Drag-and-Drop Editor FAQ
UpdatedWe’ve built and tested this editor as much as we can, to pick out scenarios you may want help with, but this definitely isn’t an exhaustive list! If you have a question that isn’t addressed here, please reach out and we’ll do our best to help.
Can I edit the HTML of drag-and-drop emails?
The HTML of drag-and-drop emails cannot be edited. This editor is built specifically to put together these emails quickly without HTML or CSS knowledge. If you need to control your emails at the code level, you can use our text and code editor.
What’s the “{% unsubscribe %}” in my email?
This is our default unsubscribe link. It’s included as a Liquid tag to ensure that an untracked class is added to the link. If there’s no untracked class, your click metrics will include unsubscribe clicks.
You can remove it— but if you do, you have to include your own! If you delete it by accident and need to re-add it, you can copy and paste this into your email wherever you want your untracked unsubscribe link to appear:
{% unsubscribe %}
Can I disable link tracking in the drag-and-drop editor?
You can disable link tracking for links in the drag-and-drop editor by adding the untracked class to links (text, buttons, etc).
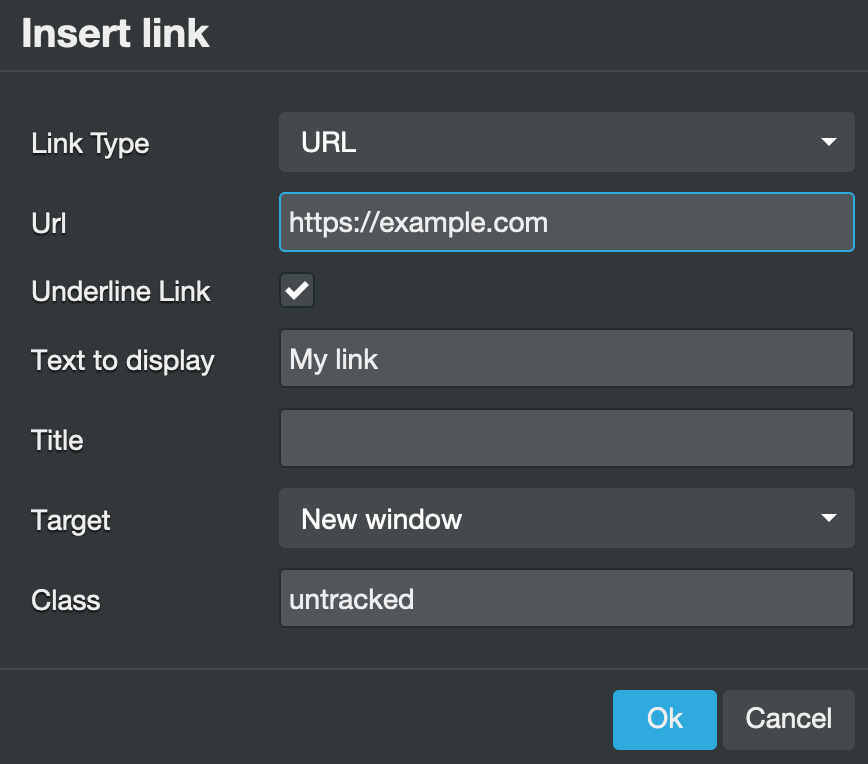
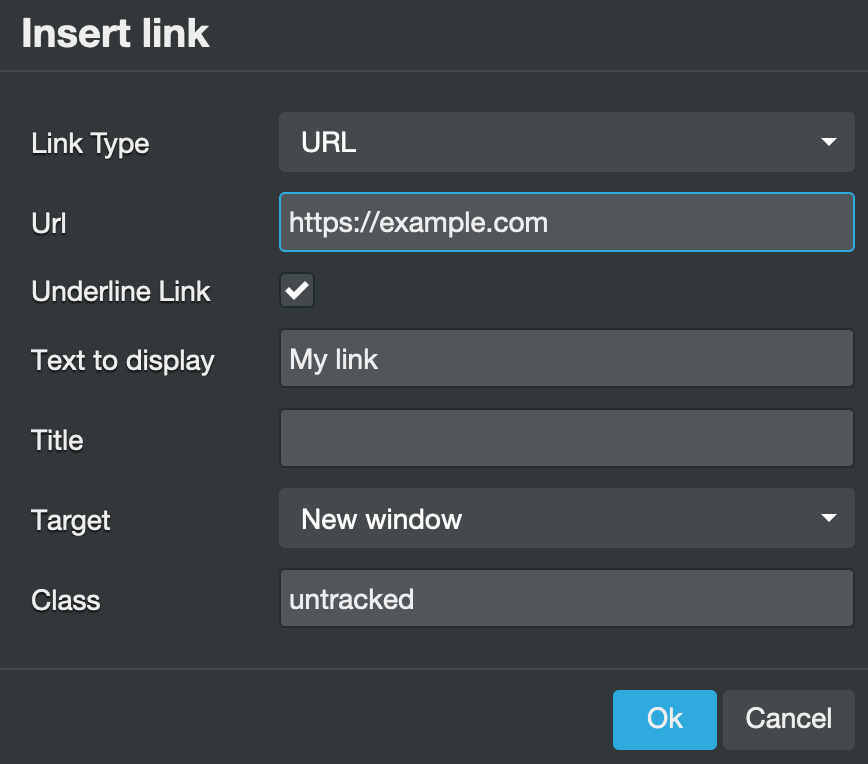
To disable link tracking on a text link, type untracked in the Class field.


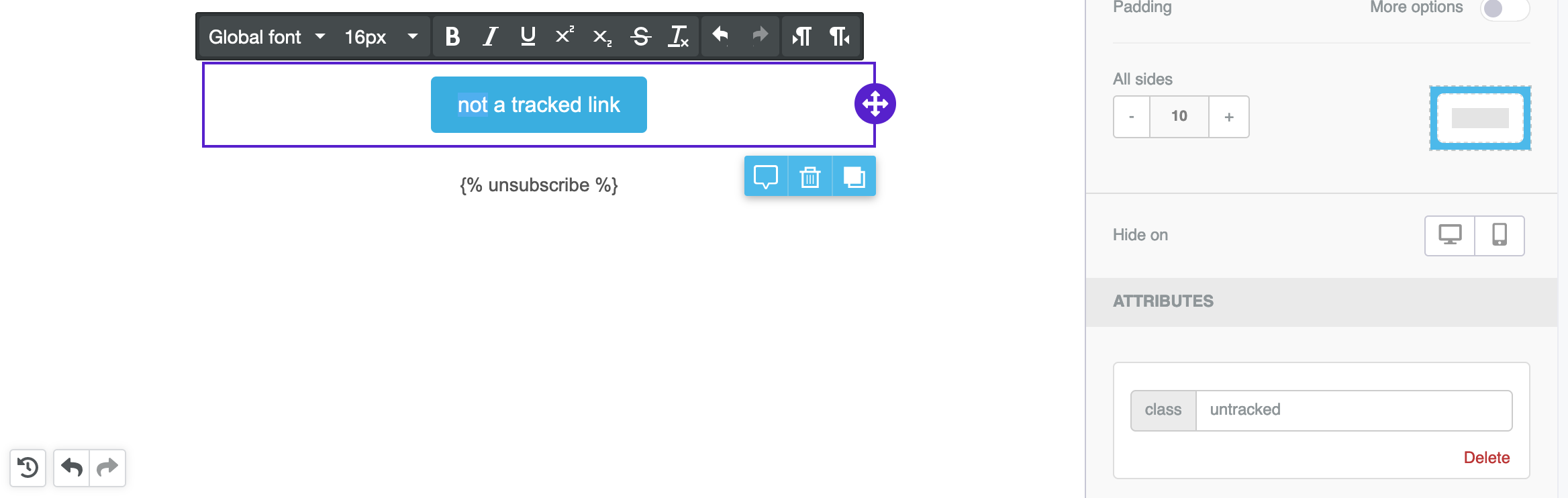
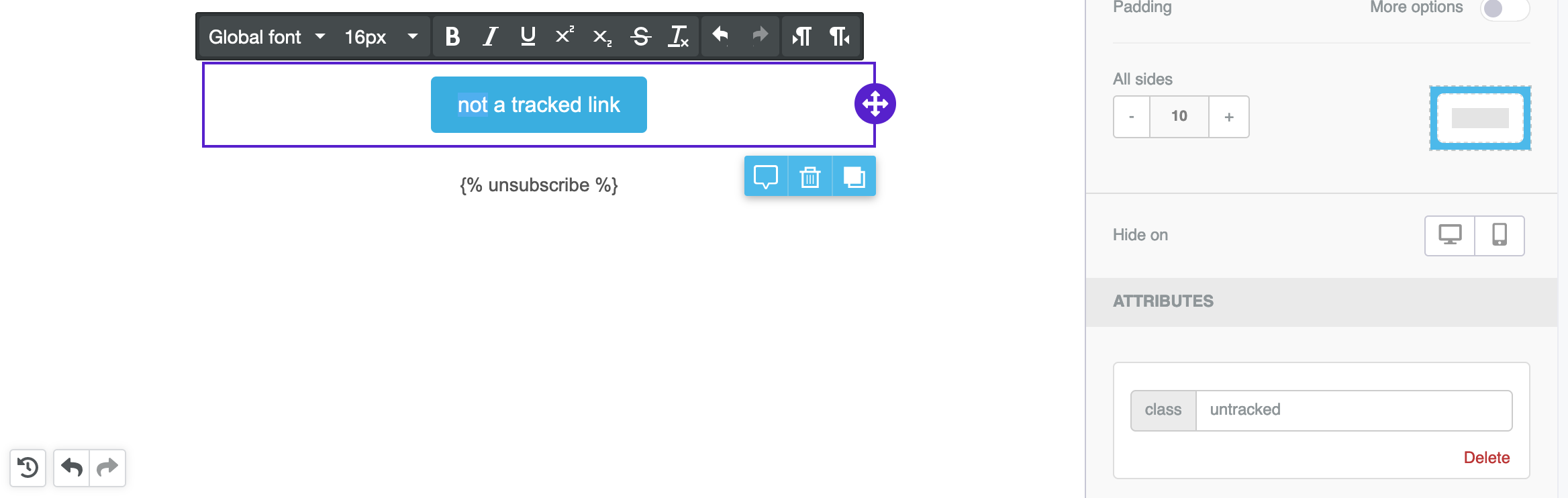
To disable link tracking on a button or image with a Url action, click Add New Attribute > Class and type untracked in the field.


Which email clients does this editor support?
This editor is an integration of Bee; here is a full list of supported email clients. If a recipient has an email client that does not support our drag-and-drop emails, they will see a plaintext fallback.
Does this work with my existing Layouts?
The new drag-and-drop editor does not use Layouts, but Layouts will continue to work just like they always have with our text and code editor.
Can I save a design for future use?
You can’t explicitly save, but you can use any previous email you’ve designed in the drag-and-drop editor as a starting point.
Can I use my own fonts?
Outside of the fonts in the editor already, we don’t support adding or using any others. This is because fonts and email clients don’t get along too well, so the ones in our menu are ones we know will behave most consistently in your messages! If you really need a particular font, you can use it in an image, or import it using an HTML block.
Example: You would start the message with an HTML block to include this style tag:
<style>
@import url('https://fonts.googleapis.com/css2?family=Shadows+Into+Light&display=swap');
p {
font-family: 'Shadows Into Light';
}
</style>
Once in place, you can create separate text blocks, and use the imported font.
I need a layout that the drag-and-drop editor doesn’t allow!
If you’d like a combination of structure and content that the drag-and-drop editor doesn’t support, we suggest using the HTML content block to customize it, and then testing email client support to make sure it looks exactly how you expect!
How do I preview my customer and event data while composing a message?
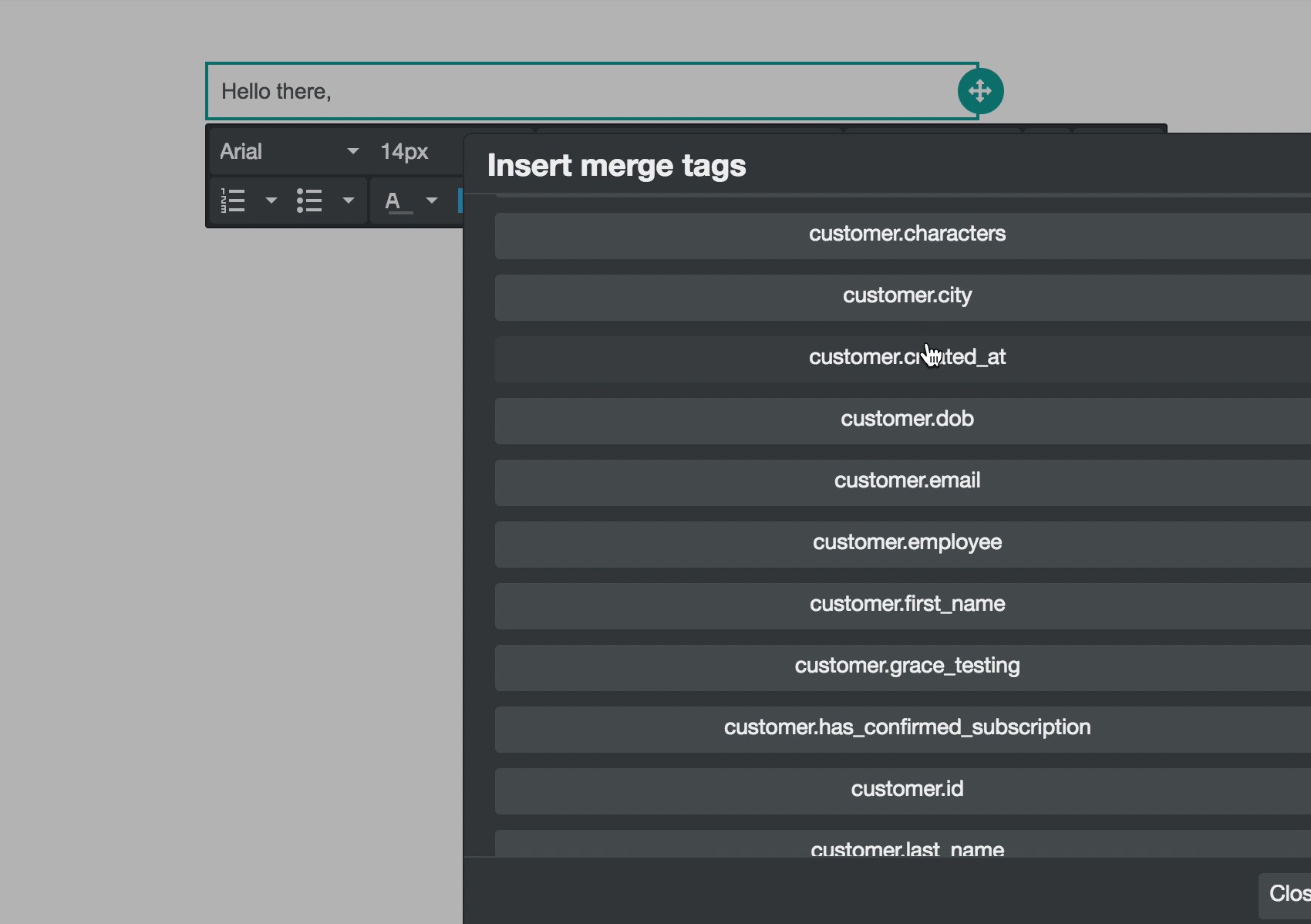
If you just want to drop in a single attribute, head for “Merge Tags” option:
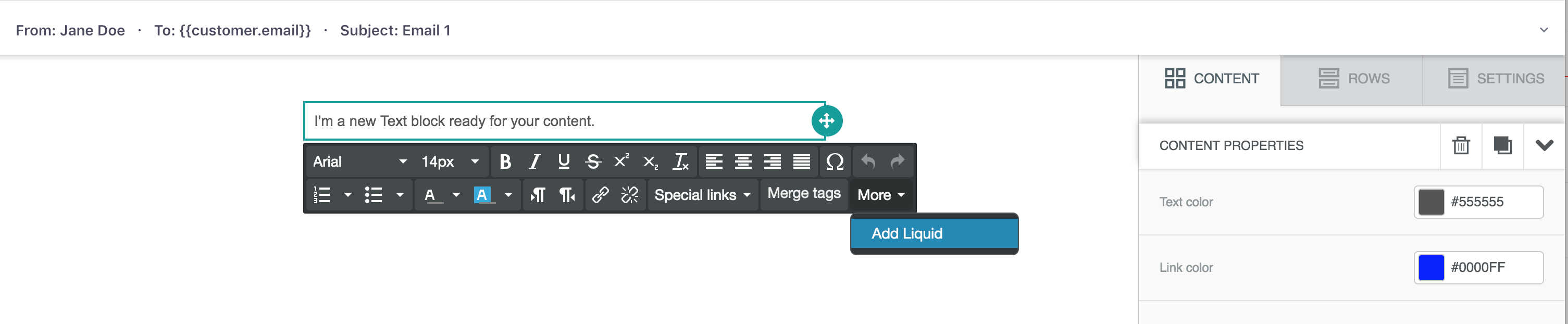
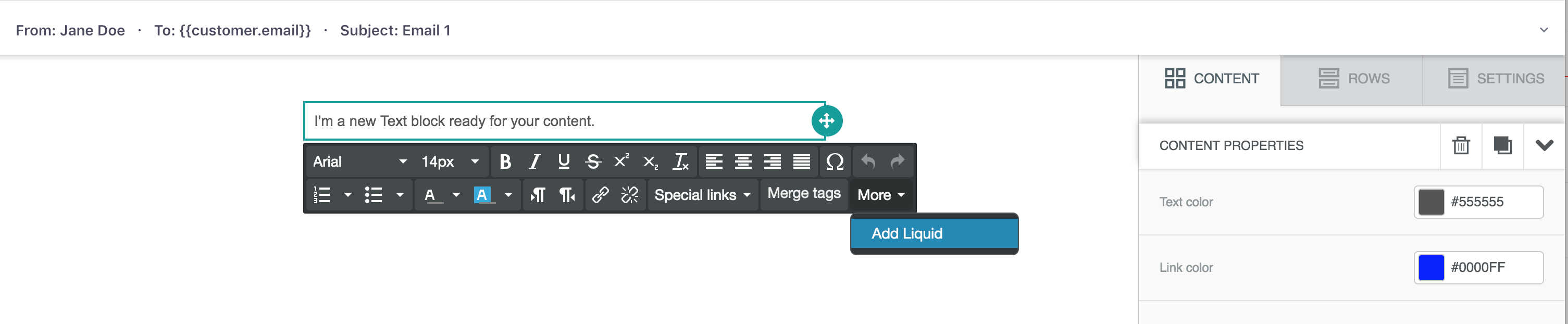
If you want to write something more complex– an if statement, for example, or anything involving logical or comparison operators (&, >, or <), use our “Add Liquid” option in the text dropdown:


Then, if you’d like to preview your email with specific users, head to Preview mode!
Have feedback?
Yes, please!
- Found a bug?
- Have a feature request?
- Something doesn’t work as you expected?
- Is some functionality missing?