Introduction to Email Layouts
UpdatedWhat are layouts?
IMPORTANT NOTE
Layouts are currently only used by email templates created in our Rich Text and Code editors. They cannot be used by content created using our Drag and Drop editor.
Here’s an example of a Layout on its own, in the Email Layouts area of Customer.io:


In this case, the image header, the white wrapper, and the text at the bottom is the layout. The {{content}} tag indicates where future content will go. That content might change, but the layout will always stay the same.
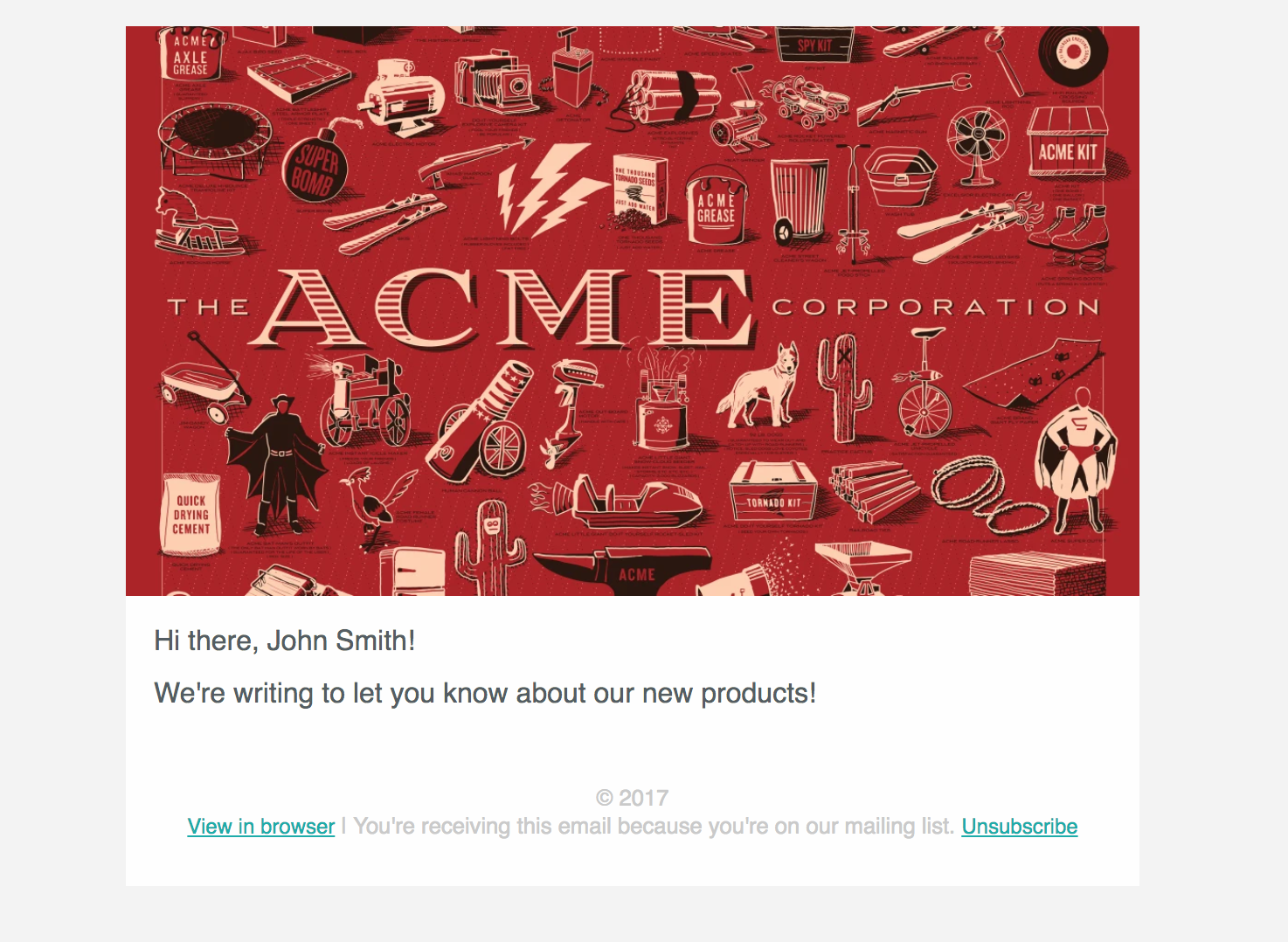
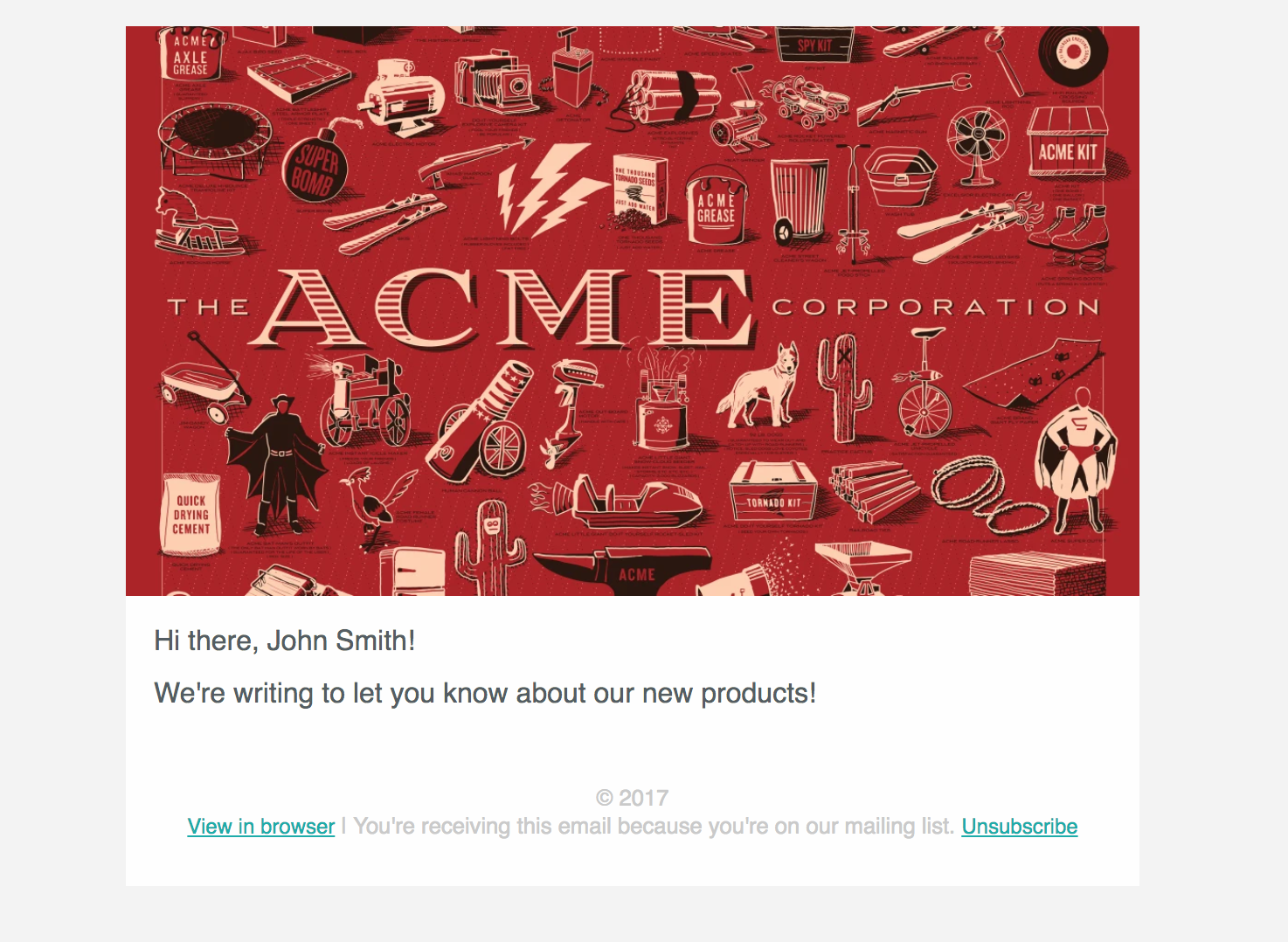
If we use this layout for an email, the content we write in the email composer is inserted into that layout. Here’s the above example with content:


How to use a Layout
Using an existing layout
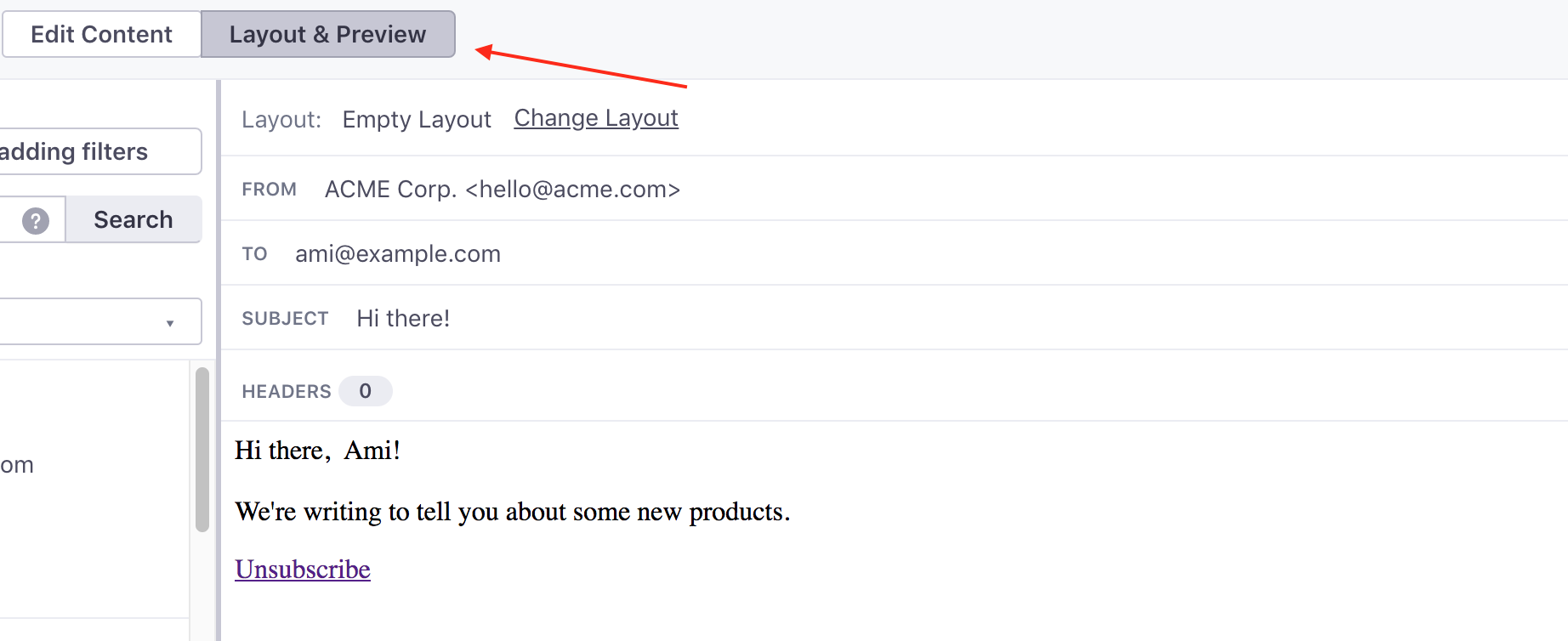
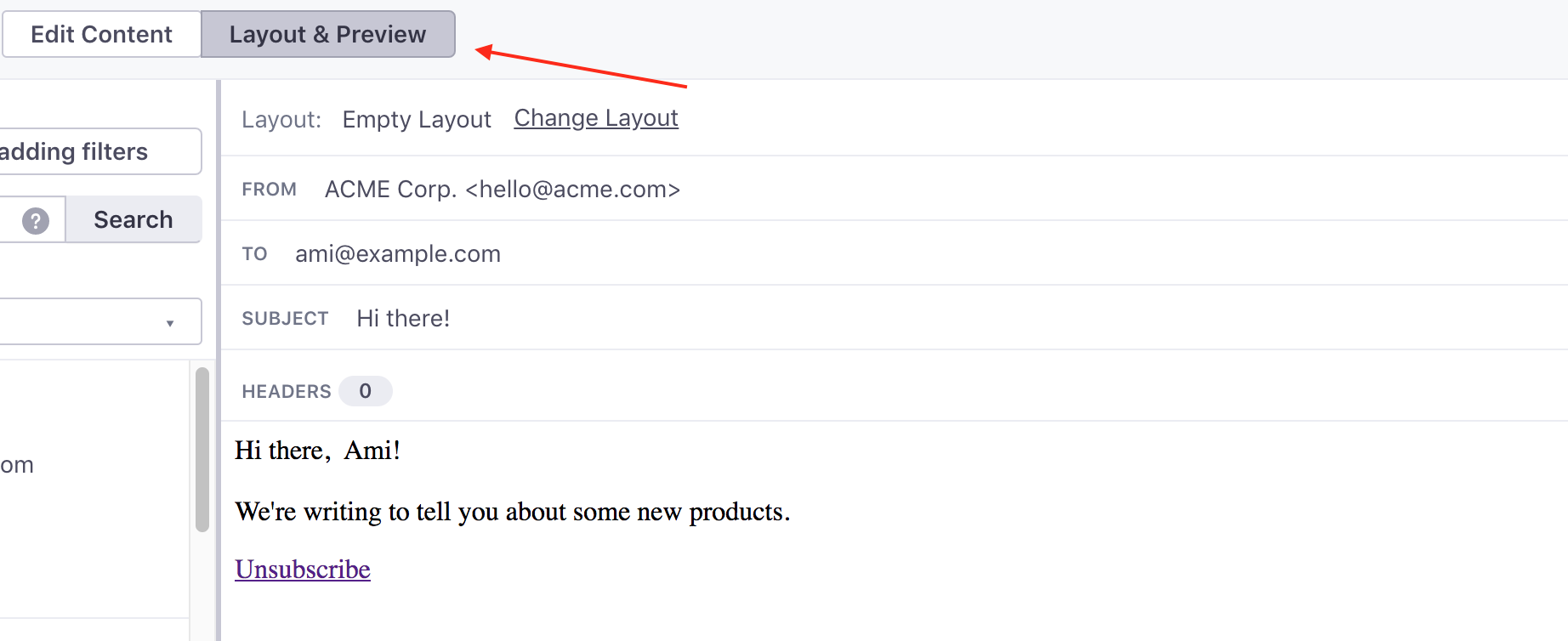
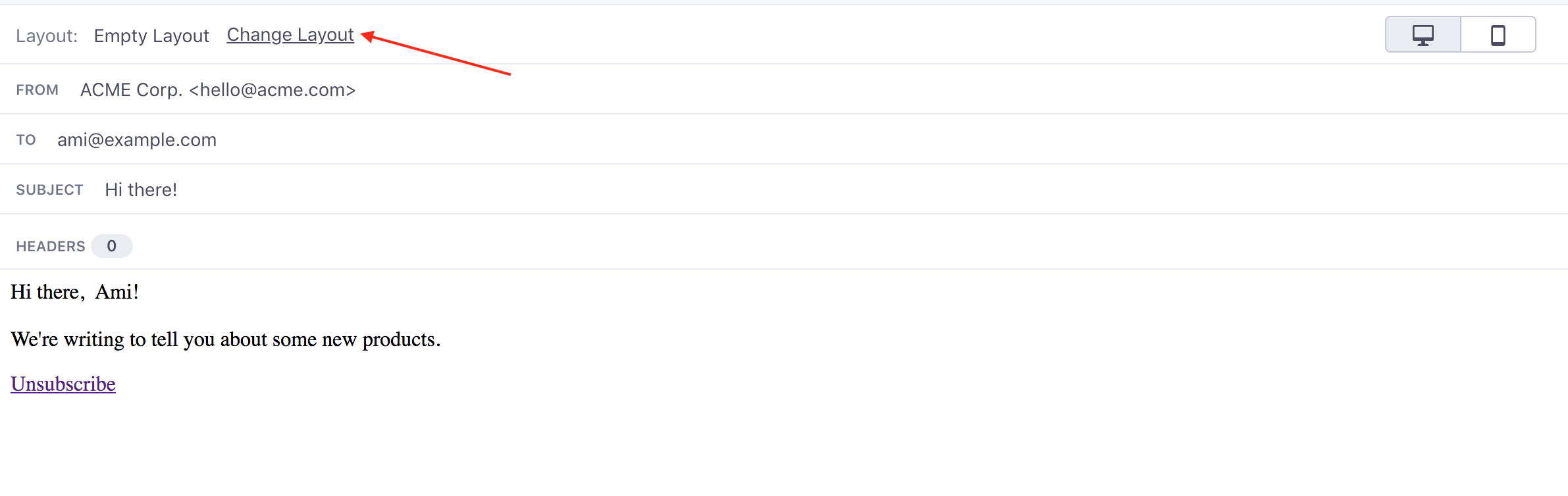
When you’re composing your email, you’ll see a toggle that allows you to check your email’s Layout & Preview:


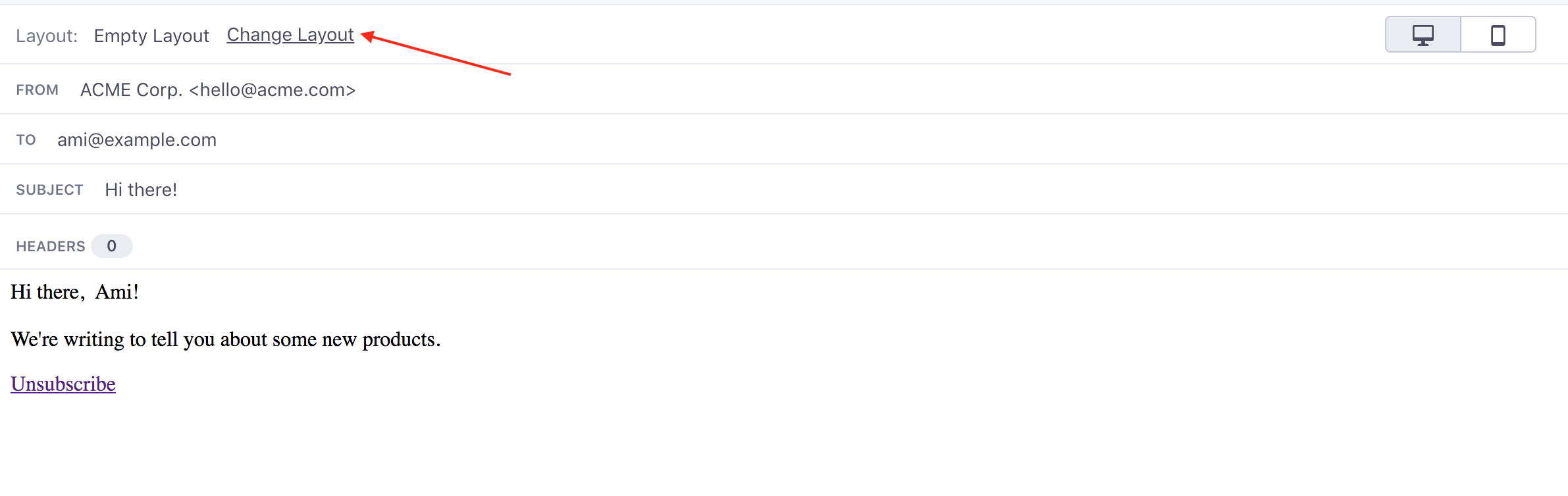
Once in Preview mode, you can click Change Layout:


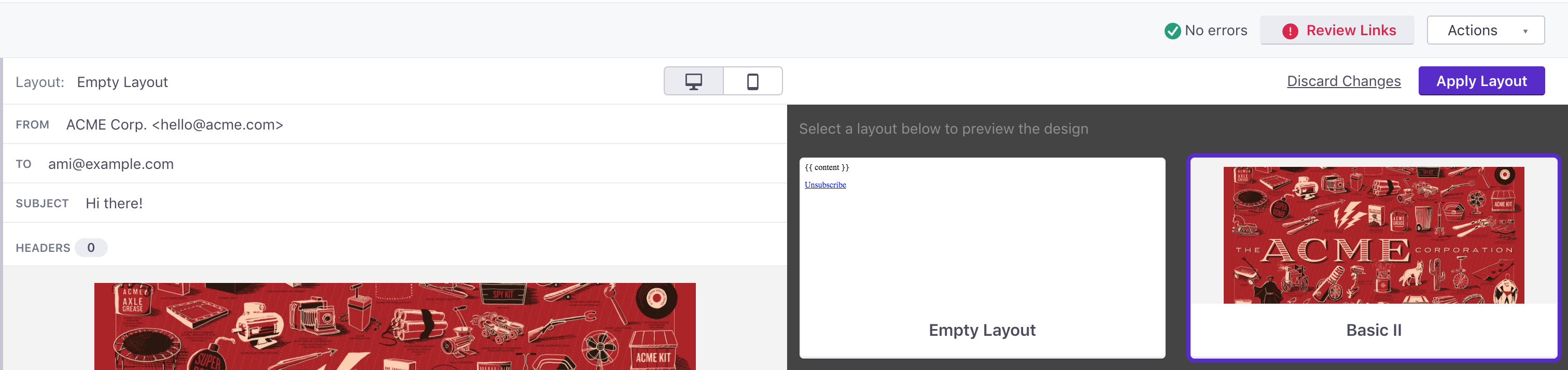
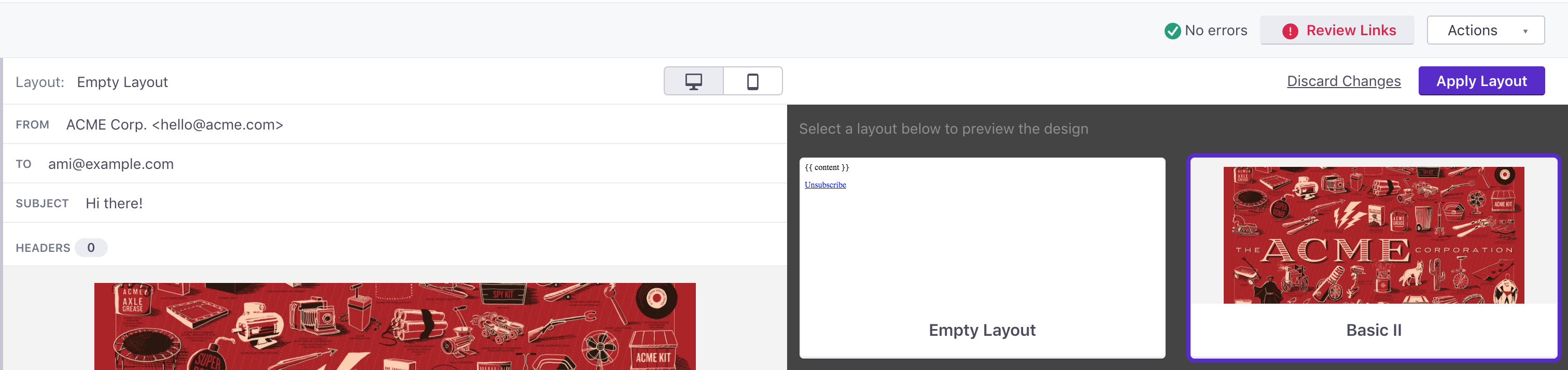
You’ll see the layouts available to you in the menu; select one to preview it. Once you’re happy, click Apply Layout.


That’s it!
Creating a new layout
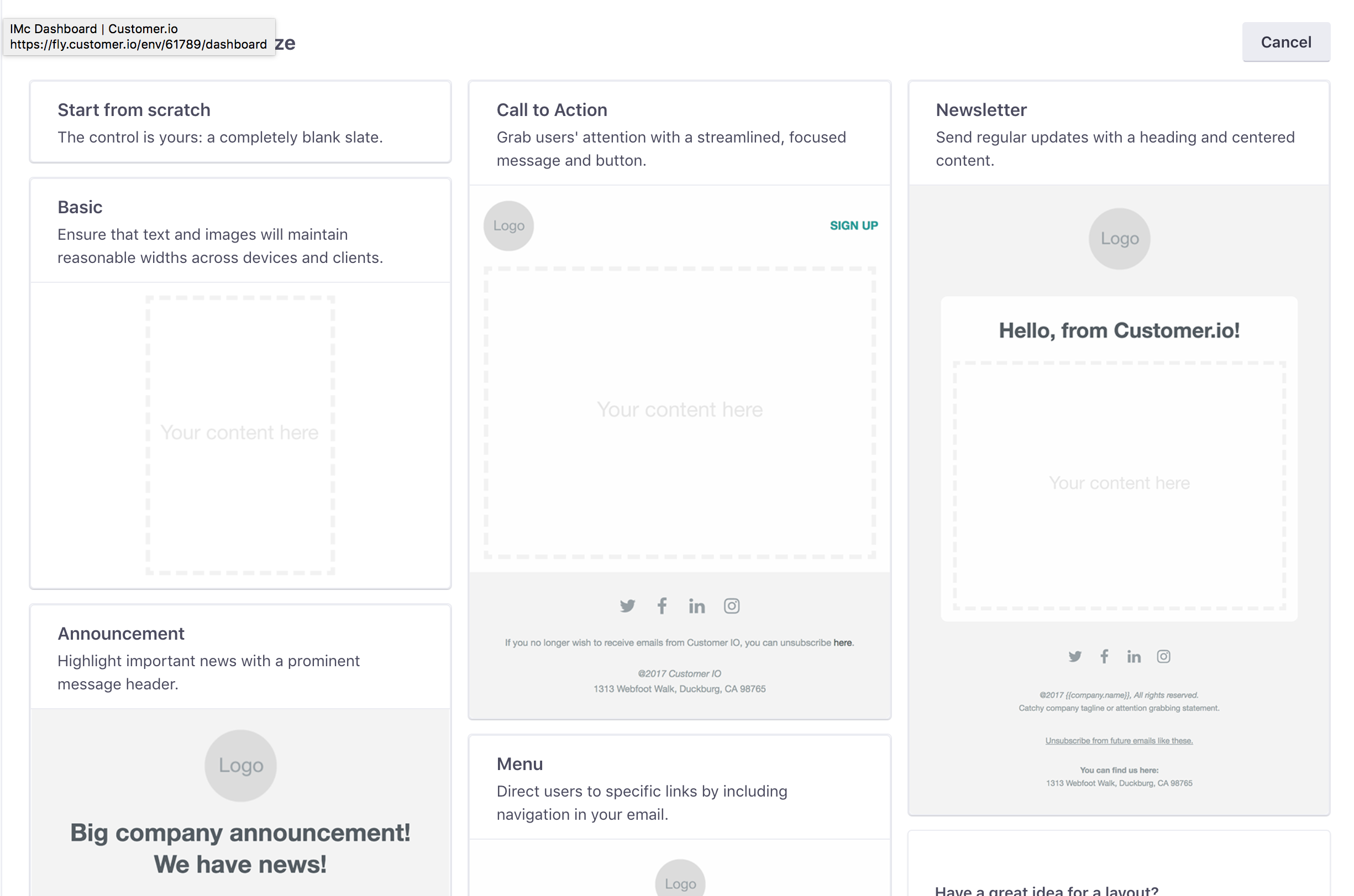
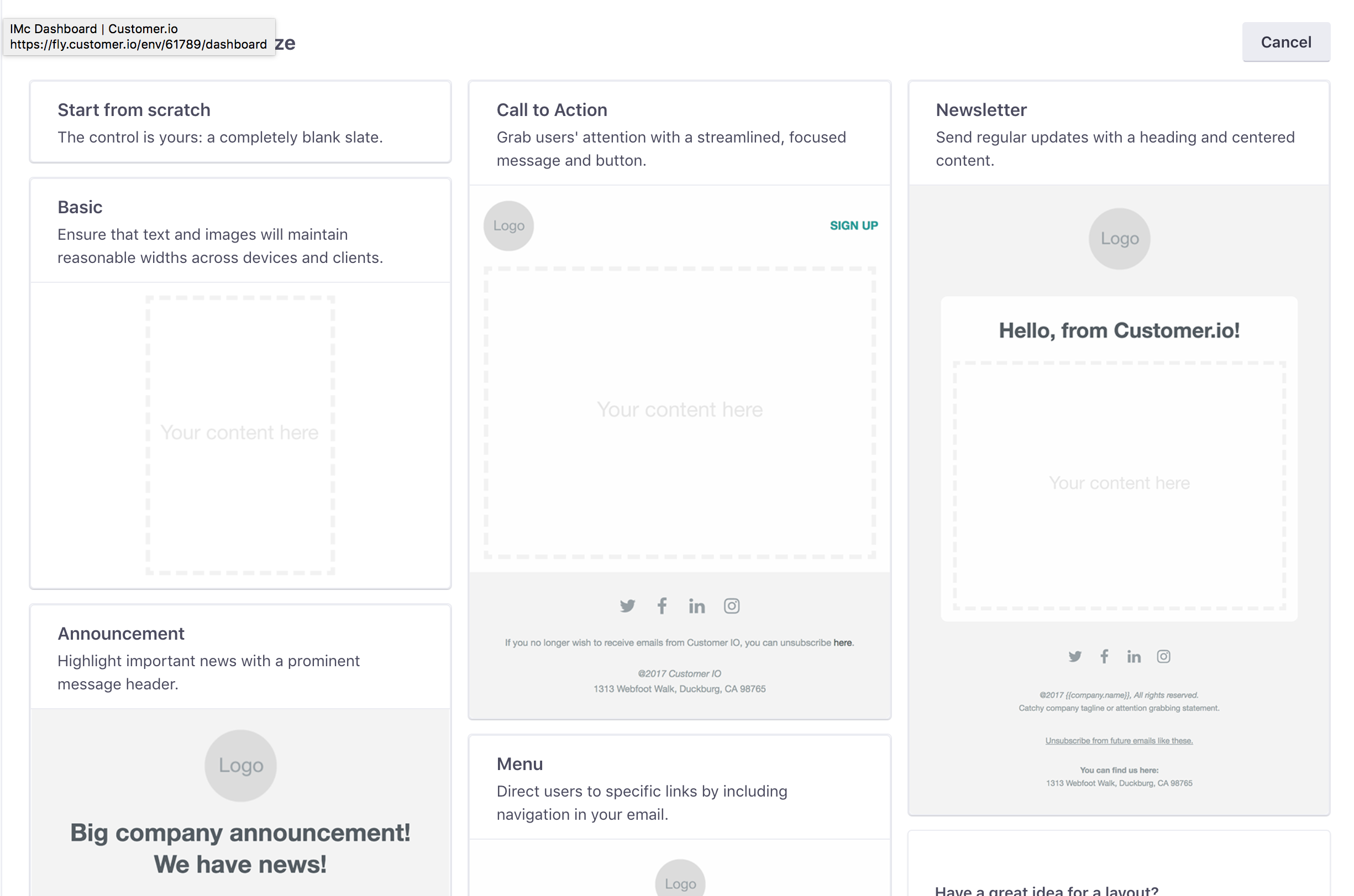
If you need a new layout, head over to the Email Layouts area of the app. Until you start creating your own Layouts, we use a default “plaintext” layout with no formatting. Click Create Layout to get going. You’ll see this:


We offer a set of responsive starters for you to get started with, or you can start from scratch and paste in your own HTML if you’ve got it. Just remember that HTML and CSS work a little differently for emails than they do on the web.
If you need help customizing the starters, we have a guide for that! Whatever option you choose, the one thing you must have in your layout is this:
{{content}}
That’s where Customer.io will insert your email’s content— the words you write— in the future when you use that Layout.
Plaintext layouts
If you’d like a plaintext layout, all you need in the editor is {{content}} and nothing else:
Best practices
Here are some best practices and tips for how to create and manage layouts in Customer.io:
Layouts are for design, not content: Generally, we recommend that your content go in an email’s body, rather than in the layout. This gives you much more control over what you send to your customers, and prevents anyone getting incorrect content.
Try not to use Liquid in layouts: we can’t validate it the way we do when we send emails, so you might end up sending missing attributes to your customers.
Build re-usable layouts, ones that you can re-use across campaigns, rather than building them on a per-campaign basis.
You need an unsubscribe link; you can handle this yourself, or Customer.io can do it for you. If you want us to handle unsubscribes, just use this piece of code in your layout:
<a href="{% unsubscribe_url %}" class="untracked">Unsubscribe Text</a>