Cart Abandonment
UpdatedWhether you’re an e-commerce company or a product company, the techniques used for cart abandonment can help you increase completion rates in any flow where you have drop off. One of the most powerful concepts you’ll learn is how to store context on a profile for easy recall and personalization later.
How it works
For this recipe, we’ll send emails to customers who have abandoned their carts after a certain amount of time. We offer two methods through event-triggered or segment-triggered campaignsA series of actions that you perform for each person who matches criteria. Campaigns typically send people a series of messages, but you can also use campaigns to send webhooks, update attributes, etc.. We recommend using event-triggered campaigns when possible as you’ll have more flexibility for targeting information related to carts than if the information were stored on a person’s profile (segment-triggered campaign).
Method (Recommended): Event-Triggered Campaign
For this recipe, we’ll walk through how to send cart eventSomething that a person in your workspace did. Events can trigger campaigns, add people to segments, etc. You can access event properties in liquid with {{event.<property>}} data to your workspace and create different pathways for your customers based on the actions they’ve taken and time that’s elapsed since updating their cart.
Ingredients
- Your Track API credentials from your Customer.io workspace.
- The ability to send event data when items are added and removed from a person’s cart.
Send Event Data for Cart Updates
To remind people about their abandoned carts, you’ll create an event that captures updates to cart items including adding, removing, and changing the attributes of an item, like quantity. Send this data with a name like cart_updated so it’s easy to find within your workspace.
You’ll either need to:
- Send the contents of the cart with each event (shown in this recipe) or
- Set up a webhook in your campaign to retrieve the complete contents of the cart
Your cart event might look something like this:
{
"name": "cart_updated",
"timestamp": 1677700459,
"data": {
"currency": "usd",
"added": {
"product": "something-else",
"qty": 2,
"price": 19.99
},
"already_in_cart": [
{
"product": "socks",
"qty": 2,
"price": 23.45
},
{
"product": "sneakers",
"qty": 1,
"price": 99.99
}
]
}
}
For this recipe to work, you’ll send a person’s entire cart with the event. This should include all items currently in the cart as well as the timestamp of the event. Include any other information that you want to query with liquidA syntax that supports variables, letting you personalize messages for your audience. For example, if you want to reference a person’s first name, you might use the variable {{customer.first_name}}. within the reminder email, such as item price, color, or quantity.
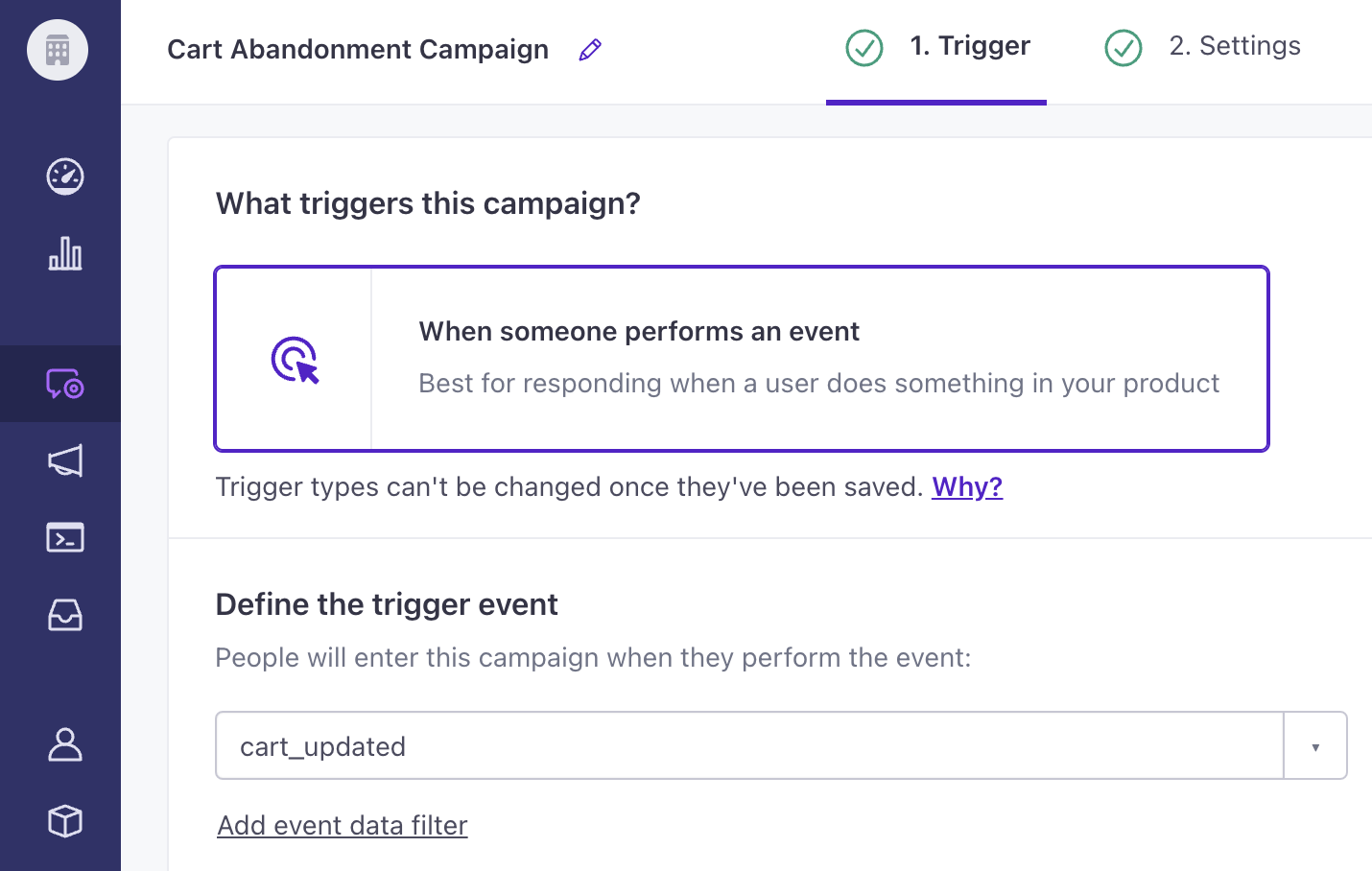
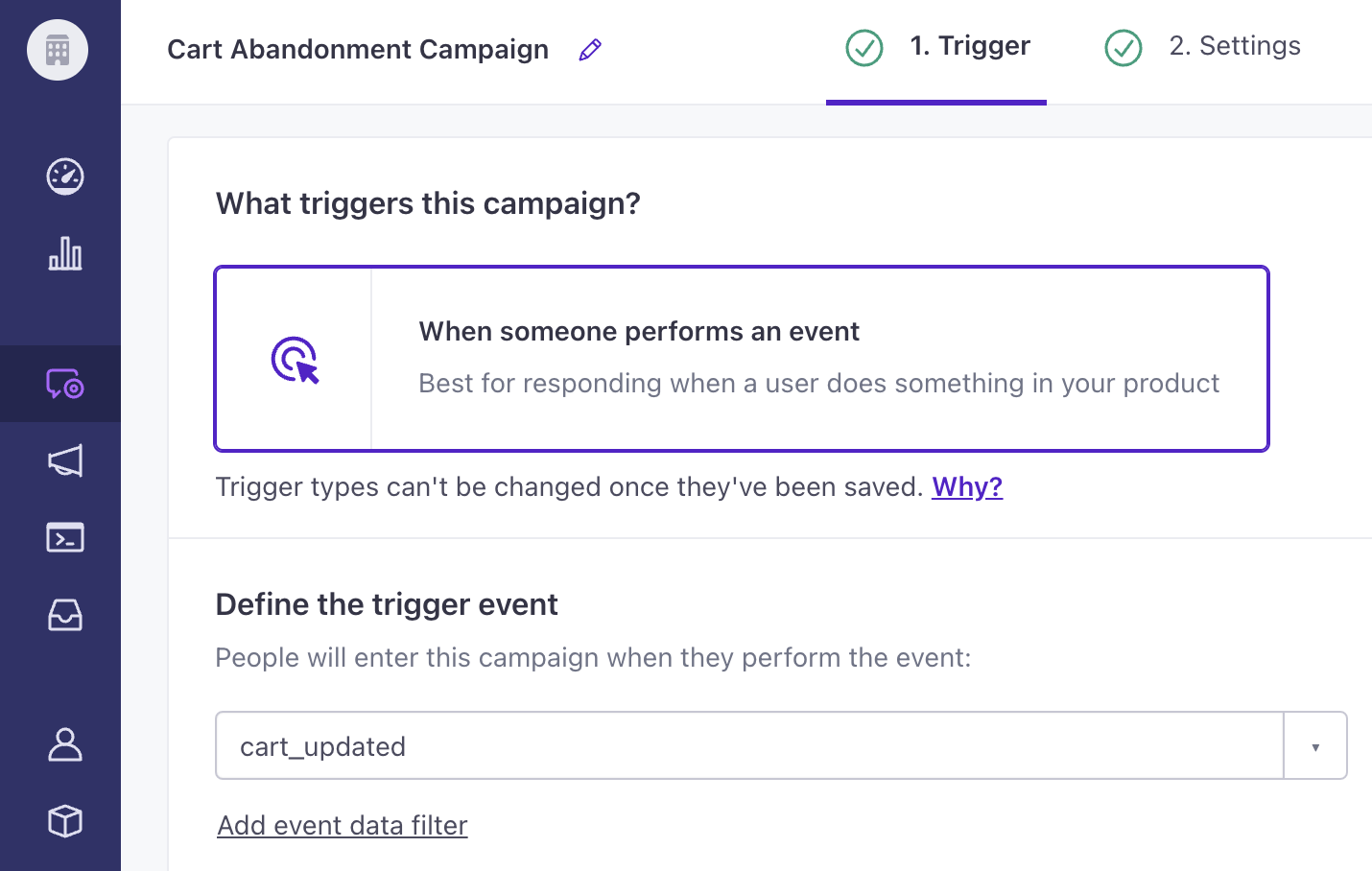
Set the Trigger for Your Campaign
After sending your event, you’ll create an event-triggered campaign. Set the trigger as the event you just made: cart_updated.


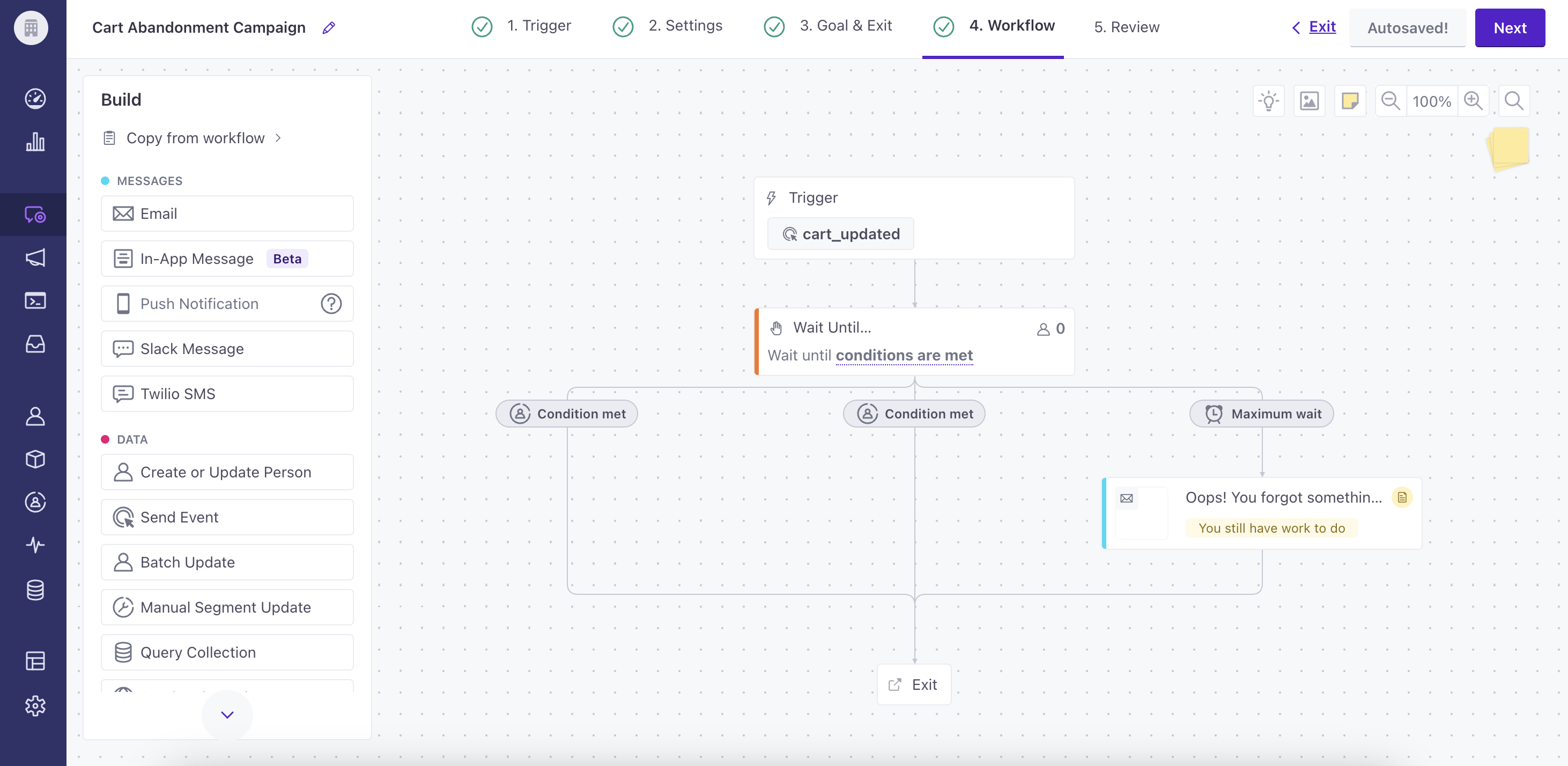
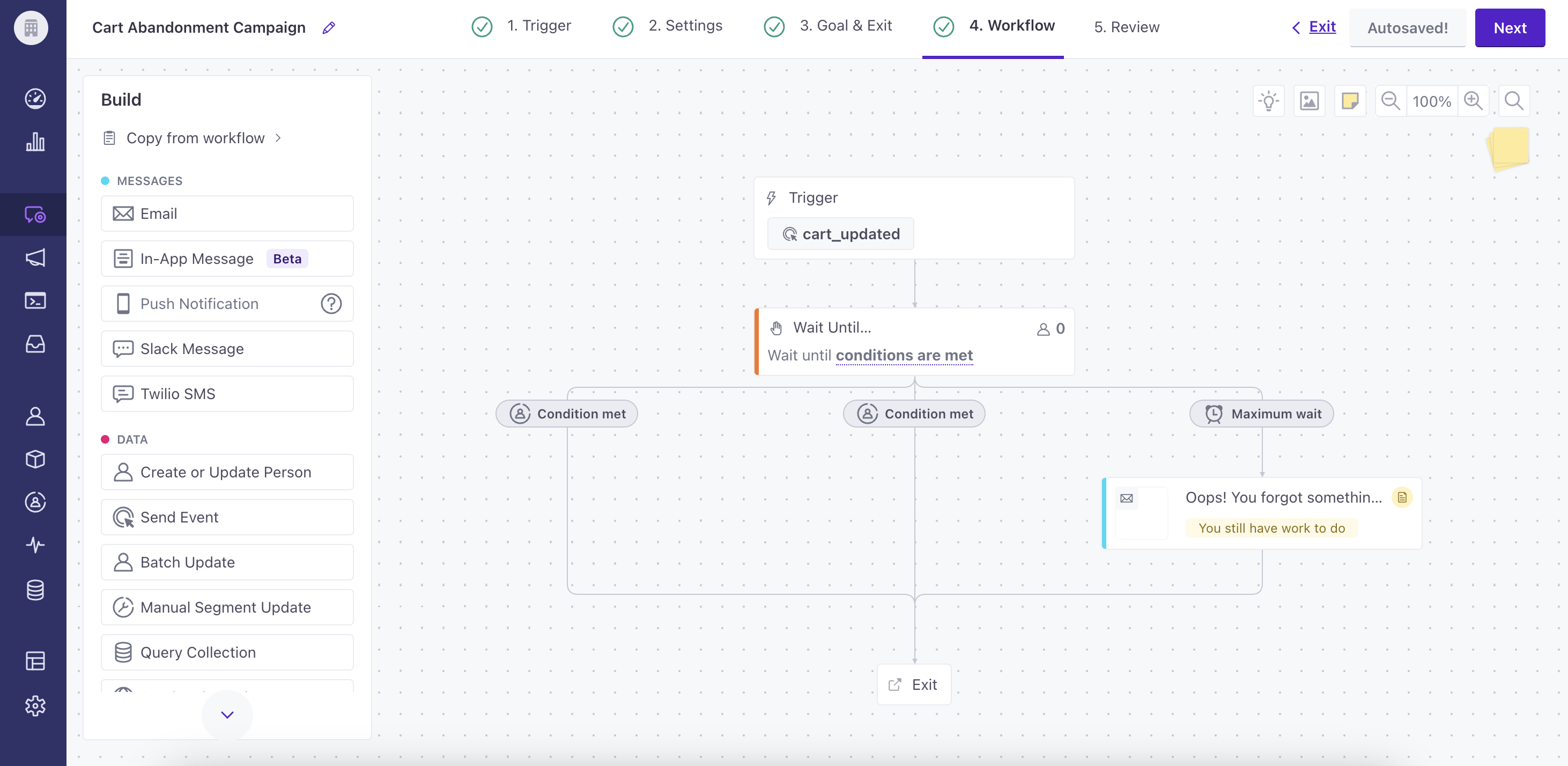
Create a Workflow Using Wait Until
Now you’re ready to create an event-based workflow for cart abandonment. While the goal of the workflow is to remind a person to purchase the items in their cart, you’ll also need to make sure a person does not receive too many reminder emails nor receive them too soon. To make sure you’re targeting the right users at the right time, let’s use Wait Until to create 3 different pathways for people who just updated their cart (that is, just entered the campaign).


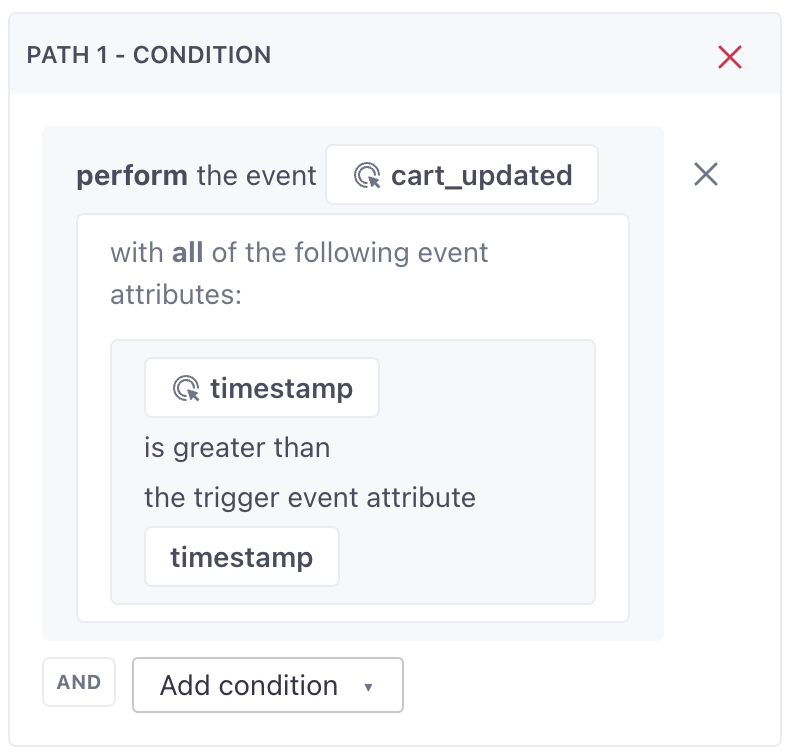
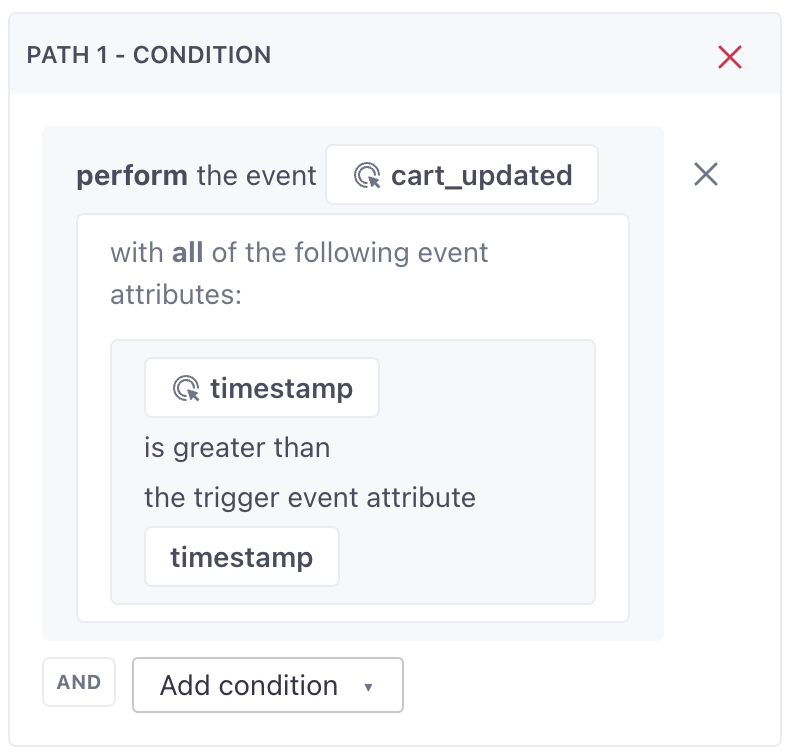
Set a Condition where the cart has updated since the trigger event.


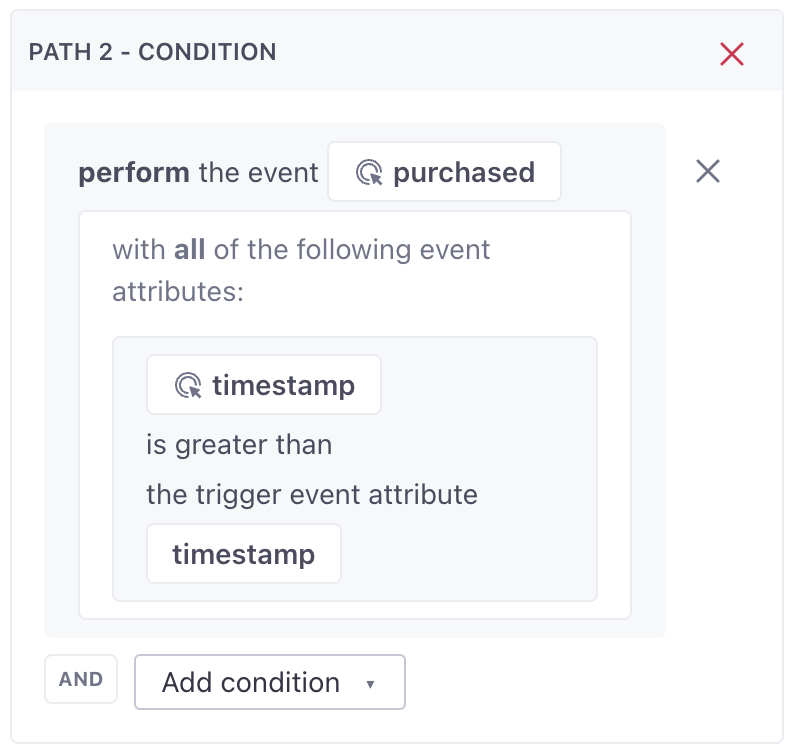
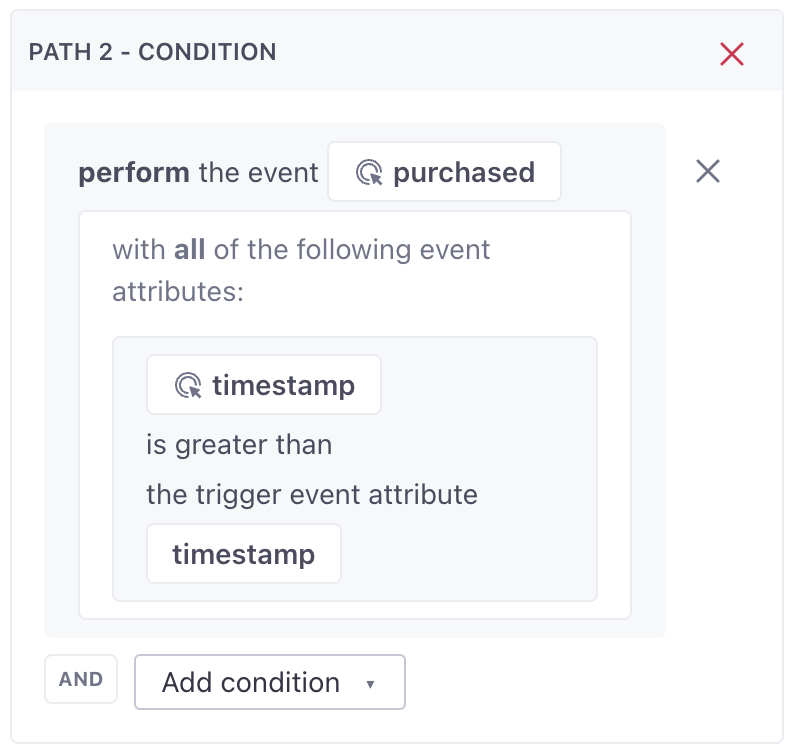
Next, set another Condition where a purchase has occurred since the cart was updated.


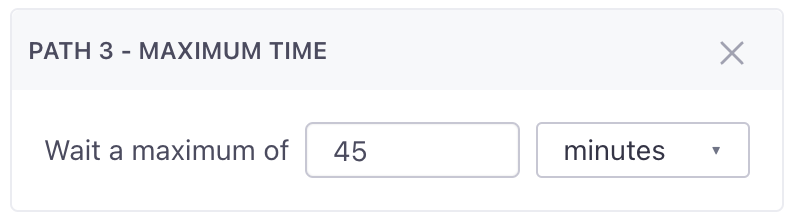
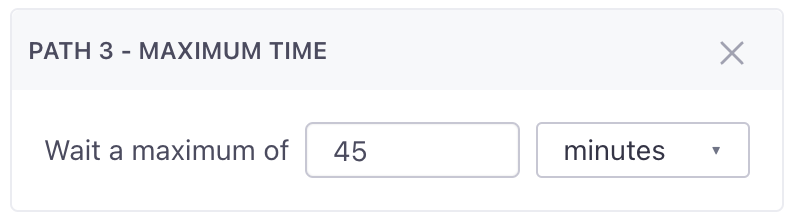
Finally, select Max Time and enter a time period that the workflow should wait to send a person a reminder email. In this example, we use 45 minutes.


Create Your Reminder Email
Finally, under the Max Time path, add your reminder email. Use liquid to customize the email with each customer’s cart information.
When a person enters the workflow, the clock starts counting to 45 minutes. If people update their carts or purchase items after the event trigger, they exit the campaign. Otherwise, when the counter reaches 45 minutes, your customers will receive an email reminding them to purchase the items in their cart.
Method: Segment-Triggered Campaign
For this recipe, we’ll walk through storing and updating cart data on your customers’ profiles so you can send messaging around cart abandonment.
At a high-level, you’ll set the following logic:
- When a person has an item in their cart, you’ll populate their
cartattribute. - When a person updates their cart, you’ll update their
cartattribute. - When a person completes a purchase, you’ll clear their
cartattribute.
Then you’ll create a segmentA segment is a group of people in your audience that you want to target with campaigns, messages, etc. You can join groups of people manually, or by attribues and event data. for people who have the cart attribute which will trigger a campaign reminding them to checkout.
Ingredients
- Your Track API credentials from your Customer.io workspace.
- The ability to update profile data programmatically when items are added and removed from a person’s cart.
Set Up Your Cart
Store Cart Data on People’s Profiles
To get started, store people’s cart data as an attributeA key-value pair that you associate with a person or an object—like a person’s name, the date they were created in your workspace, or a company’s billing date etc. Use attributes to target people and personalize messages. Attributes are analogous to traits in Data Pipelines.. For this recipe, you’ll store this data in an attribute called cart using the following JSON:
{
"cart": [
{
"item_name": "Hat",
"item_price": "22"
},
{
"item_name": "Scarf",
"item_price": "11"
}
]
}
Update Cart Data When a Person Adds or Removes Items
Next, you’ll set the “cart” attribute whenever a person adds or removes items using an identify call. You can use your language of choice to update a person’s “cart” attribute, but we’ve added examples using our JavaScript source integration and our Classic JavaScript SDK below:
analytics.identify('1234', {
cart: [
{
item_name: "hat",
item_price: 22
},
{
item_name: "scarf",
item_price: 11
}
]
});
_cio.identify(1234, {
cart: [
{
item_name: "hat",
item_price: 22
},
{
item_name: "scarf",
item_price: 11
}
]
});
By storing the cart attribute on a person, you’ll be able to use liquidA syntax that supports variables, letting you personalize messages for your audience. For example, if you want to reference a person’s first name, you might use the variable {{customer.first_name}}. to personalize messages for your audience based on the items in their cart.
Clear Cart Data When a Person Completes a Purchase
If there’s nothing in a person’s cart, i.e. the person purchased, or otherwise emptied their cart, then you don’t want to send them an email reminding them to purchase. This step removes the cart attribute from a person to ensure you notify the correct people.
When you set the cart attribute to an empty string, you’ll remove it from a person’s profile.
analytics.identify('1234', {
cart: ""
});
_cio.identify(1234, {
cart: ""
});
Create Your Segment
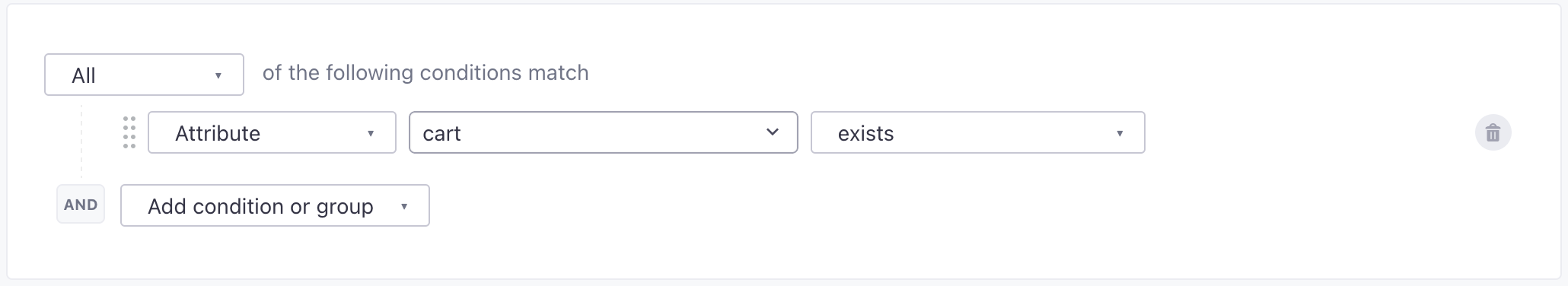
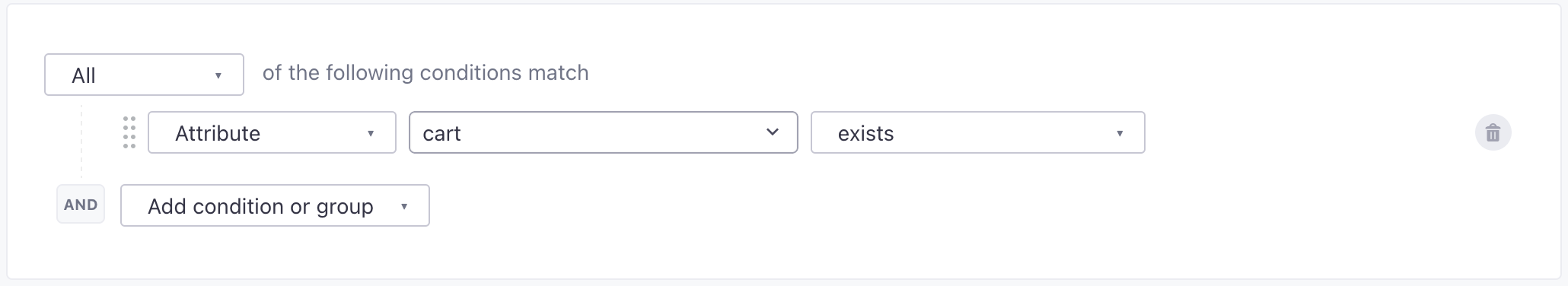
Now that you’re sending and storing cart data on people’s profiles, create a segment for people who have a cart attribute using the exists condition.


Create Your Campaign
Set the Trigger for Your Campaign
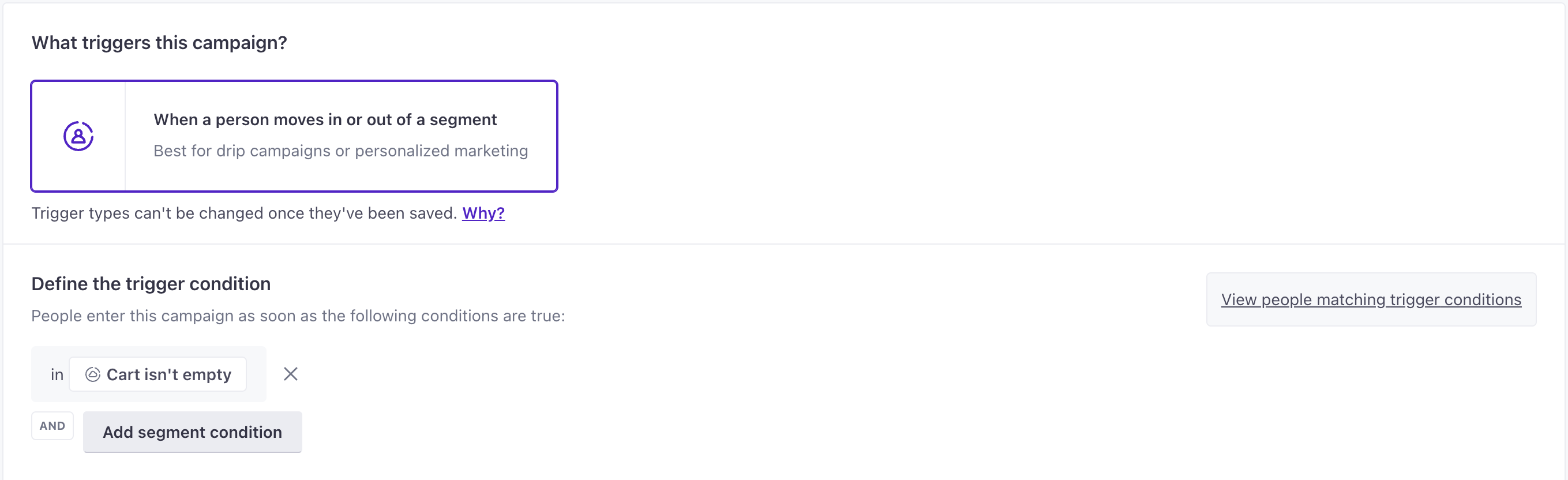
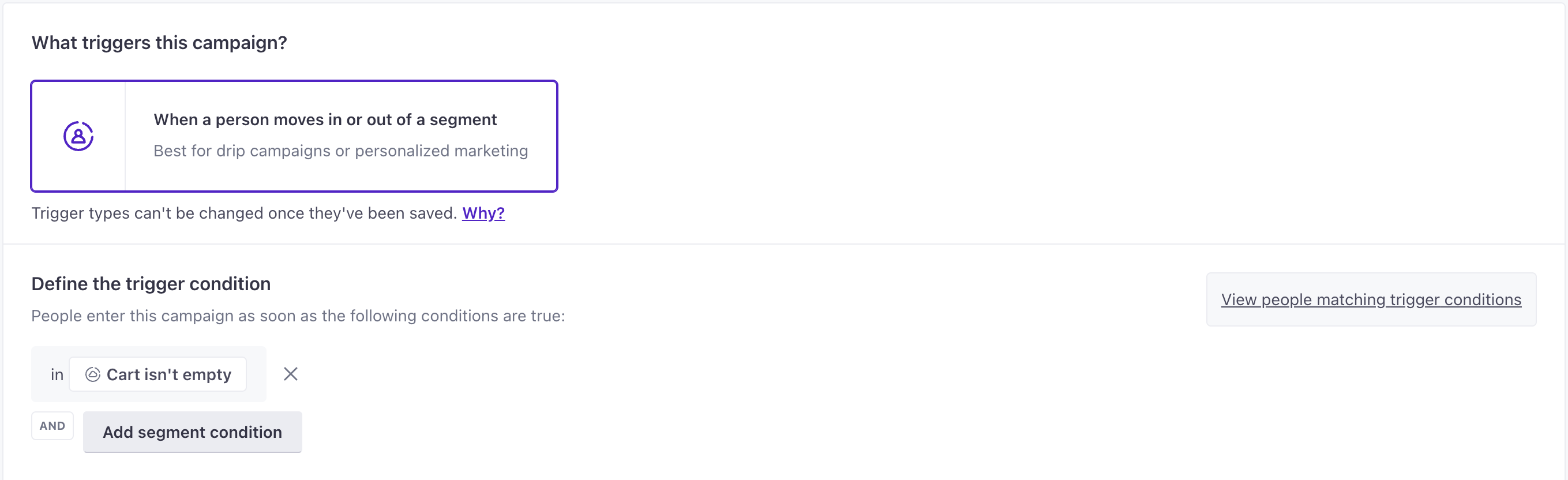
Create a campaign that targets the segment you just made – people whose cart attribute exists.


Note
People will match this campaign immediately when they add an item to their cart. So make sure you add a delay in your workflow that gives customers enough time to check out.
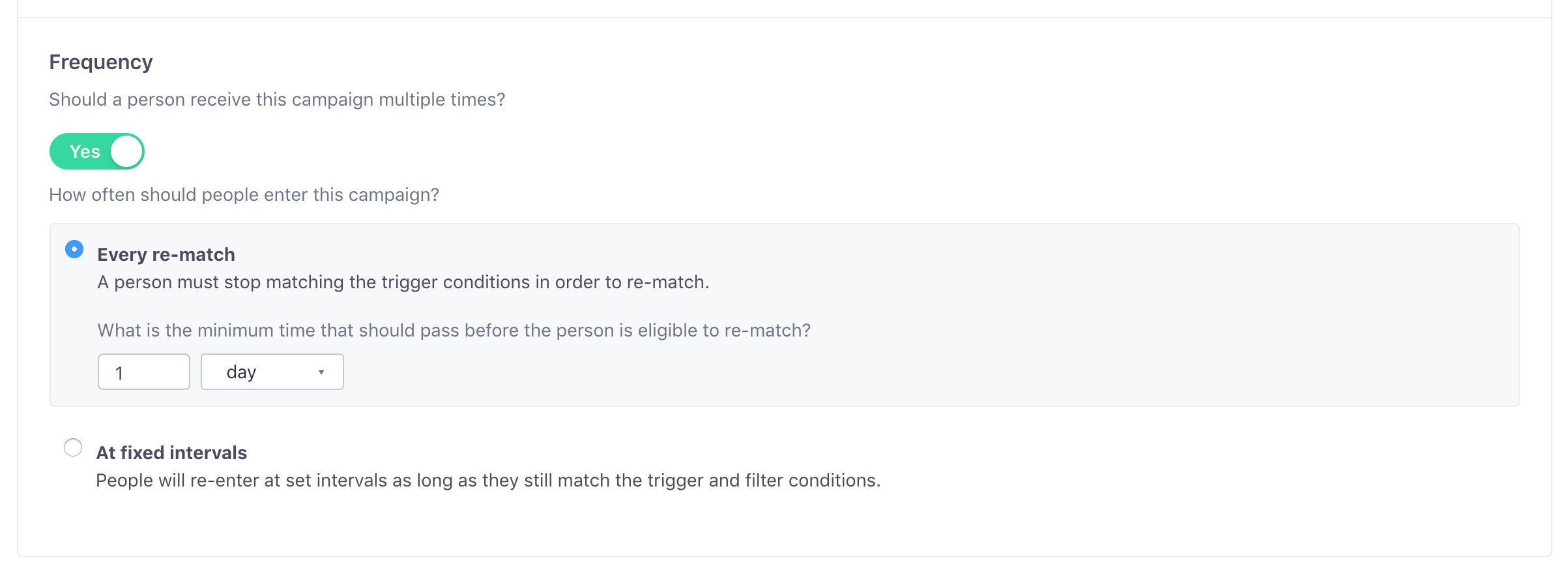
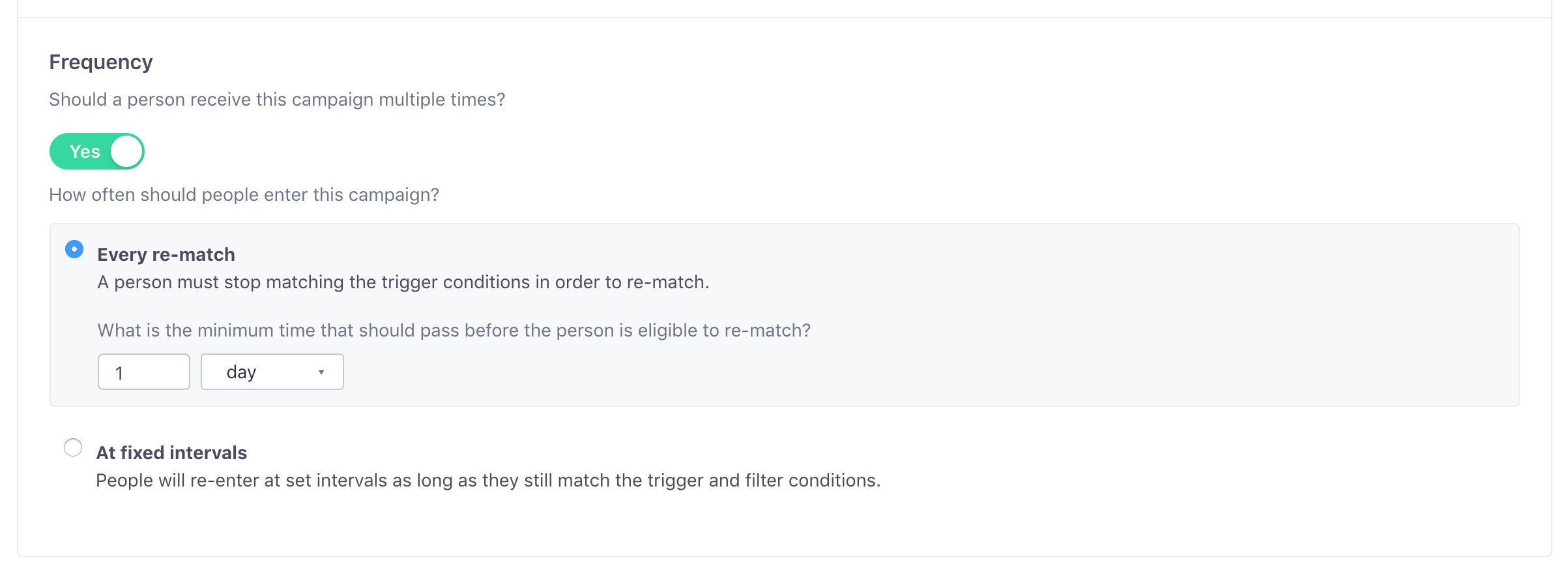
Below the trigger segment, allow people to re-enter the campaign at a Frequency you specify. This ensures they enter the Cart Abandonment campaign for all future carts.


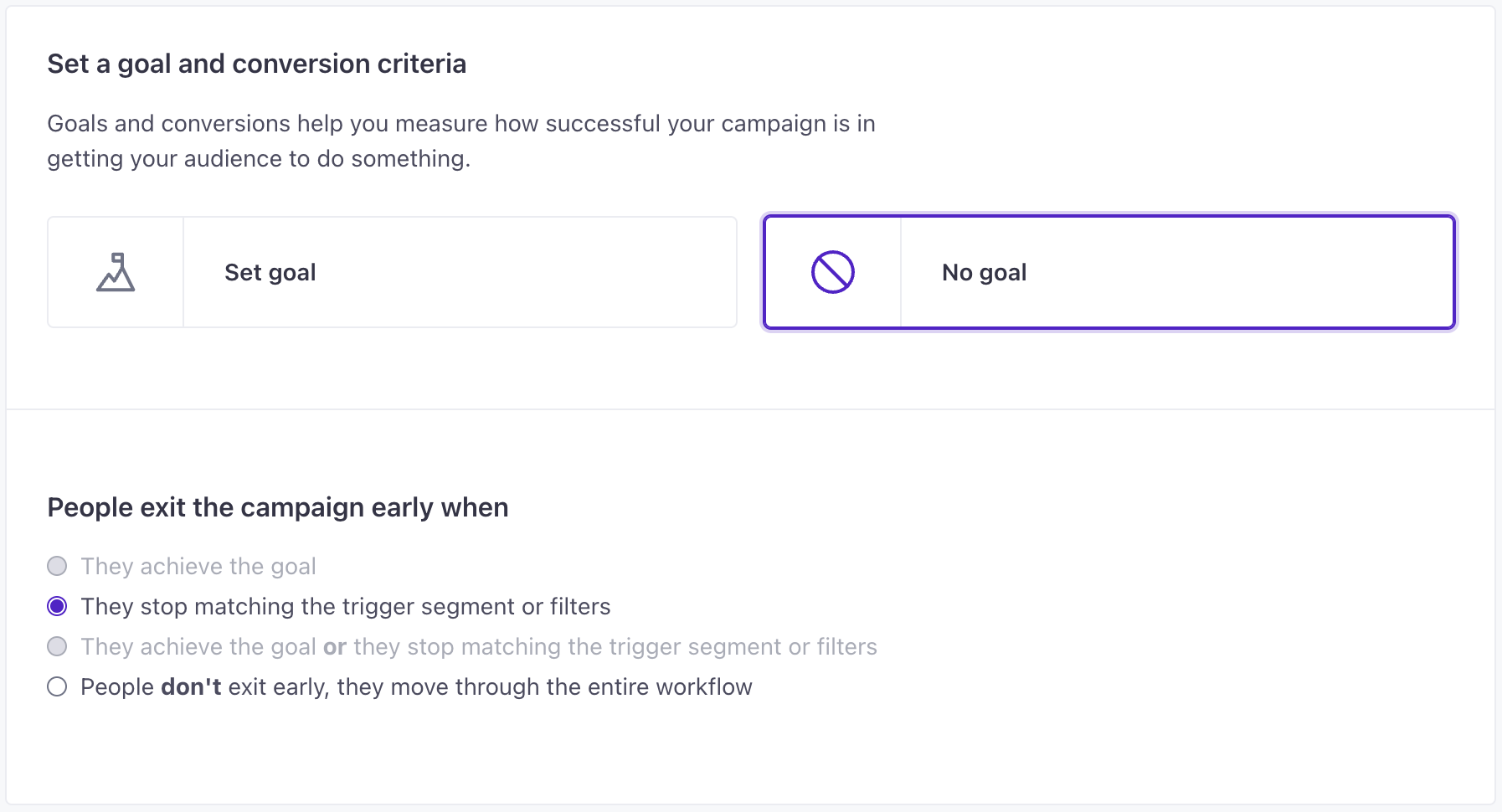
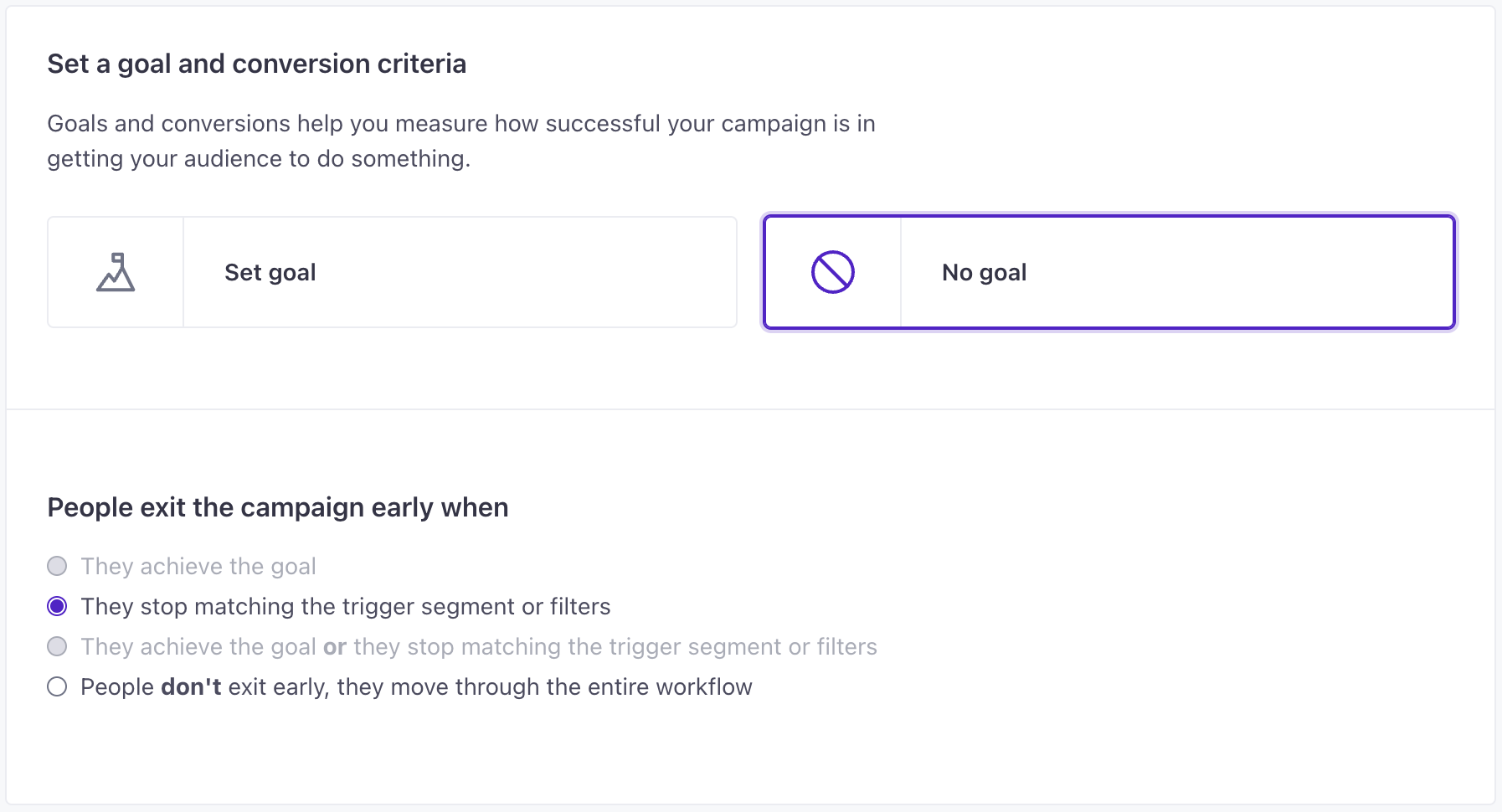
Set Your Exit Conditions
Set your campaign’s exit conditions so people exit when they stop meeting the trigger condition.


If a person’s cart is empty or does not exist, they will exit the campaign and not receive a reminder email. This prevents your campaign from sending messages to your customers if they complete their purchase before the delay ends.
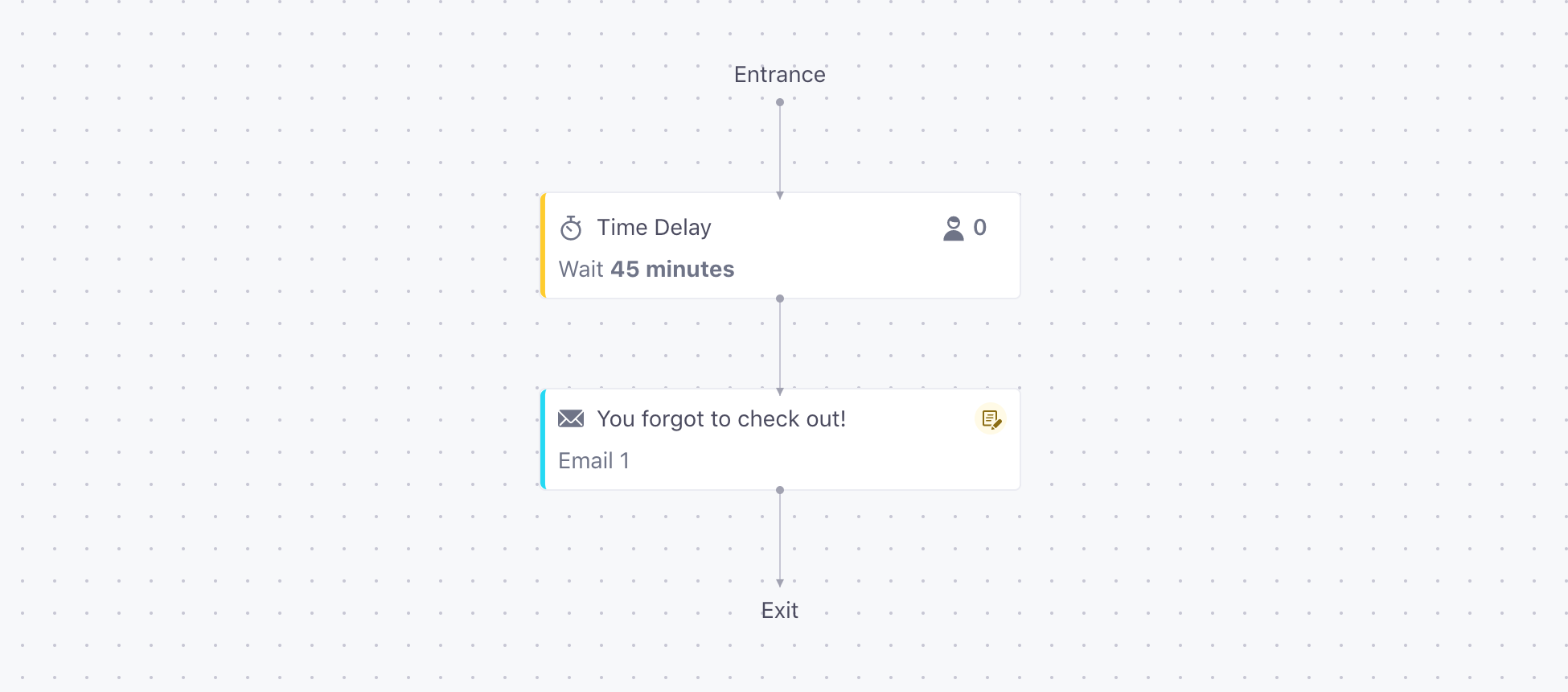
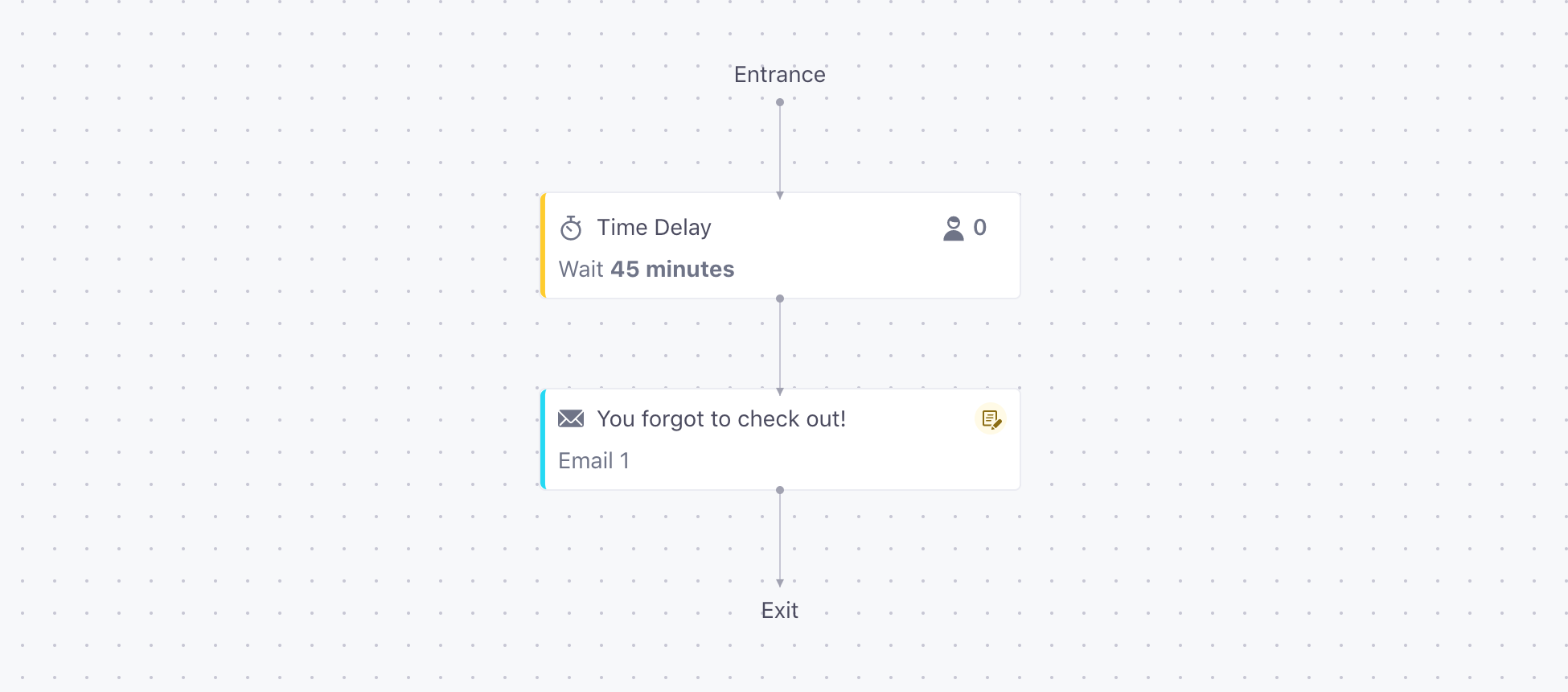
Create Your Workflow Using a Delay
You’ll add a delay before your first email as well as between your first email and future messages related to cart abandonment. This prevents customers who intend to purchase from immediately receiving a reminder email anytime they change their carts.


Create Your Reminder Email
Finally, drag an email into your workflow under your delay. This is the email you’ll send to anyone who continutes to meet the campaign trigger condition (cart exists) after 45 minutes.
Craft the email content with any relevant information. Use liquid to reference the items in your customers’ carts, their prices, and more:
Hi {{customer.first_name}}!
Your cart contains:
{% for item in customer.cart %}{{ item.item_name }} - {{ item.item_price }}{% endfor %}
In our simple example, this will render like the email below:


You can use this basic structure to store lots of data as customer attributes and merge in a picture of the item in the cart, a link to the item, and more.
Wrap Up
Abandoned cart campaigns are a great way to think about any workflow where someone doesn’t complete the steps you were hoping they would. If you have any trouble setting this up, ask the Community for help or reach out to us directly.

