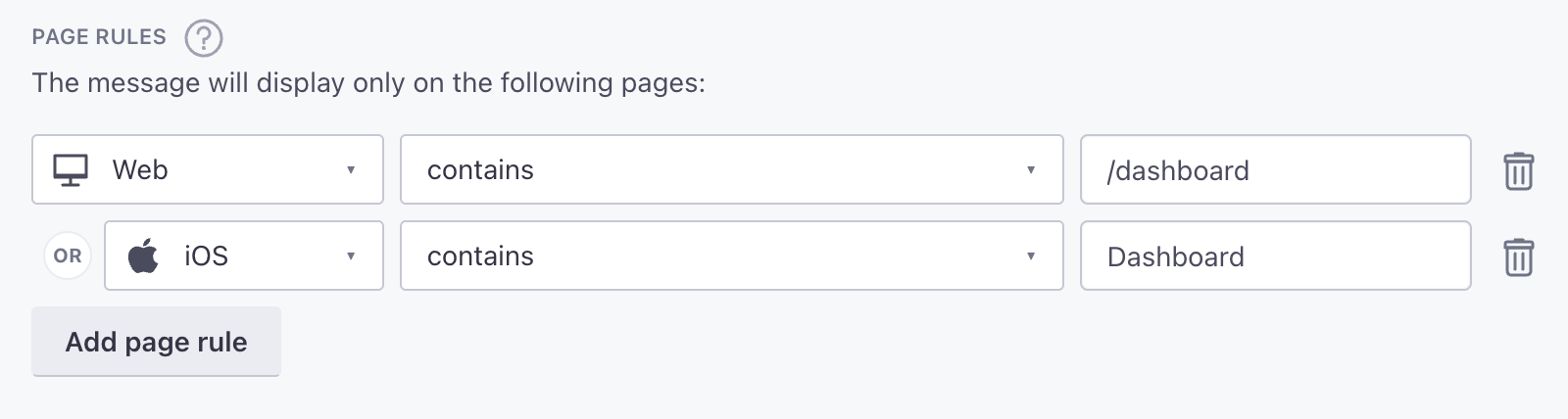
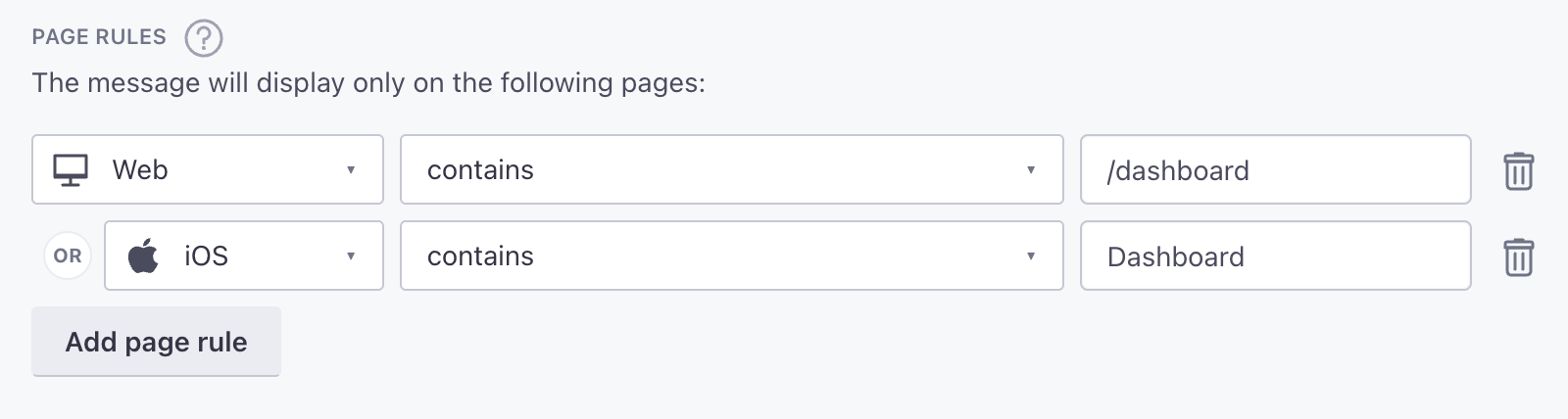
Limit your message to web or mobile audiences
By default, when you set up an in-app message, your audience can see your message in your app or on your website—anywhere you’ve integrated in-app notifications. You can limit your message to specific message channels using page rules.
By default, all the page rule boxes are unchecked, and your audience will see your message on the first page or screen they visit on your website or app.


When you check a box, you automatically exclude un-checked channels. For example, if you want to send a message to your web visitors but not iOS or Android devices, you can check the Web box.
When you select a channel, you must enter a page rule; an empty rule is invalid. You can, however, use a wildcard (*) to show your message on the first page or screen people. You can set a specific page URL or use a path with a wildcard to limit the pages or screens people must visit to see your message.


Segmenting an audience of app users
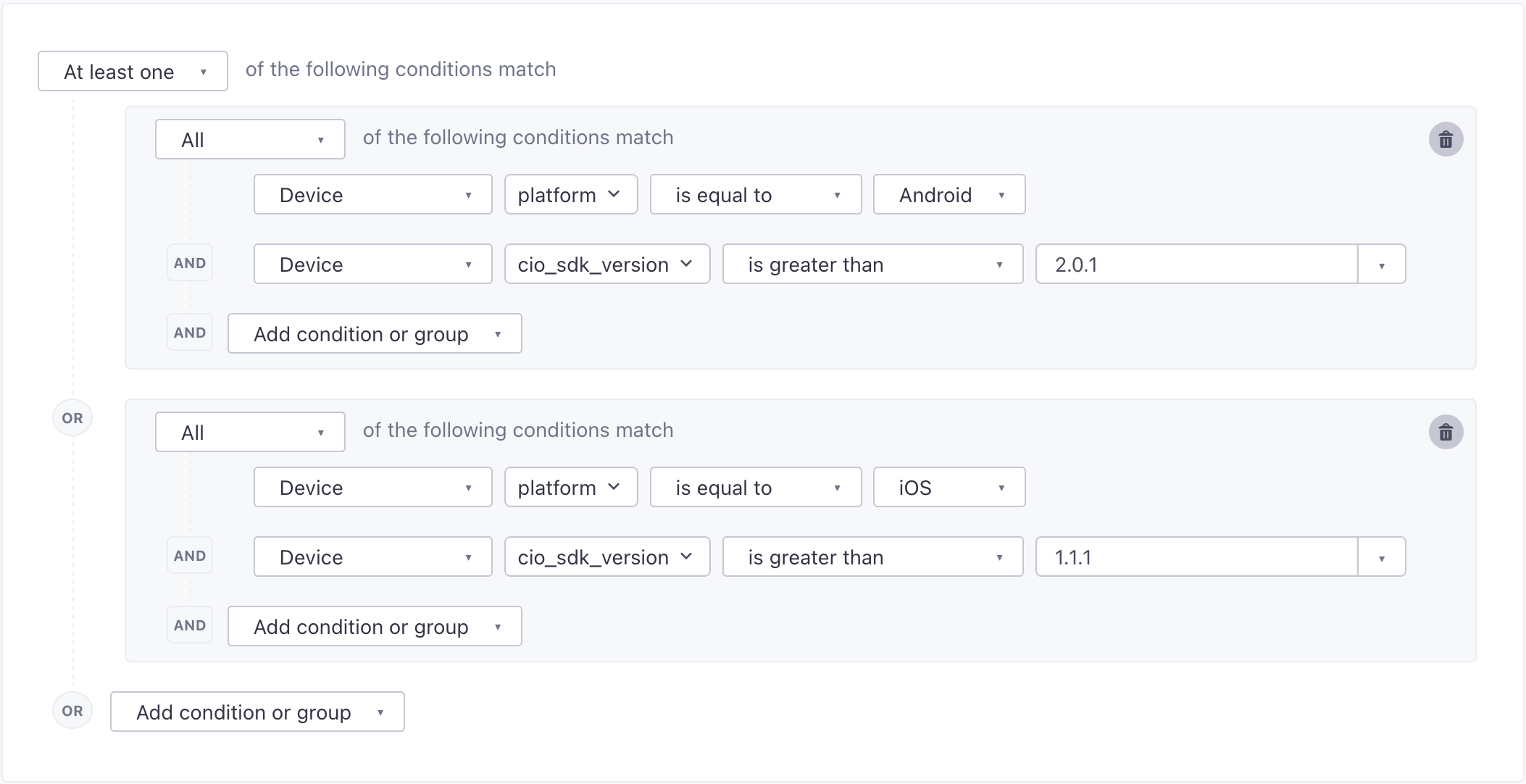
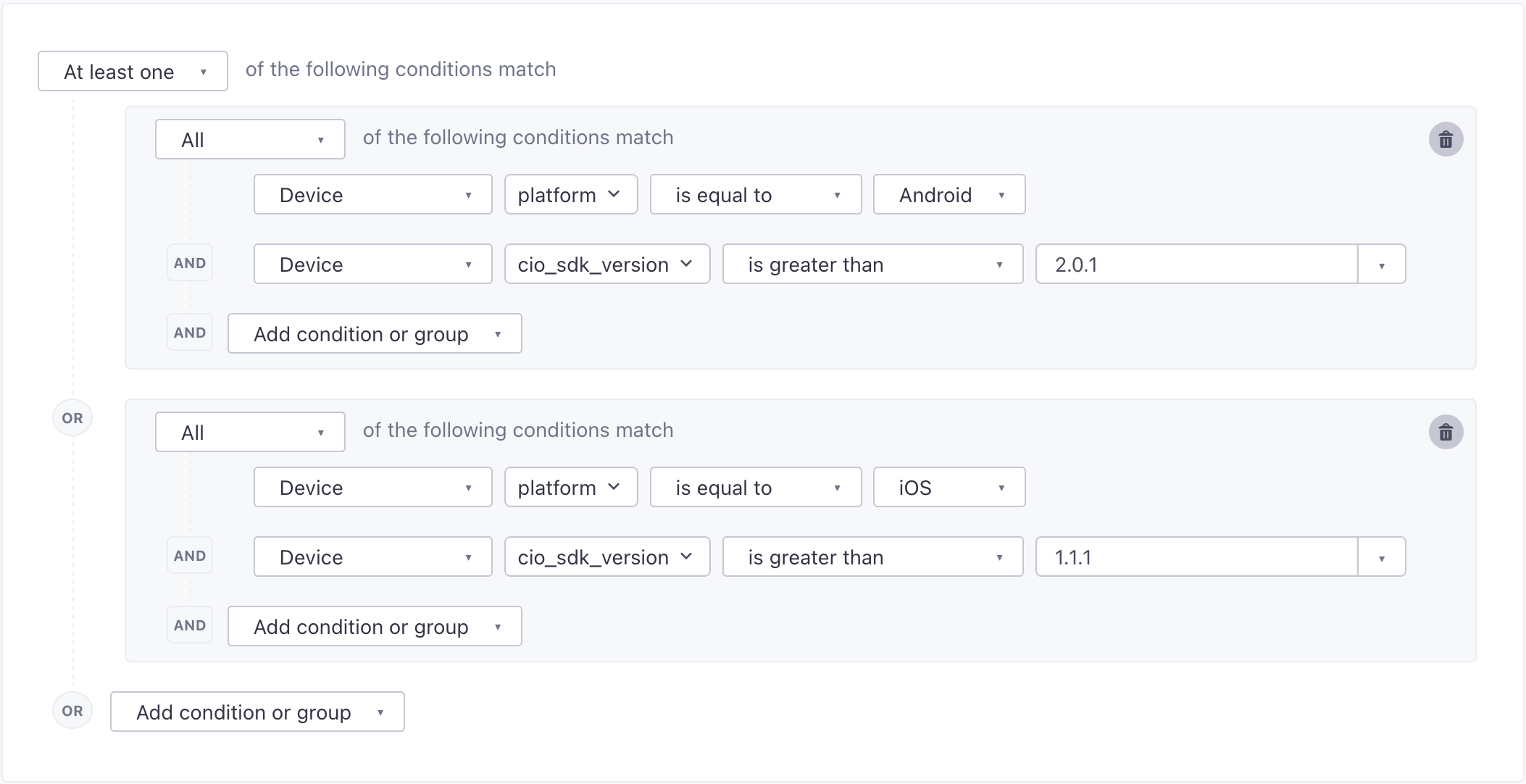
When you set up your campaign, you may also want to make sure your segment includes, or filters for, people who have a version of the SDKs supporting in-app messages. If someone in your audience doesn’t have a version of your app that supports in-app messages, they’ll never receive your in-app messages. Messages intended for them will be sent, but never opened, which can produce inaccurate metrics.
Our SDKs have implemented in-app messages in different versions. So, if you create segments or filters for this purpose, you should group platform AND cio_sdk_version conditions:


Use filters for event triggered campaigns
If you send an in-app message as a part of an event-triggered campaign, you might want to use a segment to exclude people who don’t have versions of your app supporting in-app messages.
Test your in-app message
You can send a test version of your in-app message to make sure that your message looks and behaves the way you expect it to.
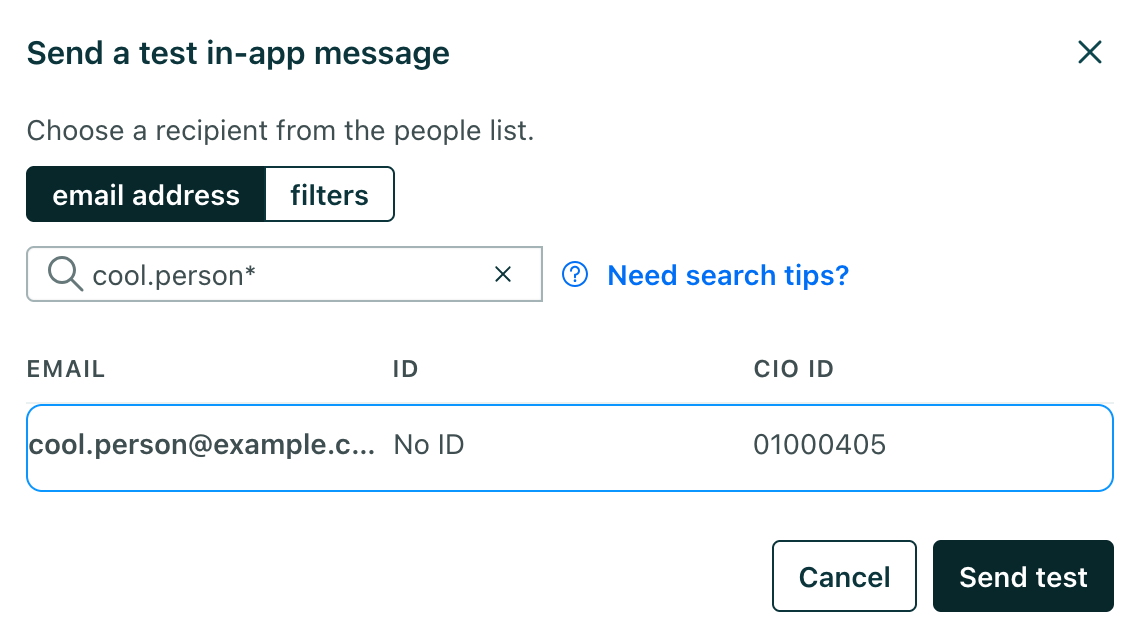
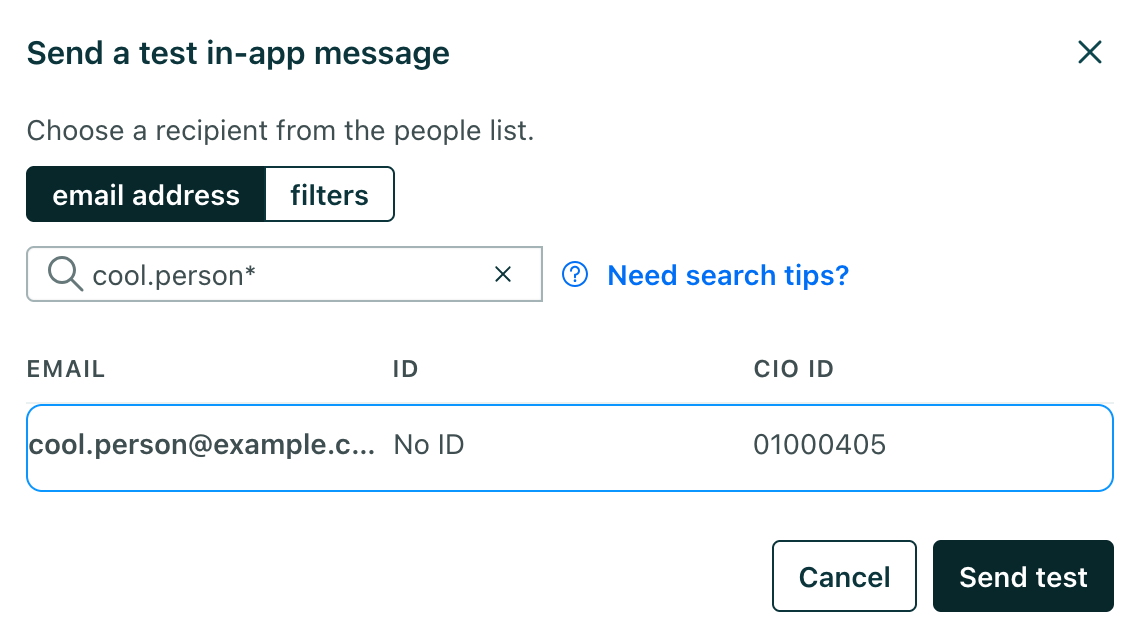
Click Send test and find the person you want to send your message to.


If your test looks good, then you’re all set to send! If not, you can edit your message and send more tests to check your work.
Testing your first message? Refresh your app!
Our SDKs poll to determine when we should deliver a message. But before you send your first message, we poll slowly because you haven’t sent anything yet! When you send your first test message, you should clear your cache or restart the app where you expect to get the message to kick-start our normal polling rate.

