AMP for email
UpdatedEngage your audience with dynamic content and reduce the amount of times you have to link your customers out. AMP lets your customers complete surveys, RSVP to events, respond to comments, and more from within your emails.
You can craft AMP components directly in our code editor and send test emails to ensure those with the ability to view dynamic content, and those without, will see what you expect. You also have the option to send AMP content through our App API.
Requirements for sending and receiving AMP content
To send an AMP message, you need to send from a domain that:
- Passes SPF
- Passes DKIM
- Has a DMARC that passes DKIM (optional, but recommended)
- Has HTTPS Link Tracking enabled in Customer.io
- Supports HTTPS delivery per Google’s requirements
- Is registered with Google to send AMP
Keep in mind, you can complete all of the above, but that doesn’t mean all of your customers will be able to view AMP content. These are the ESPs that currently support AMP for email.
To view AMP content in an email, the recipient must also enable dynamic content in their settings. Consult ESPs, like Gmail, for exact guidelines.
Add AMP content to email
Once your domain passes, you can configure AMP within the code editor of your Customer.io emails or via API. To create an AMP version of an email that uses our drag n drop or rich text editors, you will need to utilize our App API.
Create AMP content in workflows
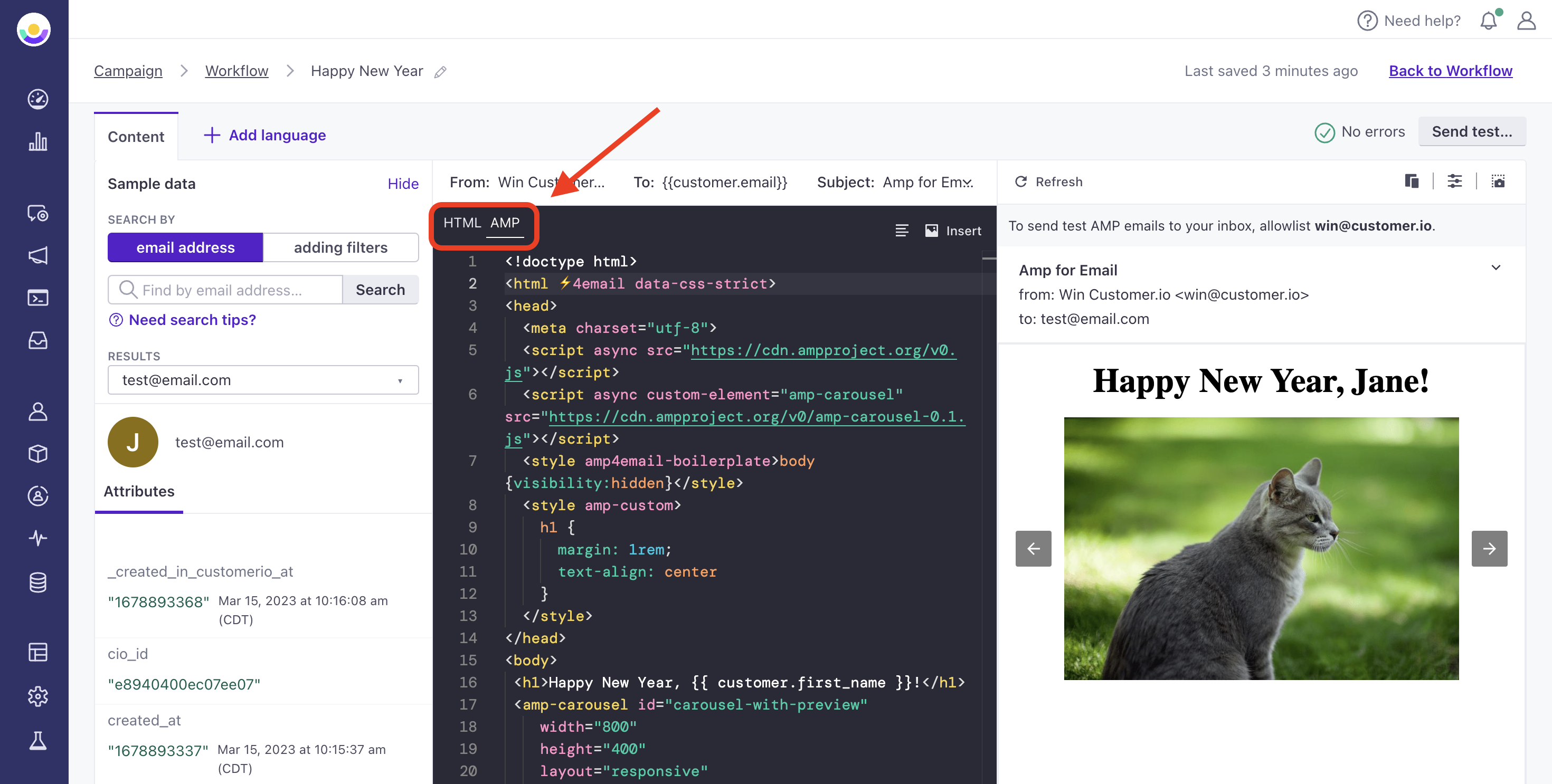
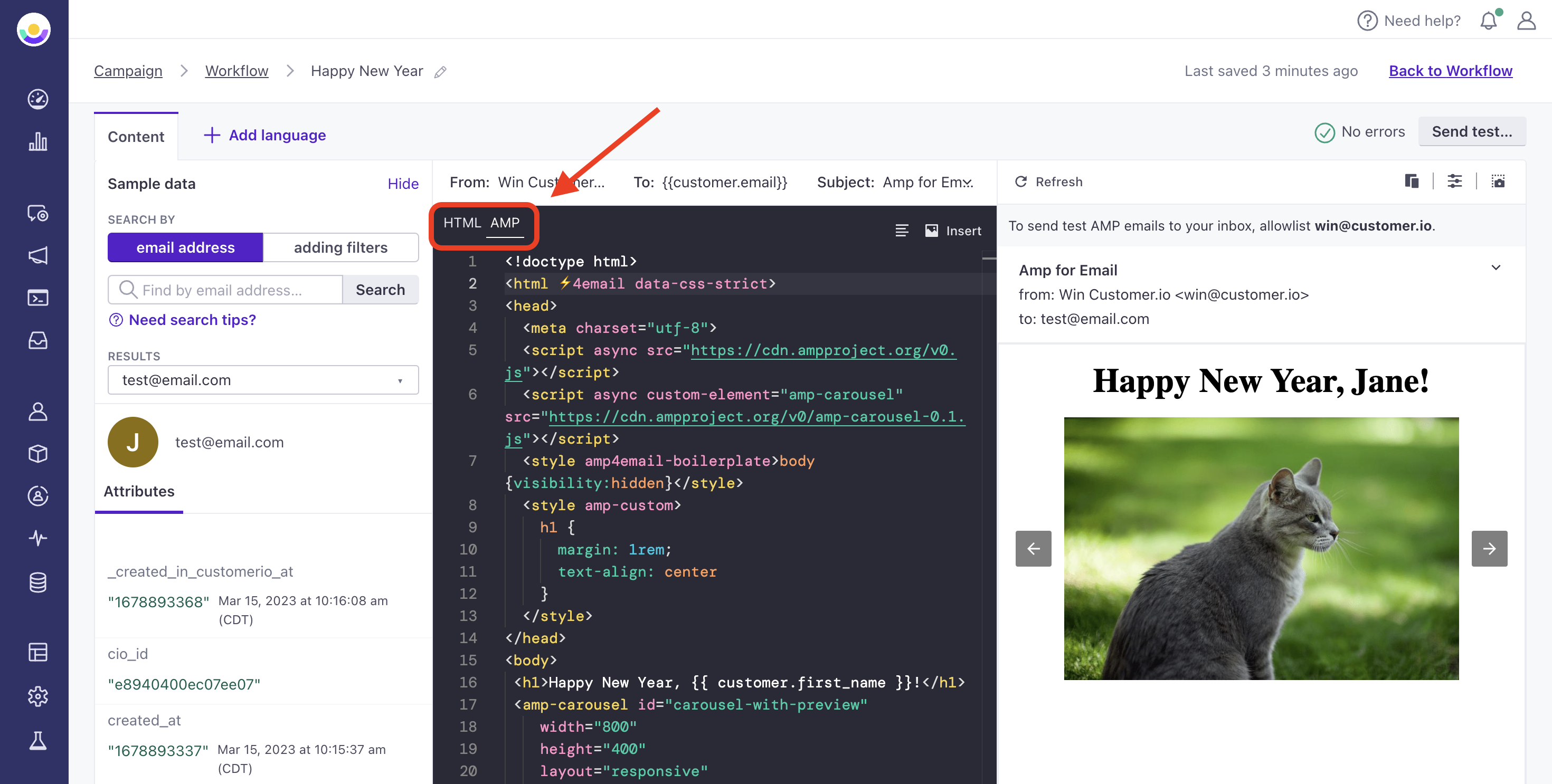
You must use our code editor to create AMP within your workspace.


You can preview your AMP components on the right of the editor as well as send test emails to your account.
Enable the feature flag Amp for Email
To create AMP within the code editor, you must have both of these feature flags enabled in Account Settings: Advanced Code Editor and Amp for Email.
AMP uses its own language as well as HTML. Most HTML tags are supported with AMP but some, like images, have exceptions. Inserting an image in our code editor will format it properly with <amp-img>.
If you are new to AMP, check out the playground and templates at Amp.dev to save yourself time! Otherwise, this is the minimum template you’ll need to get started:
<!doctype html>
<html amp4email data-css-strict>
<head>
<meta charset="utf-8">
<script async src="https://cdn.ampproject.org/v0.js"></script>
<style amp4email-boilerplate>
body {
visibility:hidden
}
</style>
</head>
<body>
<all message content>
</body>
</html>
Before sending an email with AMP components:
- Validate your links. Customer.io validates tracked links, so check that any untracked links (those that do not utilize your domain) are also valid and secure.
- Create an HTML fallback. People who allow dynamic content will see your AMP version and everyone else will see your fallback content. Select the HTML tab beside the AMP tab to get started. The HTML and AMP editors are separate, meaning, the content you make in one tab does not generate content in the other tab.
You’ll find this email, like any other, within your message library. You’ll have the option to copy it to other campaigns, broadcasts, and transactional emails, as well. At this time, AMP does not support Customer.io’s Layouts, but you can craft the body or styling of the message as you see fit.
Need to track personalized links?
Add the data-cio-tag attribute to your links. This lets you track different individualized links in the same category, so you can gather useful metrics about clicks to things like personalized product recommendations, password reset links, customer dashboards, etc. The data-cio-tag takes a string representing the “group” you want to track—<a href="http://mydomain.com?token=123abc" data-cio-tag="YOUR-LINK-GROUP-NAME">CLICK HERE</a>
Create AMP content via API
To create and update AMP content via API:
- Create the email in your workspace using any editor. This will be the fallback for anyone who cannot view dynamic content in their inbox.
- Create the AMP version of your message. Use tools like Amp.dev’s playground to try out components and templates and ensure they’re rendering properly.
- Validate your links. Customer.io validates tracked links, so check that any untracked links (those that do not utilize your domain) are also valid and secure.
- Send the request using the
body_ampfield. You can update an email through this newsletter endpoint, this campaign endpoint, or this transactional message endpoint.{ "body_amp": "<!doctype html> <html amp4email data-css-strict> <head> <meta charset=\"utf-8\"> <script async src=\"https://cdn.ampproject.org/v0.js\"></script> <script async custom-element=\"amp-carousel\" src=\"https://cdn.ampproject.org/v0/amp-carousel-0.1.js\"></script> <style amp4email-boilerplate> body { visibility:hidden } </style> <style amp-custom> h1 { margin: 1rem } </style> </head> <body> <h1> New Year, New AMP {{ customer.email }} </h1> <amp-carousel id=\"carousel-with-preview\" width=\"800\" height=\"400\" layout=\"responsive\" type=\"slides\" on=\"slideChange:AMP.setState({currentCat: event.index})\"> <amp-img layout=\"fill\" src=\"https://amp.dev/static/img/docs/tutorials/firstemail/photo_by_caleb_woods.jpg\" alt=\"photo courtesy of Unsplash\"></amp-img> <amp-img layout=\"fill\" src=\"https://amp.dev/static/img/docs/tutorials/firstemail/photo_by_craig_mclaclan.jpg\" alt=\"photo courtesy of Unsplash\"></amp-img> <amp-img layout=\"fill\" src=\"https://amp.dev/static/img/docs/tutorials/firstemail/photo_by_lightscape.jpg\" alt=\"photo courtesy of Unsplash\"></amp-img> <amp-img layout=\"fill\" src=\"https://amp.dev/static/img/docs/tutorials/firstemail/photo_by_nick_karvounis.jpg\" alt=\"photo courtesy of Unsplash\"></amp-img> </amp-carousel> </body> </html>" } - Send the message like any other - start your campaign, broadcast your newsletter, send your transactional email, etc.
AMP content created via API will not appear in your workspace.
The AMP tab of the code editor only displays the content saved through the UI, not the API.
Send test emails
To send test emails with AMP, you must first allowlist the from address in your email settings.
Test emails will display AMP content added via the code editor or the API.
Report on interactions with AMP
Currently, there are no native metrics specifically tracking engagement with AMP content. Your metrics will, however, reflect clicks on AMP content if click tracking is not disabled.

